1.案例_隔行换色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
/*
* 隔行换色: 奇偶行的背景色不一样
* 1. 事件: 页面加载
* 2. 逻辑:
* 1. 找到所有的行
* 2. 遍历,改变背景色
*/
window.onload = function (ev) {
var trs = document.getElementsByTagName("tr");
for(var i=2;i<trs.length; i++){
//i=2,标题行不算
if(i % 2 == 1){
//奇数行,行数和下标不一样
trs[i].style.backgroundColor = "green"
}
}
}
</script>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<script>
/*
* 触摸换色
* 1. 事件:
* 鼠标移上去 onmouseover
* 鼠标移出去 onmouseout
* 2. 逻辑:
* 1. 找到所有的行
* 2. 遍历,注册事件
* a. 当鼠标移上去的时候, 当前行改个背景色
*/
window.onload = function (ev) {
var trs = document.getElementsByTagName("tr");
for(var i=2;i<trs.length; i++){
//左边 : 属性 右边:回调函数
trs[i].onmouseover = function (ev2) {
/*
* 期望: 触摸哪一行,i就应该是哪一行的索引
* 结果: 无论哪一行, i = 6
* 解释: 左边是在页面加载结束时运行
* 右边的回调函数是在用户鼠标移上去时执行(不确定),晚于左边
*
* 左边运行结束: i=6 ,右边一定是在左边运行结束时 才有可能运行,用this解决
*/
// console.log(i)
// trs[i].style.backgroundColor = "yellow" //无效果
this.style.backgroundColor = "yellow"
}
trs[i].onmouseout = function (ev2) {
this.style.backgroundColor = "white"
}
}
}
</script>
</head>
<!--11111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<table id="tab1" border="1" width="800" align="center" >
<!--6行6组tr-->
<tr>
<td colspan="5"><input type="button" value="添加"/> <input type="button" value="删除"></td>
</tr>
<tr style="background-color: #999999;">
<th><input type="checkbox"></th>
<th>分类ID</th>
<th>分类名称</th>
<th>分类描述</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>手机数码</td>
<td>手机数码类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>电脑办公</td>
<td>电脑办公类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>3</td>
<td>鞋靴箱包</td>
<td>鞋靴箱包类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>4</td>
<td>家居饰品</td>
<td>家居饰品类商品</td>
<td><a href="">修改</a>|<a href="">删除</a></td>
</tr>
</table>
</body>
</html>


2.js中的正则表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*
* 正则表达式: regular expression (regex) 具有某种特定规律的表达式。
* 在java中, 正则表达式就是个字符串 (完全匹配:abc只能abc,abca包含abc不行)
* 在js中,正则是 类 (模糊匹配)
*
* 正则对象的 两种创建方式
1. 正则表达式是JS中是一个类:RegExp = Regular Expression 正则表达式
var reg = new RegExp("正则表达式");
2. 以/开头,以/结尾,中间的部分就是正则表达式
var reg = /正则表达式/匹配模式; (匹配模式 i = ignore case 忽略大小写)
*/
var reg = new RegExp("abc") //字符串只有包含abc,返回true
var reg = /abc/ //上行的简写 //包含就行
var reg = /^abc/ //异或(数字6上) : 以什么开头
var reg = /abc$/ //$ : 以什么结尾
var reg = /^abc$/ //完全匹配
var reg = /^(abc)+$/i //abc一个或多个,忽略大小写
var str = "abcabcABC"
var result = reg.test(str); //上面reg规则应用
document.write(result)
</script>
</head>
<body>
</body>
</html>
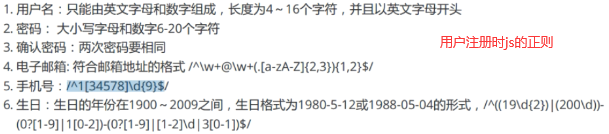
3.案例_表单校验
手机号:/^ $/ 完全匹配,第二位3到8中选一个,\d是0-9选一个(出现9次)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证注册页面</title>
<style type="text/css">
body {
margin: 0;
padding: 0;
font-size: 12px;
line-height: 20px;
}
.main {
width: 525px;
margin-left: auto;
margin-right: auto;
}
.hr_1 {
font-size: 14px;
font-weight: bold;
color: #3275c3;
height: 35px;
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #3275c3;
vertical-align: bottom;
padding-left: 12px;
}
.left {
text-align: right;
width: 80px;
height: 25px;
padding-right: 5px;
}
.center {
width: 280px;
}
.in {
width: 130px;
height: 16px;
border: solid 1px #79abea;
}
.red {
color: #cc0000;
font-weight: bold;
}
div {
color: #F00;
}
</style>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<script type="text/javascript">
/*
* 1. 事件
* a. 光标离开当前输入框触发: onblur
* b. onsubmit : 表单提交(submit按钮被点击)的时候触发
* return true : 数据正常提交
* return false : 数据拒绝提交
*/
function myFormCheck() {
/*
* 表单数据校验
* 1. 所有表单项都校验合格 , return true
* 2. 如果有一项错误, return false
* TODO:
*/
var result = true
var user = document.getElementById("user");
if(user.value.length < 3 || user.value.length > 5){
// alert("用户名必须在3~5长度之间") //弹窗提示
document.getElementById("userspan").innerText = "用户名必须在3~5长度之间"
result = false; //不能用return false
}
var pwd = document.getElementById("pwd");
if(pwd.value.length < 3){
document.getElementById("pwdspan").innerText = "密码必须3位或以上"
result = false;
}
var repwd = document.getElementById("repwd");
if(repwd.value != pwd.value){
//字符串比较用==就行,不要用equal。==就是字面值一致返回true。
document.getElementById("repwdspan").innerText = "确认密码必须一致"
result = false;
}
var email = document.getElementById("email");
var regex = /^([a-zA-Z\d])(\w|\-)+@[a-zA-Z\d]+\.[a-zA-Z]{2,4}$/
if(!regex.test(email.value)){
document.getElementById("emailspan").innerText = "邮箱地址必须字母开头(字母数字和下划线+@+地址.com/cn)"
result = false;
}
return result; //最后才return,下面不执行
}
</script>
</head>
<!--111111111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<form action="http://www.baidu.com" method="get" id="myform" onsubmit="return myFormCheck()">
<table class="main" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="img/logo.jpg" alt="logo"/><img src="img/banner.jpg" alt="banner"/></td>
</tr>
<tr>
<td class="hr_1">新用户注册</td>
</tr>
<tr>
<td style="height:10px;"></td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<!-- TODO: 将要做,相当于书签方便查看
不能为空, 输入长度必须介于 3 和 5 之间 -->
<td class="left">用户名:</td>
<td class="center">
<input id="user" name="user" type="text" class="in"/>
<span style="color: red" id="userspan"></span>
</td>
</tr>
<tr>
<!-- 不能为空, 输入长度大于6个字符 -->
<td class="left">密码:</td>
<td class="center">
<input id="pwd" name="pwd" type="password" class="in"/>
<span style="color: red" id="pwdspan"></span>
</td>
</tr>
<tr>
<!-- 不能为空, 与密码相同 -->
<td class="left">确认密码:</td>
<td class="center">
<input id="repwd" name="repwd" type="password" class="in"/>
<span style="color: red" id="repwdspan"></span>
</td>
</tr>
<tr>
<!-- 不能为空, 邮箱格式要正确 -->
<td class="left">电子邮箱:</td>
<td class="center">
<input id="email" name="email" type="text" class="in"/>
<span style="color: red" id="emailspan"></span>
</td>
</tr>
<tr>
<!-- 不能为空, 使用正则表达式自定义校验规则,1开头,11位全是数字 -->
<td class="left">手机号码:</td>
<td class="center">
<input id="mobile" name="mobile" type="text" class="in"/>
</td>
</tr>
<tr>
<!-- 不能为空, 要正确的日期格式 -->
<td class="left">生日:</td>
<td class="center">
<input id="birth" name="birth" type="text" class="in"/>
</td>
</tr>
<tr>
<td class="left"> </td>
<td class="center">
<input name="" type="image" src="img/register.jpg"/>
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>

B站/知乎/微信公众号:码农编程录
