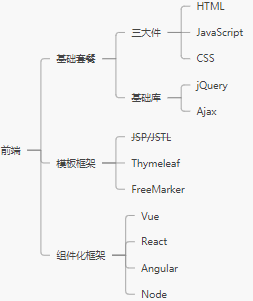
1.前端
SCSS/LESS是对CSS加强和扩展。NPM安装包工具,WEBPACK打包工具。
如下全是第三阶段:REDUX/VUEX是对REACT和VUE两个框架进行状态管理工具。
ANTD/ELEMENT是基于REACT和VUE的两个前端框架。
FLUTTER是谷歌出品,针对移动端也可做出桌面端的网页框架。
RX.JS是针对前端异步状态管理的框架。
EXPRESS是轻量级后端框架(nodejs写的)。
NEST.JS是企业级web后端框架(nodejs写的)。



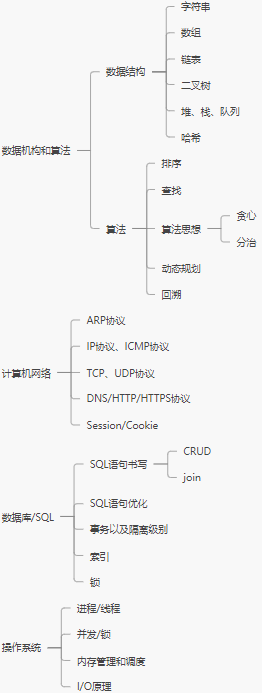
2.后端
2.1 编程基础



2.2 应用框架




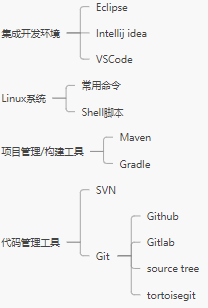
2.3 工具运维


3.数据库
存储过程(PL/SQL代码集,像没有返回值的自定义函数)和函数需要用户显示调用才执行,而触发器是由一个事件来触发运行,当某个事件发生时会自动地隐式运行,不能被显示的调用。


B站/知乎/微信公众号:码农编程录
