vue.config.js
vue-cli 4.x中没有这个文件,在项目根目录下自己新建一个
module.exports = {
configureWebpack: {
devServer: {
proxy: {
'/api': {
target: 'http://xxx.xxx:8080/xxxxxx/', //设置你调用的接口域名和端口号
changeOrigin: true, //这里设置是否跨域
pathRewrite: {
// 路径重写
'^/api': ''
}
}
}
}
},
};
main.js (或者其他文件下)
import axios from 'axios';
Vue.prototype["$http"]=axios;
/*设置baseURL*/
let baseURL = '/api';
// process.env.NODE_ENV 用于判断当前运行环境,根据 npm run serve 或 npm run build
if (process.env.NODE_ENV === 'production') {
baseURL = 'http://xxx.xxx:8080/xxxxxx/';
}
axios.defaults.baseURL = baseURL;
还有一种方式是,在根目录下创建两个文件

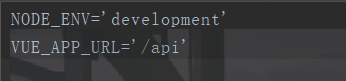
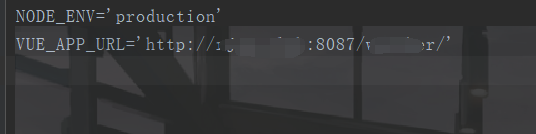
分别配置地址


然后使用

但是,这种方式我自己实测不行。生产环境能运行,自动化部署的线上环境不行。
大家可以尝试一下。