文字加粗
CSS加粗字体:
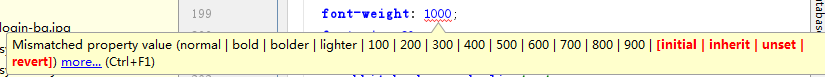
font-weight 属性设置文本的粗细。
font-weight参数:
1.normal : 正常的字体。number为400。声明此值将取消之前任何设置
2.bold : 粗体。number为700。也相当于b对象的作用
可以直接使用或两者效果相同。

3.bolder : IE5+ 特粗体
4.lighter : IE5+ 细体
5.number : IE5+ 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
默认值: normal
继承性: yes
版本: CSS1
加粗之后的效果图
p {
font-family: serif;
font-weight: 900;
font-size:30px;
}

改变字体
CSS改变字体:
font-family属性设置文本的字体格式。
font-weight参数:可以自行输入像要的字体格式

font-family: serif;给文字加棱角修饰文字。
文字渐变
p{
background-image:-webkit-linear-gradient(top,#9EDCD9,#69DBDC,#44dbfb,#1791dc);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
}
background-clip 属性 规定背景的绘制区域
background-image:-webkit-linear-gradient(top,#9EDCD9,#69DBDC,#44dbfb,#1791dc)给文字进行渐变,top的地方是渐变的方式:从上到小,也可以改为to right等方向。
#9EDCD9,#69DBDC,是从第一个颜色渐变到后面的颜色,可以是两个也可以是多个。
color: transparent; 是让文字变成透明色,就是让后面背景色显示出来
文字消失
1.将文字字体大小设置为0
font-size: 0px;
line-height: 0px;
overflow:hidden;
2.偏移掉字体的方式
使用text-indent:-9999px; 这种方法有一个局限性只适用于块级元素。
3.使用display:none
加个span,然后display:none,而且这样不会出bug。
缺点就是多了一对标签
