react与vue不同,vue可以通过在script中设置scoped来限制样式的生效范围,不至于样式污染。
CSS 的局部作用域解决了大问题。在w3c 规范中,CSS 始终是「全局的」。在传统的 web 开发中,最为头痛的莫过于处理 CSS 问题。因为全局性,明明定义了样式,但就是不生效,原因可能是被其他样式定义所强制覆盖。接手老项目更是噩梦,改对了一个地方的样式,却把另外许多地方的样式打乱。
CSS modules 是从工具层面给出的一套生成局部 CSS 的规范,本质还是生成全局唯一的 CSS 定义。webpack 实现了这套规范。
- css modules是默认开启的,所以我们只需要将原先的.less或.css文件名称改为.module.less
例:index.css改为index.module.css
//index.module.css
.app {
background: red;
}
- 在react的js文件引入:
mport index from './index.module.css'
- 使用
<div className={index.App}>
123
</div>
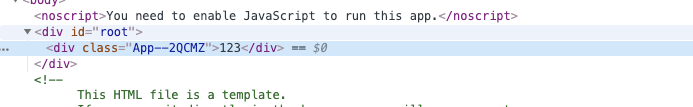
- 检查

可以看到class是一堆啥玩意的名字,实际上它 是 App–<hash数值>,这个 hash 值是全局唯一的,比如通过文件路径来获得,这样 class 名称就做到了全局唯一。通过全局唯一的 CSS 命名,我们变相地获得了局部作用域的 CSS(scoped CSS)。如果一个 CSS 文件仅仅是作用在某个局部的话,我们称这样一个 CSS 文件为 CSS module。