方法1
function unique(arr) {
const res = new Map();
return arr.filter((a) => !res.has(a) && res.set(a, 1))
}
方法1 分析
function unique(arr) {
//定义常量 res,值为一个Map对象实例
const res = new Map();
//返回arr数组过滤后的结果,结果为一个数组
//过滤条件是,如果res中没有某个键,就设置这个键的值为1
return arr.filter((a) => !res.has(a) && res.set(a, 1))
}
具体分析:https://www.cnblogs.com/zhishaofei/p/9036943.html
方法2:
function unique(arr) {
return Array.from(new Set(arr))
}
方法2 分析
function unique(arr) {
//通过Set对象,对数组去重,结果又返回一个Set对象
//通过from方法,将Set对象转为数组
return Array.from(new Set(arr))
}
具体分析:https://www.cnblogs.com/zhishaofei/p/9036943.html
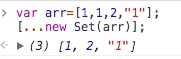
方法3
[...new Set(arr)]
效果及原理同方法2:

具体分析:https://www.cnblogs.com/zhishaofei/p/9036943.html