wepy2+vant实战记录
小程序体验二维码

安装wepy2+vant
先安装wepy 2.x
$ npm install @wepy/cli -g # 全局安装 WePY CLI 工具
$ wepy init standard myproj # 使用 standard 模板初始化项目
$ cd myproj # 进入到项目目录
$ npm install # 安装项目依赖包
$ npm run dev # 监听并且编译项目
具体api 请查看最新 wepy官方文档
安装vant
步骤一:
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production
步骤二:
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件
步骤三 修改 tsconfig.json
如果你使用 typescript 开发小程序,需要在 tsconfig.json 中增加如下配置,防止 npm 构建后 tsc 编译报错
请将path/to/node_modules/@vant/weapp修改为项目中 @vant/weapp 所在的目录
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@vant/weapp/*": ["path/to/node_modules/@vant/weapp/dist/*"]
}
}
}
步骤四 修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱。
具体api请查看 vant官方文档
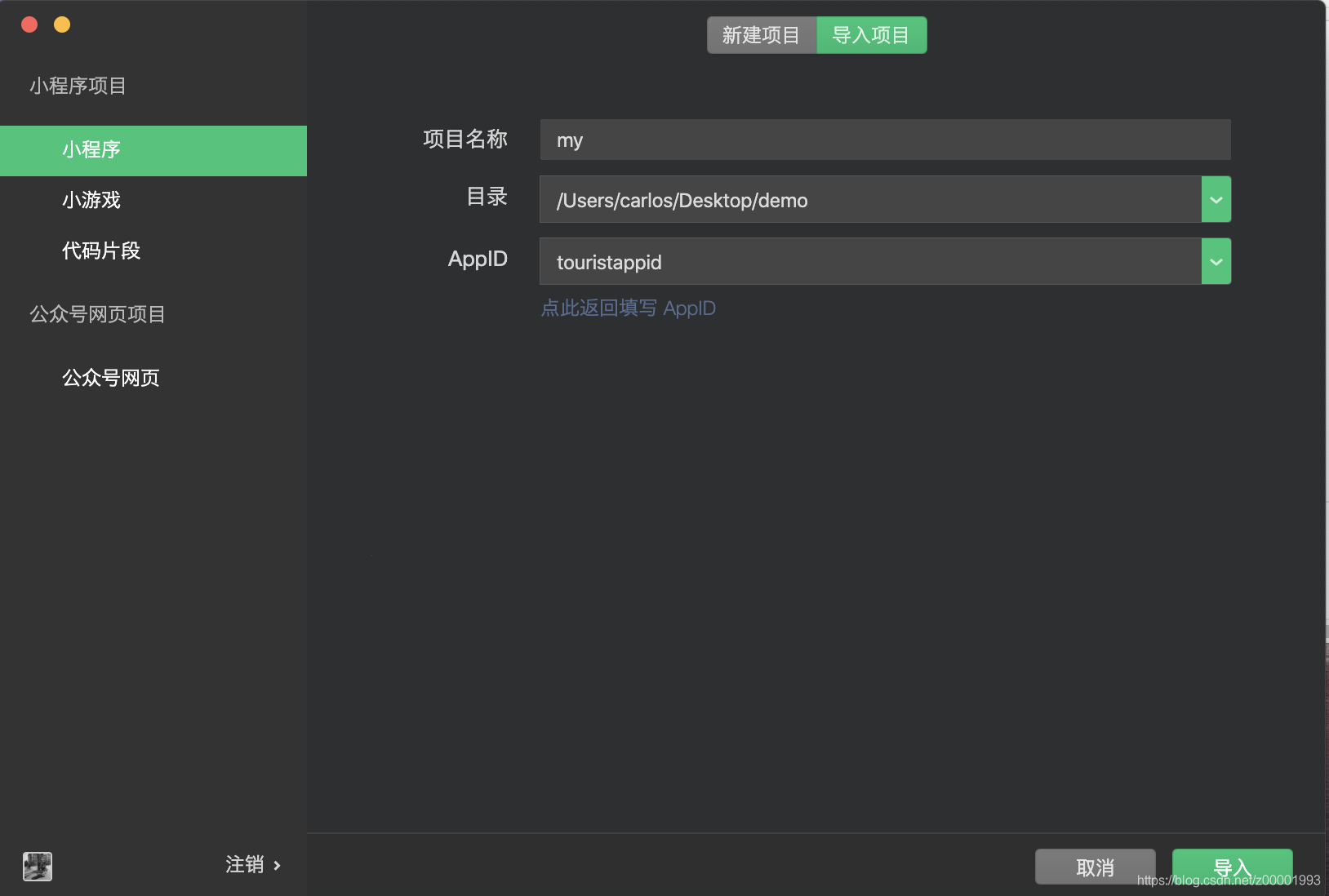
微信开发者工具导入项目



在开发者工具点击添加,导入刚才创建的小程序代码,appid需要在公众号平台申请,申请地址:微信公众平台
项目中引入vant组件
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。如果你是通过下载源代码的方式使用 @vant/weapp,请将路径修改为项目中 @vant/weapp 所在的目录。
// 通过 npm 安装
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
// 通过下载源码使用 es6版本
// app.json
"usingComponents": {
"van-button": "path/to/@vant/weapp/dist/button/index"
}
// 通过下载源码使用 es5版本
// app.json
"usingComponents": {
"van-button": "path/to/@vant/weapp/lib/button/index"
}
使用组件
更多的组件请看vant-weapp官方文档
<van-button type="primary">按钮</van-button>
后续会继续维护,如果大家有想了解的可以留言给我