fillText(text, x, y [, maxWidth])
在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的.
strokeText(text, x, y [, maxWidth])
在指定的(x,y)位置绘制文本边框,绘制的最大宽度是可选的.
var canvas = document.getElementById('canvas');
canvas.width='300';
canvas.height='300';
var ctx = canvas.getContext('2d');
draw()
function draw(){
ctx.font = "50px serif";
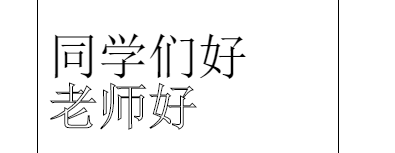
ctx.fillText("同学们好", 10, 100);
ctx.strokeText("老师好", 10, 150);
}绘制了一个填充的文本和边框的文本