安装最新脚手架
文档给出,使用新版脚手架可以搭建vue3.x项目
npm install -g @vue/cli
目前最新是4.5.9版本
使用图形化界面来管理项目
在命令行输入启动 vue ui

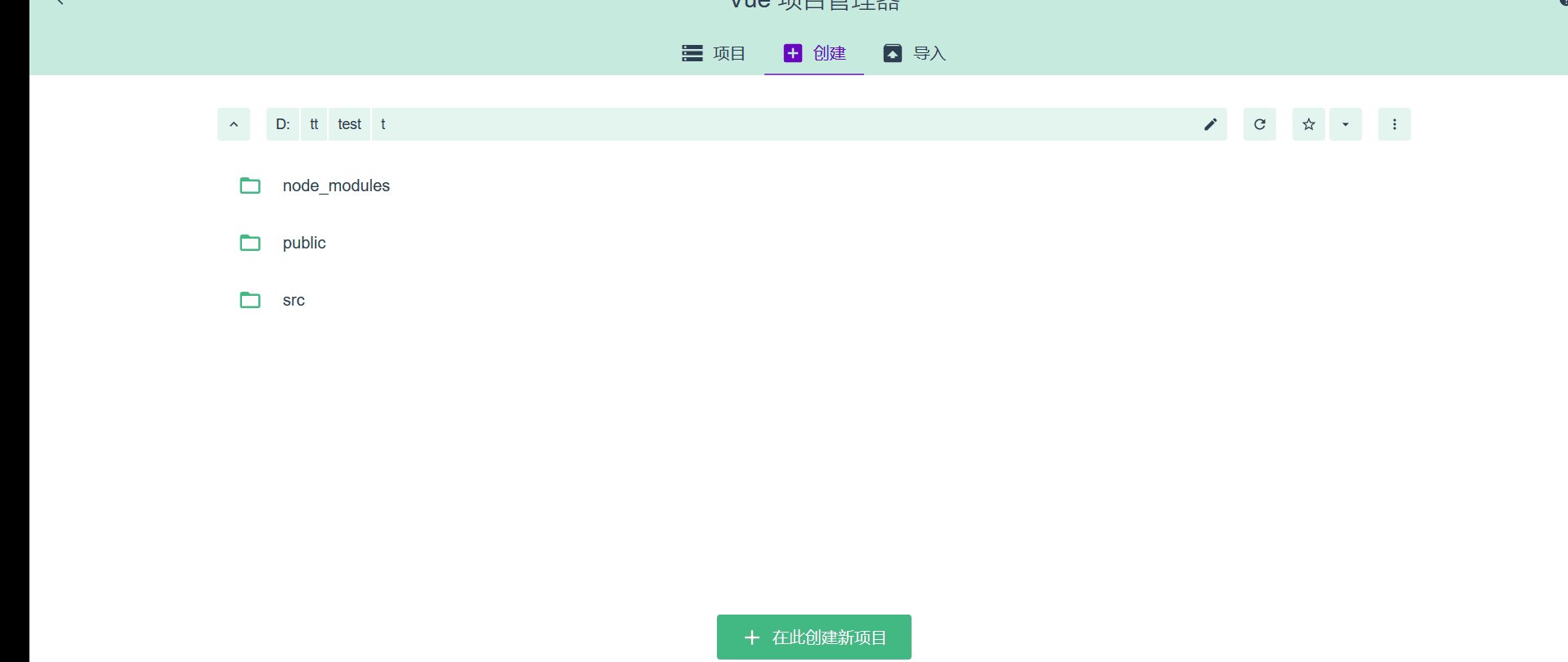
创建项目
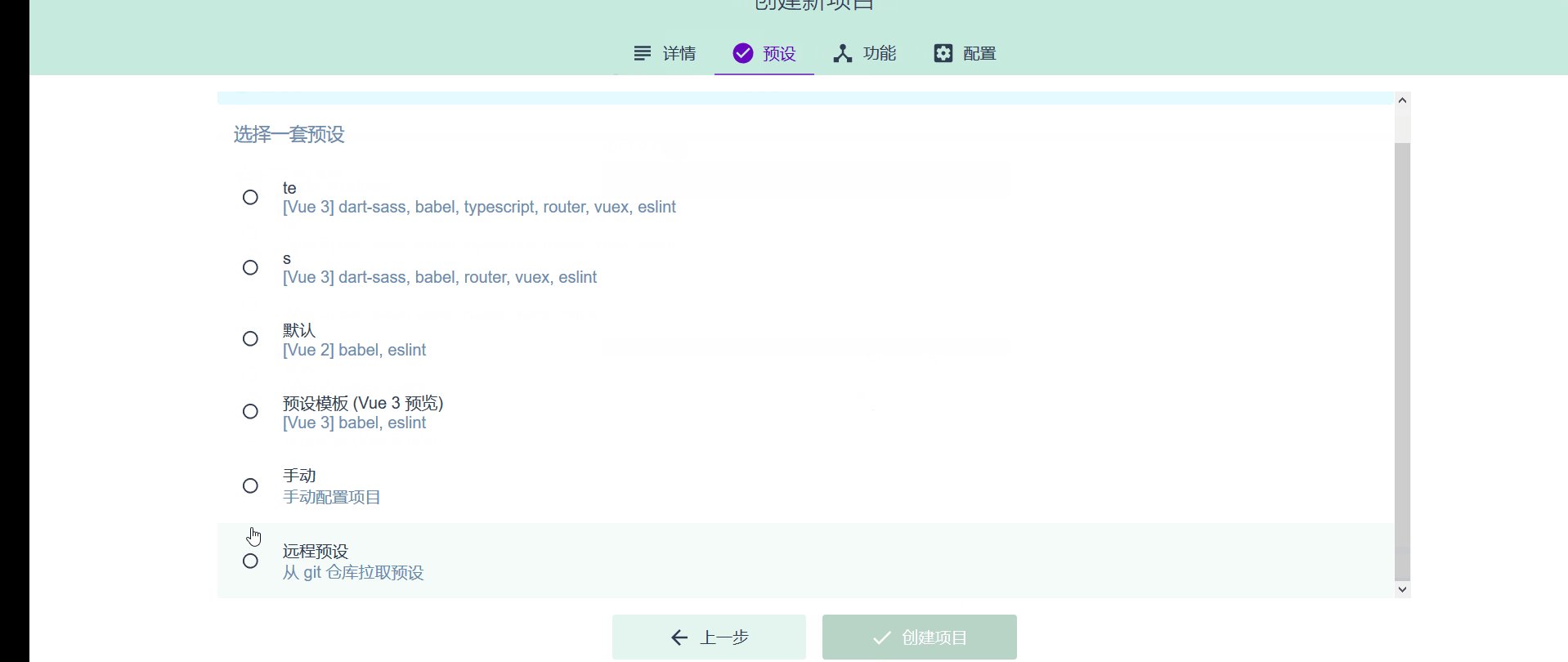
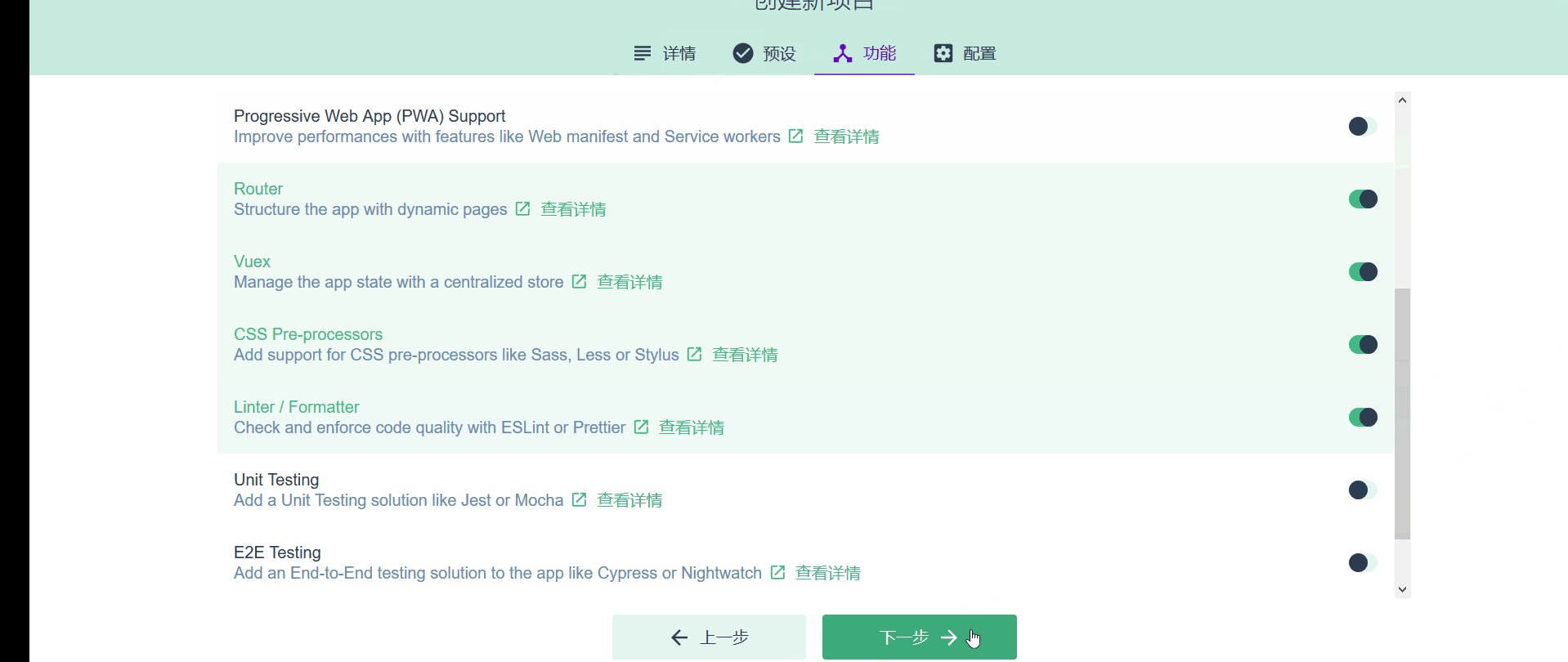
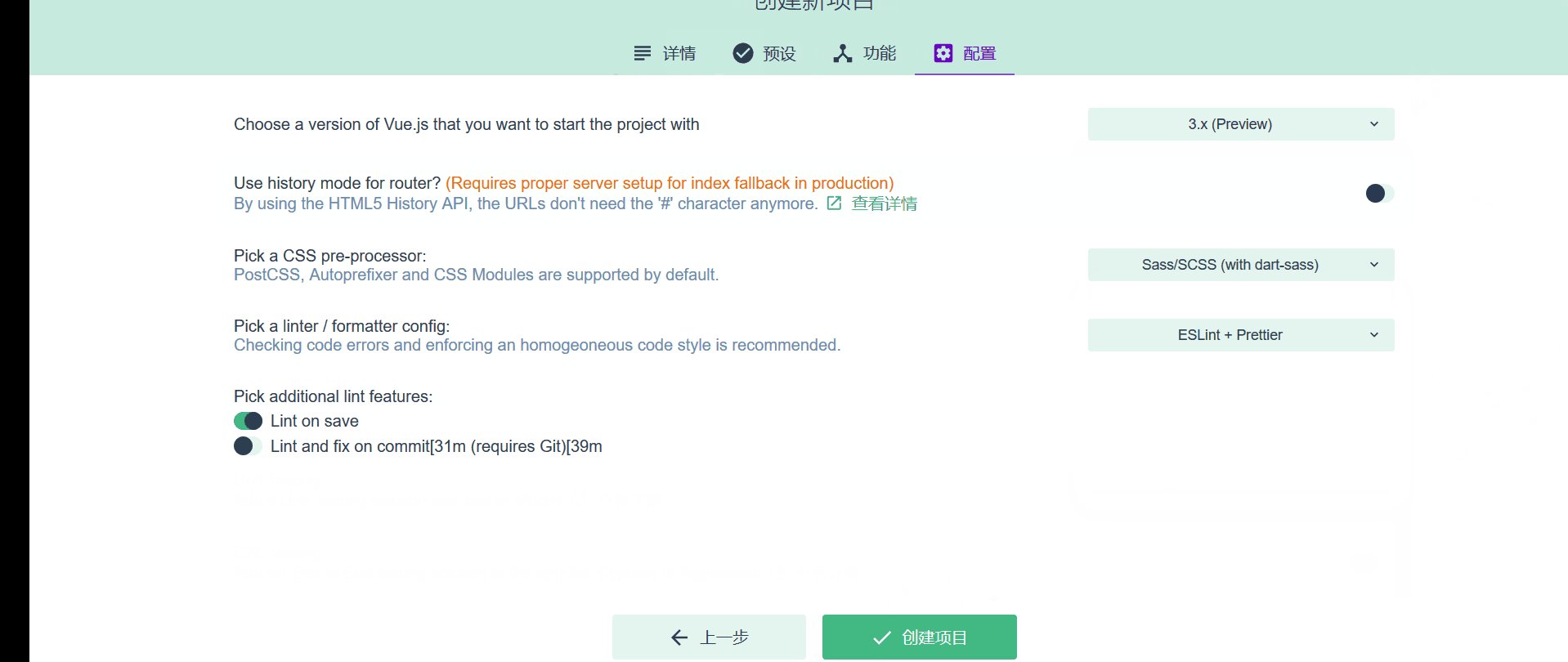
让我们来创建一个项目
选择多了个版本选择


创建完成后 我们从编译器打开它
我这里用的室友的电脑,为了方便使用hbuilder x
扫描二维码关注公众号,回复:
12140220 查看本文章


运行项目
终端输入 npm run serve
项目就开始运行了

新老版本main.js对比
vue2.x版本

vue3.x版本

新版本中创建app挂载
支持.use(store).use(router)格式的写法
我们这样写 效果也一样

如果使用HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<div>hello</div>
</div>
<script>
const app = Vue.createApp({
})
app.mount("#app")
</script>
</body>
</html>
大家好,我是代码哈士奇,是一名软件学院网络工程的学生,因为我是“狗”,狗走千里吃肉。想把大学期间学的东西和大家分享,和大家一起进步。但由于水平有限,博客中难免会有一些错误出现,有纰漏之处恳请各位大佬不吝赐教!暂时只在csdn这一个平台进行更新,博客主页:https://blog.csdn.net/qq_42027681。
未经本人允许,禁止转载

后续会推出
前端:vue入门 vue开发小程序 等
后端: java入门 springboot入门等
服务器:mysql入门 服务器简单指令 云服务器运行项目
python:推荐不温卜火 一定要看哦
一些插件的使用等
大学之道亦在自身,努力学习,热血青春
如果对编程感兴趣可以加入我们的qq群一起交流:974178910

有问题可以下方留言,看到了会回复哦