WeUI
昨天介绍了比较简便的引入weui组件库,但weui其实是包括三部分内容,第一部分是样式库,基本你引入一个样式表基础的样式的效果就有了,第二部分是组件库,有各种各样的组件可以用,第三部分就是扩展组件库,一些高阶的组件。
WeUI样式引入
先需要下载样式,下载地址下载地址
下载后解压缩的目录

找到dist/style/weui.wxss

粘贴到你的工程的style目录下

引入的外部样式如果需要生效需要在app.wxss里导入,当然了有几个基本的样式没有,也需要在app.wxss里定义好
@import "style/weui.wxss";
/**app.wxss**/
page {
height: 100%;
}
.page{
min-height: 100%;
background-color: var(--weui-BG-0);
color: var(--weui-FG-0);
font-size: 16px;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
}
image {
max-width: 100%;
max-height: 100%;
}
.link {
display: inline;
color: var(--weui-LINK);
}
.fadeIn {
animation: fadeIn 0.3s forwards;
}
.fadeOut {
animation: fadeOut 0.3s forwards;
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
.weui-msg__extra-area {
position: static;
}
.page__hd {
padding: 40px;
}
.page__bd {
padding-bottom: 40px;
}
.page__bd_spacing {
padding-left: 15px;
padding-right: 15px;
}
.page__title {
text-align: left;
font-size: 20px;
font-weight: 400;
}
.page__desc {
margin-top: 5px;
color: var(--weui-FG-1);
text-align: left;
font-size: 14px;
}
.weui-cell_example:before{
left:52px;
}
这样weui样式库就导入好了
基础组件库的使用
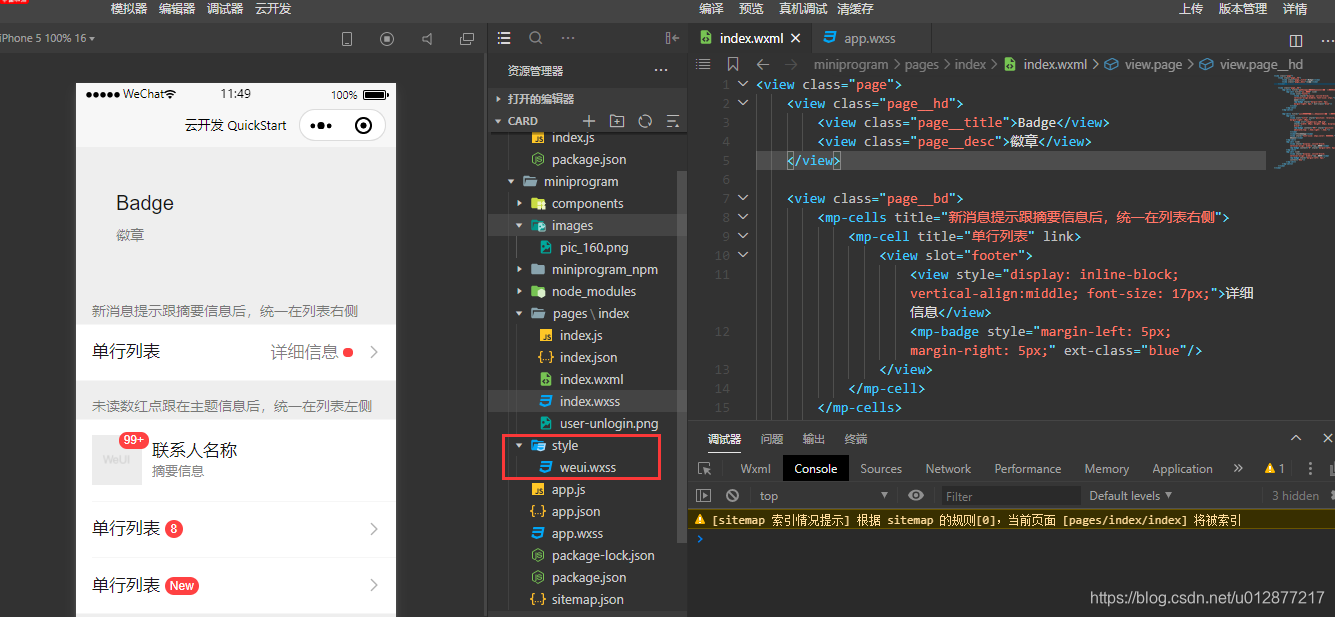
我们需要用哪个组件就按照文档粘对应的代码就可以,比如我需要使用徽章的组件,在index.wxml里粘如下代码
<view class="page">
<view class="page__hd">
<view class="page__title">Badge</view>
<view class="page__desc">徽章</view>
</view>
<view class="page__bd">
<mp-cells title="新消息提示跟摘要信息后,统一在列表右侧">
<mp-cell title="单行列表" link>
<view slot="footer">
<view style="display: inline-block;vertical-align:middle; font-size: 17px;">详细信息</view>
<mp-badge style="margin-left: 5px;margin-right: 5px;" ext-class="blue"/>
</view>
</mp-cell>
</mp-cells>
<mp-cells title="未读数红点跟在主题信息后,统一在列表左侧">
<mp-cell>
<view slot="title" style="position: relative;margin-right: 10px;">
<image src="/images/pic_160.png" style="width: 50px; height: 50px; display: block"/>
<mp-badge content="99+" style="position: absolute;top: -.4em;right: -.4em;"/>
</view>
<view>联系人名称</view>
<view style="font-size: 13px;color: #888888;">摘要信息</view>
</mp-cell>
<mp-cell link>
<view style="display: inline-block; vertical-align: middle">单行列表</view>
<mp-badge content="8" style="margin-left: 5px;"/>
</mp-cell>
<mp-cell link>
<view style="display: inline-block; vertical-align: middle">单行列表</view>
<mp-badge style="margin-left: 5px;" content="New"/>
</mp-cell>
</mp-cells>
</view>
</view>
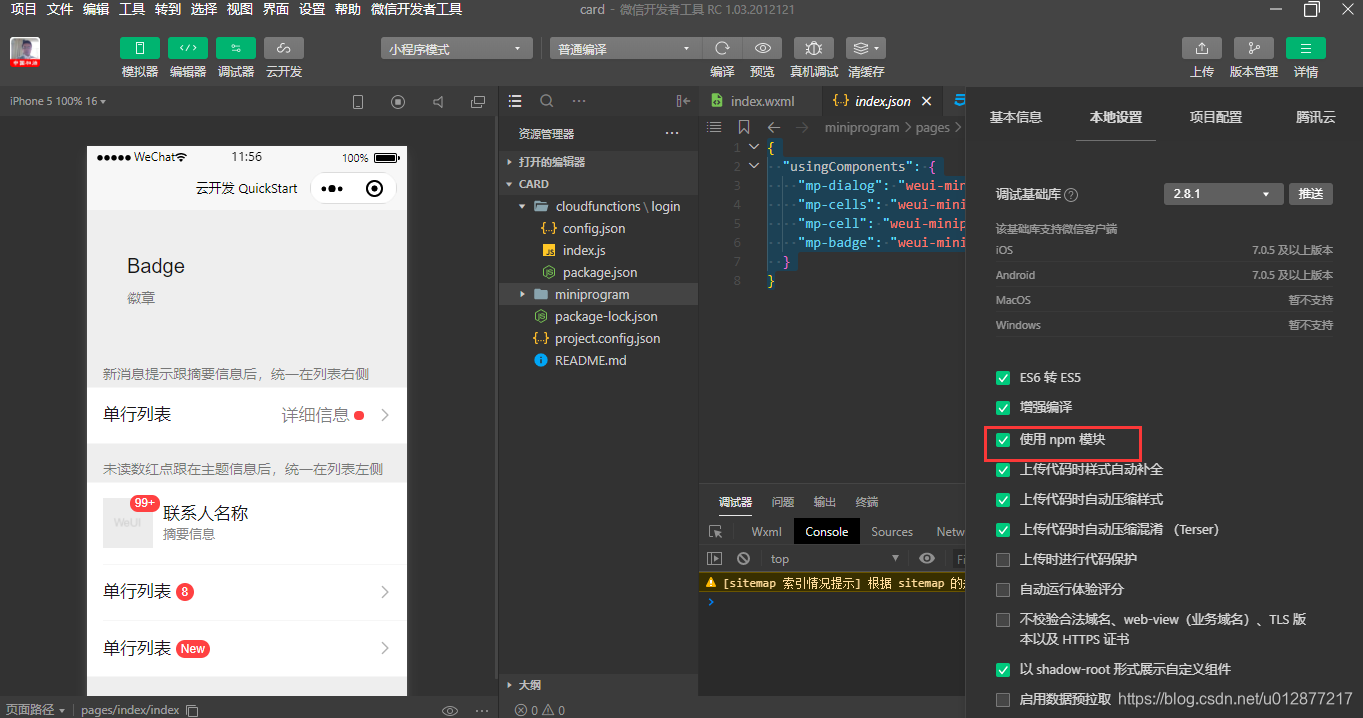
在index.json里引入组件
{
"usingComponents": {
"mp-dialog": "weui-miniprogram/dialog/dialog",
"mp-cells": "weui-miniprogram/cells/cells",
"mp-cell": "weui-miniprogram/cell/cell",
"mp-badge": "weui-miniprogram/badge/badge"
}
}
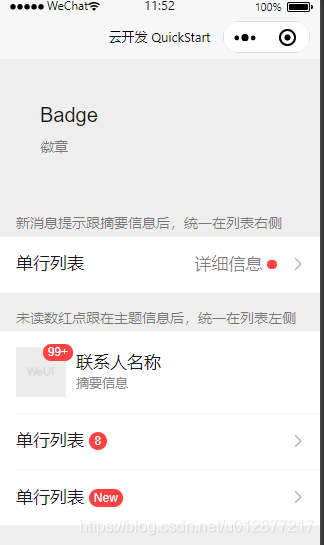
预览效果

扩展组件的用法
使用扩展组件比较麻烦一点,因为涉及到外部的npm模块的使用
先在miniprogram目录右键选择在内建终端打开

依次输入如下命令
npm init
npm install
点击详情-》本地设置,把使用npm模块勾上

然后在终端中安装需要使用的npm模块
npm i @miniprogram-component-plus/col --save
npm i @miniprogram-component-plus/row --save
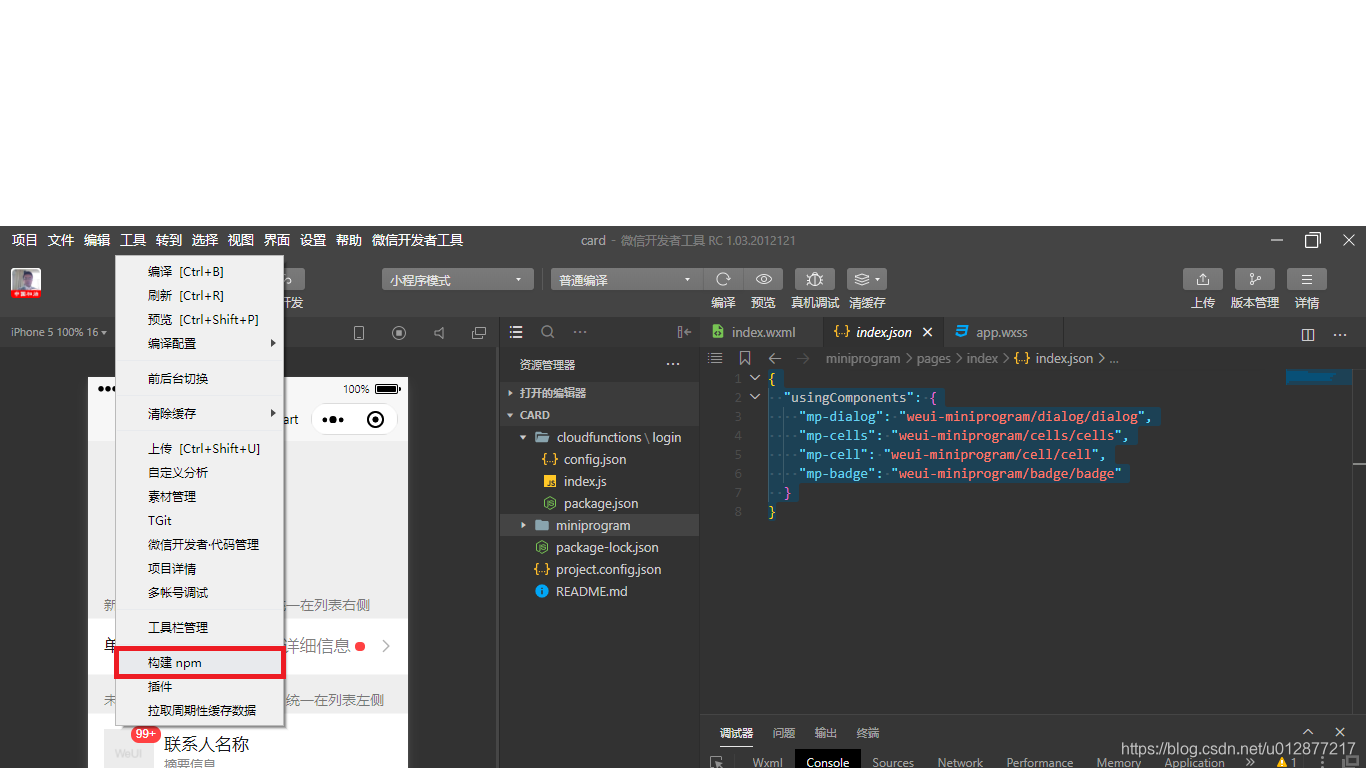
然后点击工具构建npm

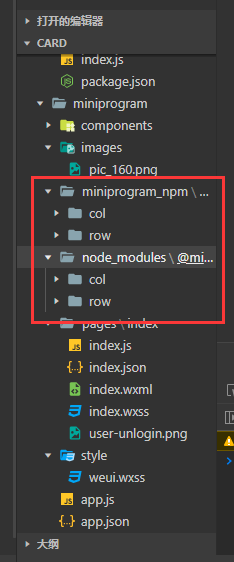
构建完毕后的效果

按照文档引入扩展组件
index.wxml
<view class="page__desc">三列均分布局</view>
<view>
<mp-row>
<mp-col span="{
{8}}">
<view>
<view class="col">
aaa
</view>
</view>
</mp-col>
<mp-col span="{
{8}}">
<view>
<view class="col">
bbb
</view>
</view>
</mp-col>
<mp-col span="{
{8}}">
<view>
<view class="col">
ccc
</view>
</view>
</mp-col>
</mp-row>
</view>
index.json
{
"usingComponents": {
"mp-col": "@miniprogram-component-plus/col",
"mp-row": "@miniprogram-component-plus/row"
}
}
即可看到效果