格式规范:
标准模板
细知识点
-
行内元素尽量放在一行

-
段落元素与标题元素只能嵌套内联元素
-
图片多以jpeg为主

-
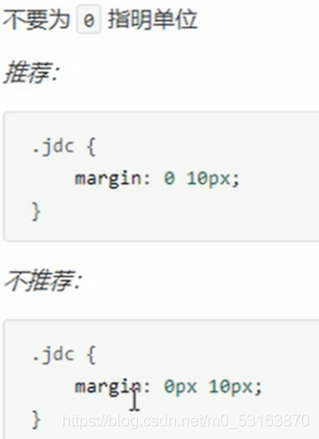
0后不加单位

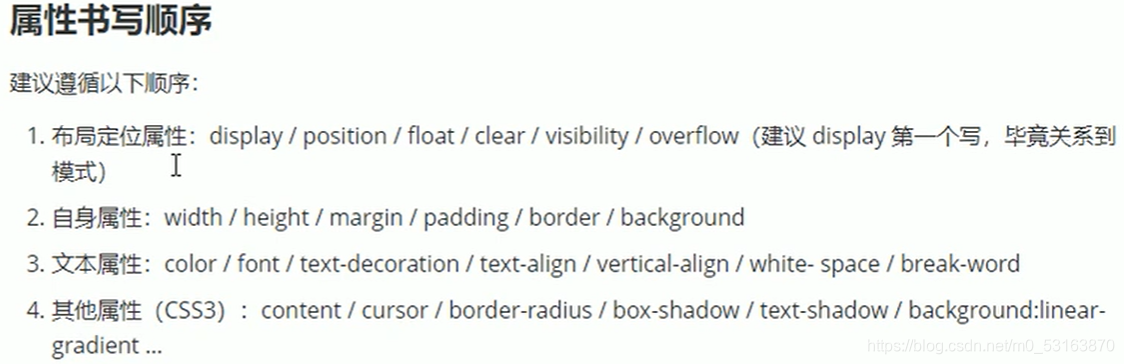
属性书写顺序
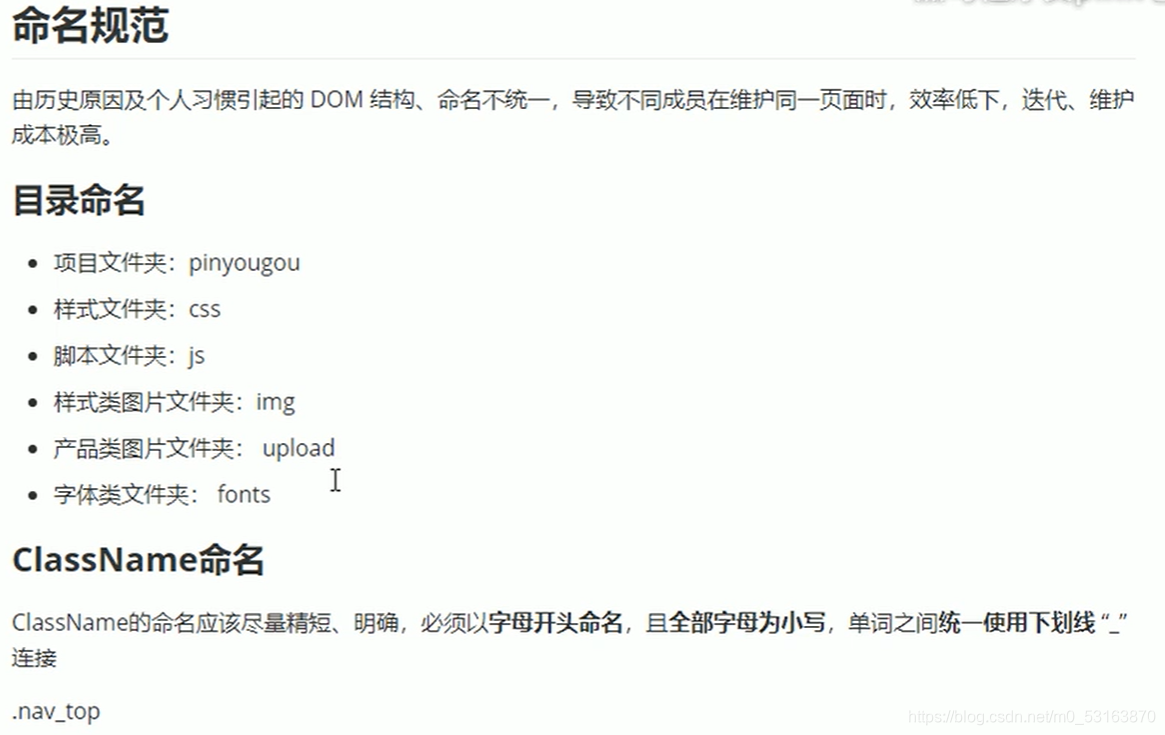
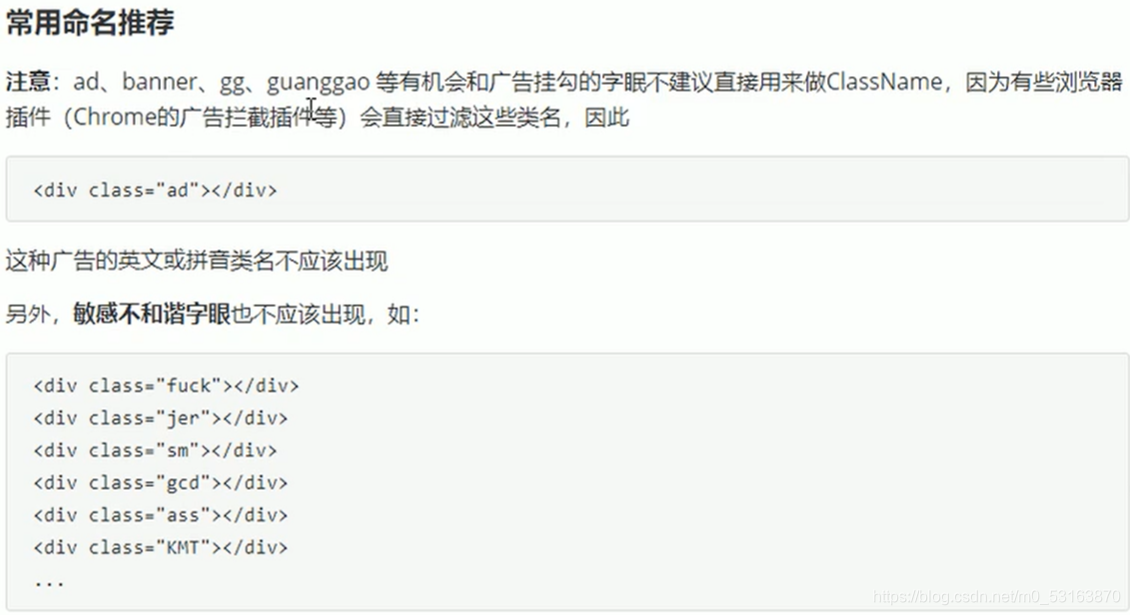
命名规范
字体命名尽量用单引号 ’ ’

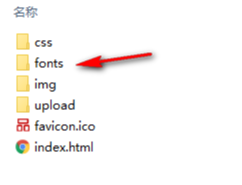
文件夹准备


录入图标
使用已有网站图标
在网站后输入 /favicon.ico即可获取图标



自行制作图标
- 利用www.bitbug.net网站将图片格式改为ico格式
- 常用尺寸为1616 、3232、48*48都可
网站优化三大标签
seo:
seo(Search Engine Optimization):搜索引擎优化

一、title


二、description

三、keyword

字体图标

优点

使用流程

上传和下载生成字体包
- icomoon字库:
http://icomoon.io - 阿里icon font字库:
http://www.iconfont.cn/
字体引入

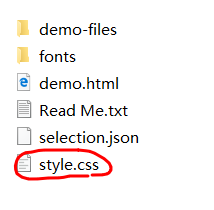
1.首先把 fonts文件夹放入我们 根目录下 。
2. html标签内里面添加结构

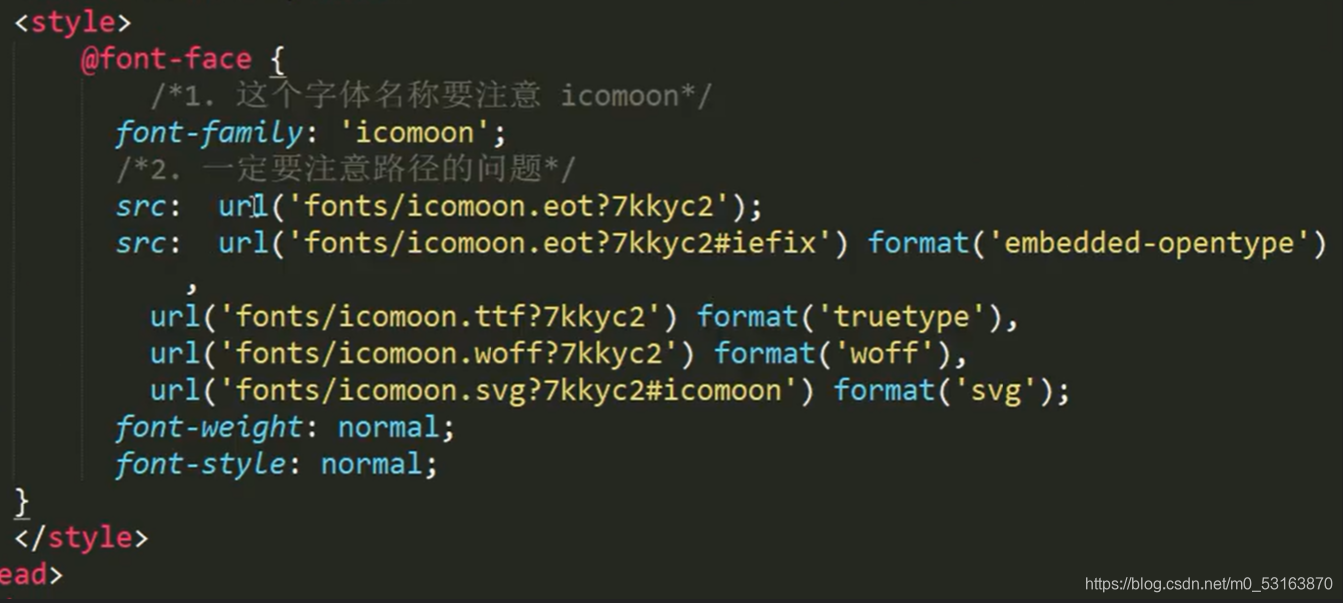
3. 在样式里面声明字体: 告诉别人我们自己定义的字体(一定注意字体文件路径的问题)

字体在文件下的style.css中

@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-weight: normal; font-style: normal; }
4. 给盒子使用字体

追加字体
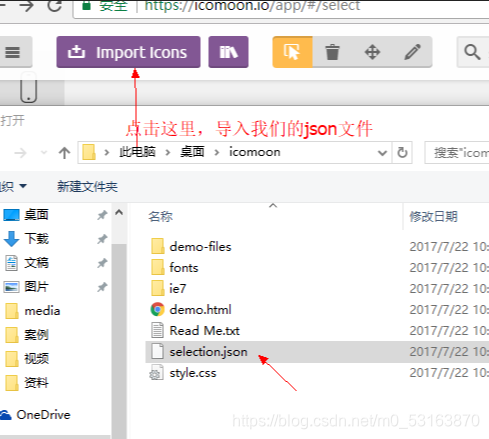
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做
把压缩包里面的selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可。

CSS精灵图
一、精灵技术产生的背景
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
二、精灵技术本质
CSS精灵是一种处理网页背景图像的方式。它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。通常情况下,这个由很多小的背景图像合成的大图被称为精灵图(雪碧图),如下图所示为京东网站中的一个精灵图。

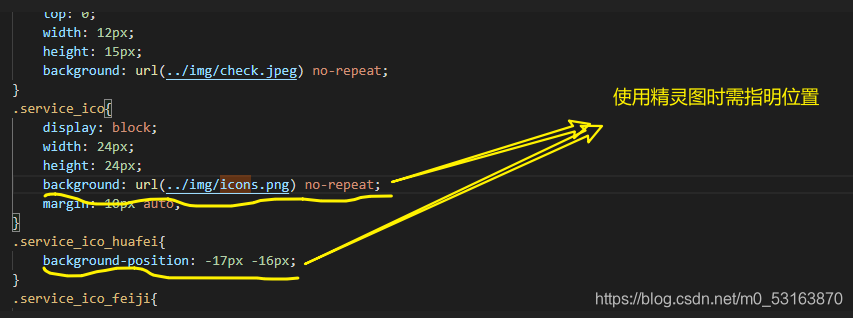
三、精灵技术的使用
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的 background-image、background-repeat 和 background-position属性进行背景定位,其中最关键的是使用background-position属性精确地定位。
Tips:背景图片很少的情况,没有必要使用精灵技术,维护成本太高。 如果是背景图片比较多,可以建议使用精灵技术。

icons.png

网页细节
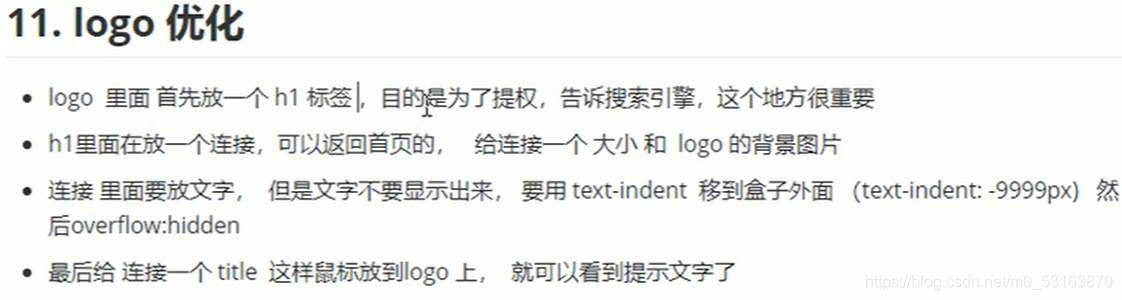
logo优化

计数图标
计数图标要注意定位方式要从左边定位,这样在改变数值的时候才会向右方拓展,更符合书写习惯

多个链接标签用列表装起来更规整

比如上述的图片中就可以用ul标签的li装a标签
面包屑导航

dl dt dd 定义列表
-
标记定义了一个定义列表,定义列表中的条目是通过使用 标记(“definition title”,定义标题)和
- 标记(“definition description”,定义描述)创建的。 给出了术语名,
- 标记给出了术语的定义。 也就是说 用来创建列表中的上层项目,
- 用来创建列表中最下层项目, 和
-
都必须放在
-
< /dl>标志对之间。
- 我们在做列表
- 我们在做列表
- 我们在做列表
- 我们在做列表
-
我们在做列表标题

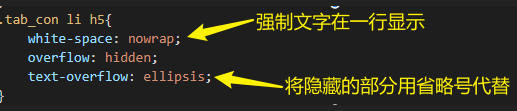
多余文字省略号表示

效果

通常会将label和input结合使用

label的for和input的id保持一致,这样选中label的内容的时候也会保持输入该input的状态
多使用过度动画


第四个属性的时间为触发和结束,共两次,如下图中鼠标放上和离开都为2s

多组的时候要用逗号隔开

所有属性同时改的情况
