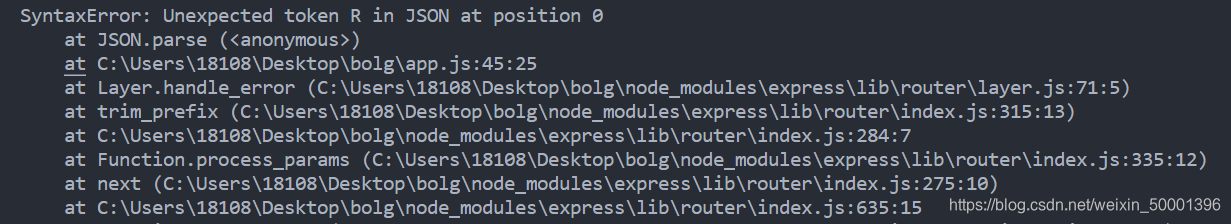
报错信息

报错代码
// 查询所有文件数据 (多集合联合查询)
let articles = await Article.find().populate('author');
// 渲染文章列表页面模板
res.render('admin/article.art', {
articles: articles
});
报错原因
- 当集合联合查询和渲染页面模板同时进行时会导致两者冲突,从而导致无法渲染页面。所以报错
解决方法
利用 lean() 方法将多级联合的结果转化为普通对象 ,缓解两者的冲突。
let articles = await Article.find().populate('author').lean();
另外一个报错代码
let articles = await pagination(Article).find().page(1).size(1).display(3).populate('author').exec();
res.render('admin/article.art', {
articles: articles
});
报错原因
当集合联合查询和渲染页面模板同时进行时会导致两者冲突,从而导致无法渲染页面。所以报错
解决后的代码
let articles = await pagination(Article).find().page(1).size(1).display(3).populate('author').exec();
let str = JSON.stringify(articles);
let json = JSON.parse(str);
// res.send(articles)
// 渲染文章列表页面模板
res.render('admin/article.art', {
articles: json
});
}
转自:https://blog.csdn.net/qq_49002903/article/details/112541719
自我激励
日益努力,而后风生水起,众生皆苦,你也不能认输。