文章目录
通用插件
Setting Sync
在不同电脑同步你的配置和插件。
koroFileHeader
Code Spell Checker
单词拼写检查。
Prettier formatter
VSCode 代码格式增强工具
Image preview
鼠标移到路径上显示图片预览。
TODO Highlight
在很多的其他代码编辑器中都有 TODO 标注功能的,如你写到某一部分的代码时,其中部分的功能需要稍后再来实现,这是就可以在对应的代码处添加一个 TODO 类型的注释,那么后期就可以快速地跳转到这部分继续写,而且当项目很大的时候,TODO 就变得更加有用,因为有时候 TODO 可能有几十个,帮助你标注那些功能需要继续实现或优化。
Drawio vscode
画流程图插件 github地址
也可以在 vscode 插件商店搜索 drawio 点击安装即可

文本编辑配置
配置自动保存
File - Preferences – Settings, 选择 afterDelay, Delay time 设置 1000ms 即可,其他自动保存选项可以点击 Settings 中的 here 详细了解.

Markdown Preview Enhanced
安装
在 vscode 的 Extensions(快捷键 Ctrl + Sift + X) 中搜索 Markdown Preview Enhanced 安装即可.
使用方法
- Ctrl + N新建文件,然后点击新建文件右下角的纯文本按钮,在弹出语言模式搜索框中搜索markdown,将新建文件的文件格式设置为markdown
- 在新建的markdown文本中随便输入一些文本内容并保存,然后按住control + 鼠标左键呼出功能栏(window系统为鼠标右键),点击Markdown Preview Enhanced:Open Preview

- 在点击Markdown Preview Enhanced:Open Preview之后会自动将文本框分割成两个,右侧显示MPE Preview界面预览,这个时候在左边输入内容右边的预览框会自动显示转换后的文本:

- 在MPE Preview界面按住control +鼠标左键可以打开功能栏(windows系统为鼠标右键),Open in Browser可以将文件在浏览器打开,还可以选择生成Html或者PDF等

[1]参考:https://jingyan.baidu.com/article/6181c3e0cb00ae152ef153e0.html[1]
开发环境配置
安装 C/C++ Extension
在 Extension 中搜索 C/C++, 点击安装即可.

配置 cpplint
选择 file-> Preferences-> Extensions-> cpplint
修改 Cpplint Path 为 /usr/bin/cpplint
Windows
安装 Mingw-w64
- Mingw-w64 点击下载安装.
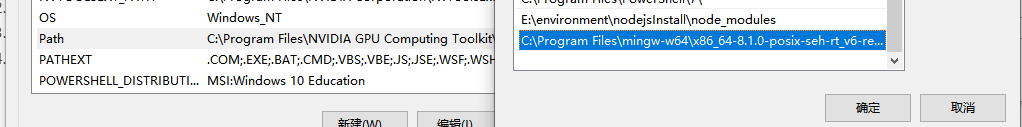
- 安装完成之后,在 Windows 系统的 Path 环境变量中加入 Mingw-w64 bin 路径的环境变量, 例如:
C:\Program Files\mingw-w64\x86_64-8.1.0-posix-seh-rt_v6-rev0\mingw64\bin

- 检查是否安装成功

如果没有相关信息,可以检查一下 Path 环境变量是否设置成功.
vscode 常用快捷键(Windows Linux)
- 新建文件 Ctrl+n, 然后点击新建文件右下角的纯文本按钮,可以选择新建文件的格式
- 在编辑界面呼出功能栏 Ctrl + 鼠标右键
