目录
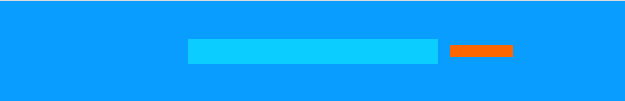
【效果】

【场景】
div1能够垂直和水平居中在固定高宽度里显示,div2能够在div1后面的10px位置
【布局描述】
- 父级div
有一个固定高宽度的父级div,比如:width=500px,height=80px,position:relative,相对定位占据空间

- 子级div1
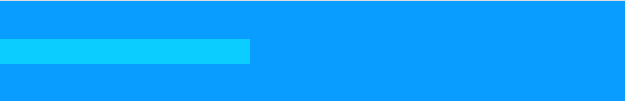
有一个固定高宽度的子级div1,比如:width=200px,height=20px,left=px,top=30px,position:absolute,绝对定位不占据空间

- 子级div2
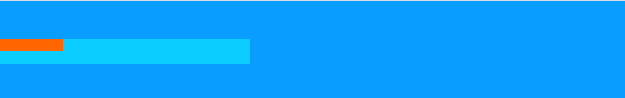
有一个固定高宽度的子级div2,比如:width=50px,height=10px,left=px,top=30px,position:absolute,绝对定位不占据空间

【简单实现】
水平居中公式:x轴=left值=div父级宽度/2(一半) - div1子级宽度/2(一半)=(div父级宽度-div1字级宽度)/2
垂直居中公式:y轴=top值=div父级高度/2(一半) - div1子级高度/2(一半)=(div父级宽度-div1字级宽度)/2
解释:因为子级是以左上角作为定位父级的移动范围,所以要考虑子级高宽度的问题
【代码】
<div style="width:500px;height:80px;background:#099dff;">
<div style="width:200px;height:20px;position:absolute;top:30px;left:150px;background:#0ccdff;"></div>
<div style="width:50px;height:10px;position:absolute;top:35px;left:360px;background:#f60;"></div></div>