在进入正题之前,敲下黑板,不同的浏览器对同域限制并发数量是不一样的,这也是为什么大厂都有很多不同的域名去加载资源,
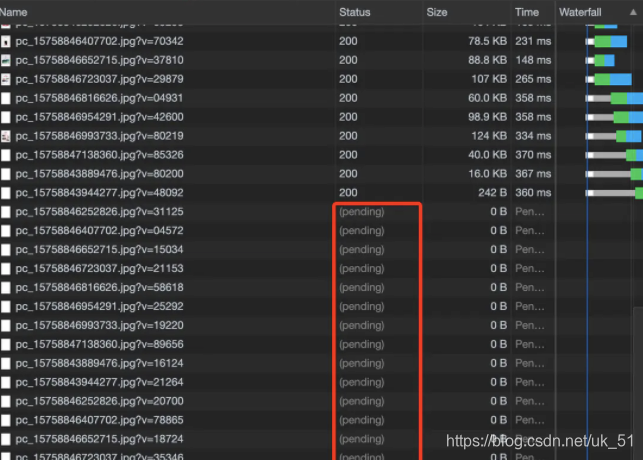
拿chrome浏览器来说

这张图应该一目了然,同域的资源最多同时请求一定数量(6),知道这个前提,就开始进入正题
SPA作为前端一员应该熟悉不过了,对前后端的分离有着重大意义。

这里要说的,当你的 pwa 项目中路由过多,每个route下查询的数据也比较多,
当你快速切换route的时候,就有可能出现上述说的问题,会阻塞你的连接。
当然如果你的服务响应很快,从用户获取结果上没有任何问题,
你细细的品,如果一个route 5个接口,我1秒内点击了五个route 其实最终有用的数据是最后一个route 的数据,其他多余请求资源就无形中浪费掉了。
这里要考虑的切换的时候 需要cancel 不必要的接口请求,
这是 axios 的 cancel方式
const axios = require('axios');
const CancelToken = axios.CancelToken;
const source = CancelToken.source();
axios.get('http://localhost:4000/test/ax', {
cancelToken: source.token
}).catch(function (thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message);
} else {
// handle error
}
});
// cancel the request (the message parameter is optional)
setTimeout(() => {
source.cancel('Operation canceled by the user.');
}, 4000)
这里要解决的就是要获取页面的 pending 的接口,当切换路由的时候把还在 pending的接口cancel 掉, 话就说到这儿吧,
代码码起来~~, 你又对细节处理更精一步。。。。
如果前端有了 cancel 服务端是不是也要把 线程 或则进程 cancel 掉,以减少性能消耗呢?