进入express官网.
进入官网后找到快速入门,然后点击其中的Express生成器,
根据下面的安装步骤也可以实现。

1.安装步骤
1.新创建一个你需要的文件夹,然后在文件夹里面初始化项目
npm init -y
2.你可以通过 npx (包含在 Node.js 8.2.0 及更高版本中)命令来运行 Express 应用程序生成器。
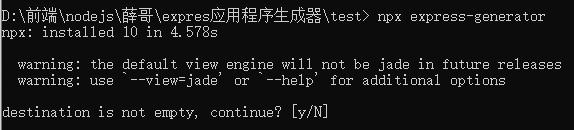
npx express-generator
对于较老的 Node 版本,请通过 npm 将 Express 应用程序生成器安装到全局环境中并执行即可。
npm install -g express-generator
express
3.执行第二步后会进入如下,点击yes同意

4.根据提示执行npm install 安装依赖

5. 运行程序
命令行运行 npm start,这样一个项目就创建好了,打开页面显示

2.更改为用html文件显示页面
1.项目创建好打开后会发现其中views下的文件都是以.jade结尾的文件
2..jade结尾的文件更改为.html
1.在文件中安装express,art-template,express-art-template
npm i express --save
npm i art-template express-art-template --save
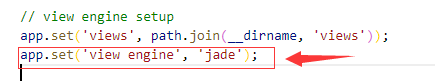
2.修改app.js文件
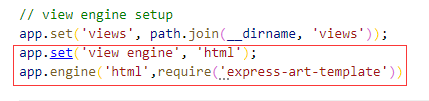
1.找到如下选项,把'jade'改为'html'

2.并在其后加入app.engine():

3.然后就可以运行html文件了