1、通过nprogress添加进度条

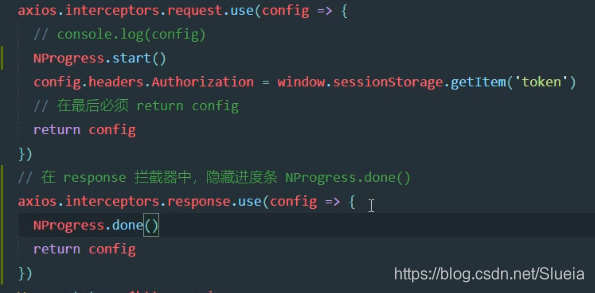
在axios拦截器request中增加Nprogress.start()
在axios拦截器response中增加Nprogress.done()
2、在vue.config.js中链式定义Node_ENV为production/development分成两个js文件
3、通过externals加载外部CDN资源
把index.js中的import删除并在index.html中引入link CDN资源
4、图片懒加载
img 标签在加载图片的时候, 是通过请求 src 属性所指向的文件来加
载图片的, 那如果 img 标签本身没有 src 属性的话, 那么 img 标签在渲染的时候, 就不会加载图片.所以图片懒加载的原理就是将 img 标签的 src 属性给暂时先改成一个自定义的属性, 这样页面已加载就会
不去加载图片, 当 img 标签所在区域进入屏幕可视区域后, 从存放
图片路径的自定义属性中获取图片地址 ,并动态的设置给对应 img
标签的 src 属性, 这样浏览器就会自动帮助我们去请求对应的图片
资源, 也就实现了所谓的图片懒加载.图片懒加载的插件有很多, 大
部分是基于 jquery 的, 比如 jquery.lazyload. 当然 vue 的中也有
实现了图片懒加载的插件, 比如 vue-lazyload, vue 的组件库中也有
图片懒加载的组件.
5、路由懒加载
路由懒加载是指通过异步的方式来加载对应的路由组件(默认情况是
将所有的组件全部加载并打包).
路由懒加载的好处: 可以提高页面的加载速度, 尤其是首页的加载速
度(因为使用了懒加载后, 加载首页的时候, 就不需要加载其他页面对
应的组件, 在需要的时候再加载)
6、第三方插件按需插入