1.ui界面设计
拖到控件Stacked Widgetui界面上,作为分页窗口,即在该窗口上可以闪现多页面切换。

然后再创建一系列按钮控件用来控制切换界面:
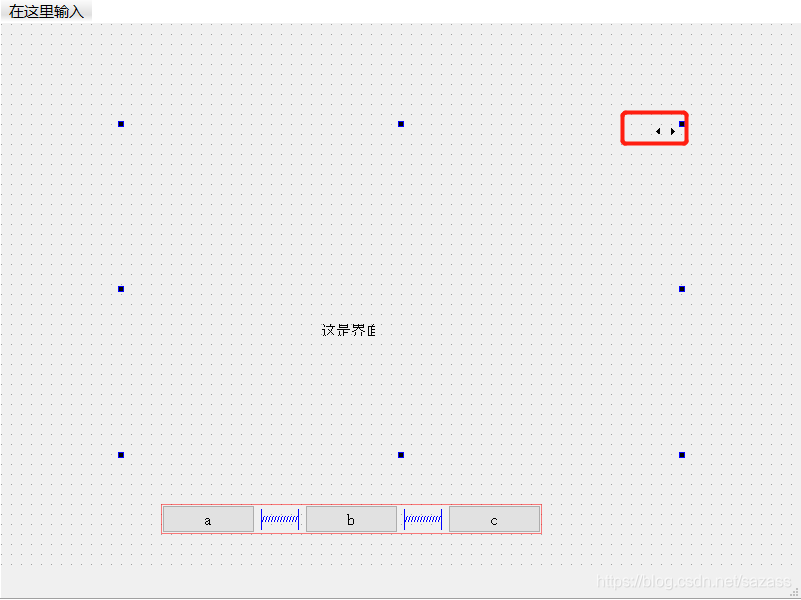
Stacked Widget的左上角的三角可以前后切换界面,默认有两个页面;
在控件内鼠标右击可以看到插入页的选项插入页面;

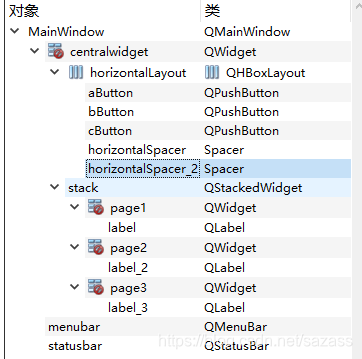
演示程序中:Stacked Widget设计了三个页面,每个页面上显示一行话,并设计了三个按钮控制;

2.代码部分
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
void switchPage();//切换界面
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建信号槽,建立按钮与页面切换自定义函数的连接
connect(ui->aButton,&QPushButton::clicked,this,&MainWindow::switchPage);
connect(ui->bButton,&QPushButton::clicked,this,&MainWindow::switchPage);
connect(ui->cButton,&QPushButton::clicked,this,&MainWindow::switchPage);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::switchPage(){
//获取按下的按钮的指针
QPushButton *button = qobject_cast<QPushButton*>(sender());
if(button==ui->aButton)
ui->stack->setCurrentIndex(0);//根据按下的button按索引显示相应的页面
else if(button==ui->bButton)
ui->stack->setCurrentIndex(1);
else if(button==ui->cButton)
ui->stack->setCurrentIndex(2);
}