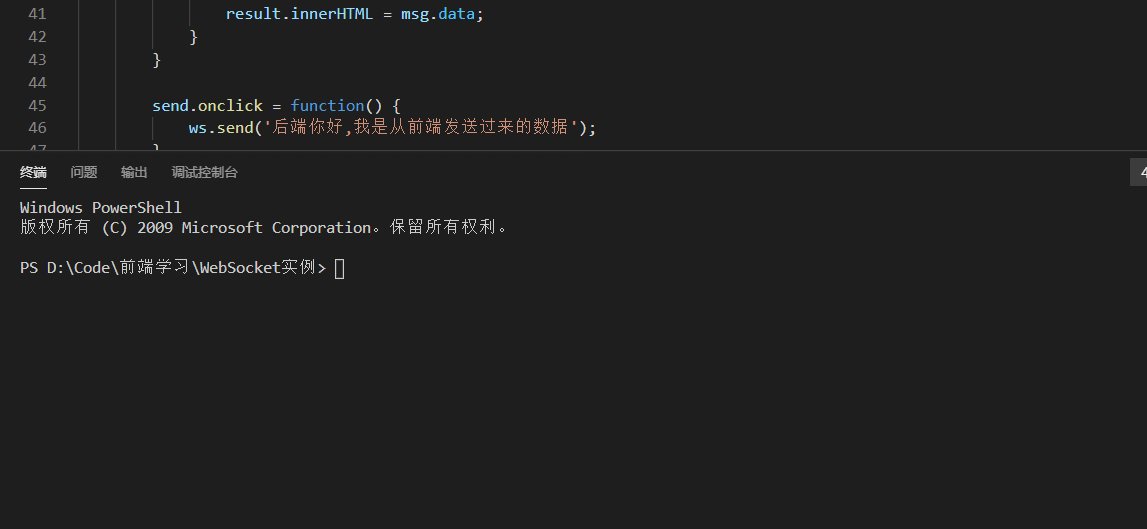
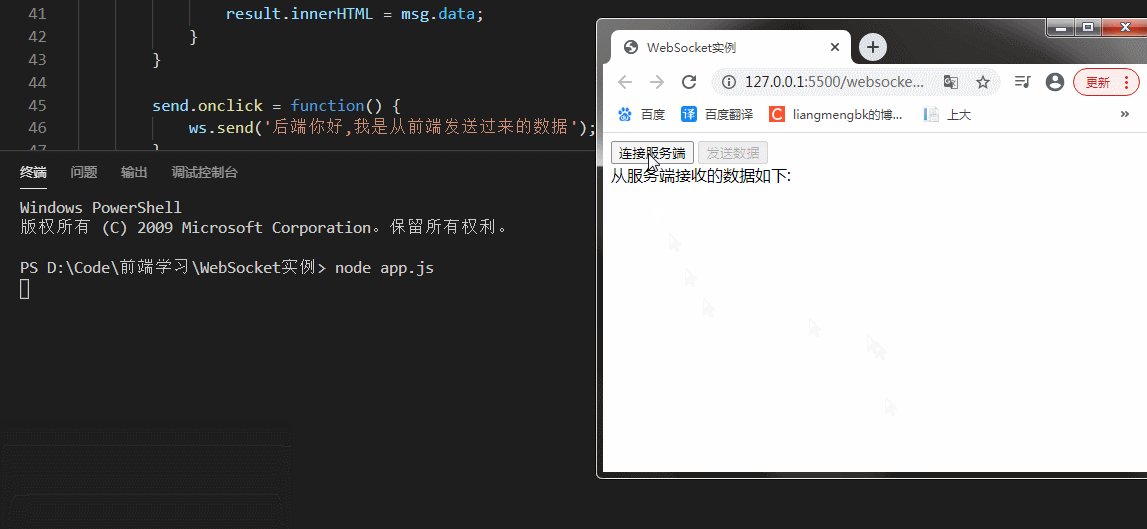
实例效果如下所示:

使用node创建服务端程序,首先要安装node环境。
然后安装WebSocket依赖包,安装WebSocket依赖包的命令为:
npm i ws -S

包安装好以后创建app.js 作为后端服务的项目文件,代码如下:
//引入ws包
const WebSocket = require('ws');
//创建WebSoctet.Server对象
const wss = new WebSocket.Server({
port: 1111
});
//对客户端连接事件进行监听
//client 客户端的连接soctet对象
wss.on('connection', client => {
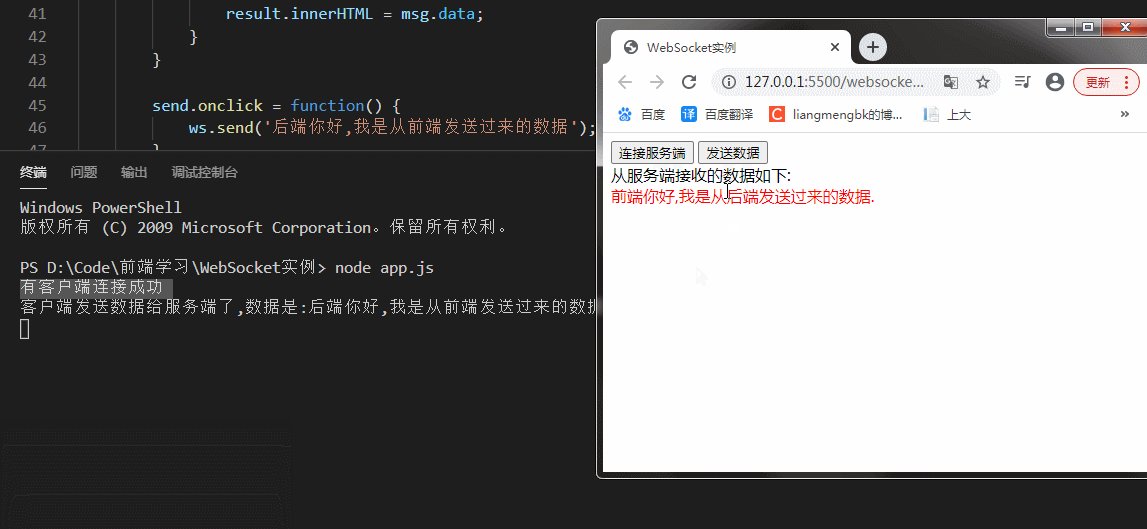
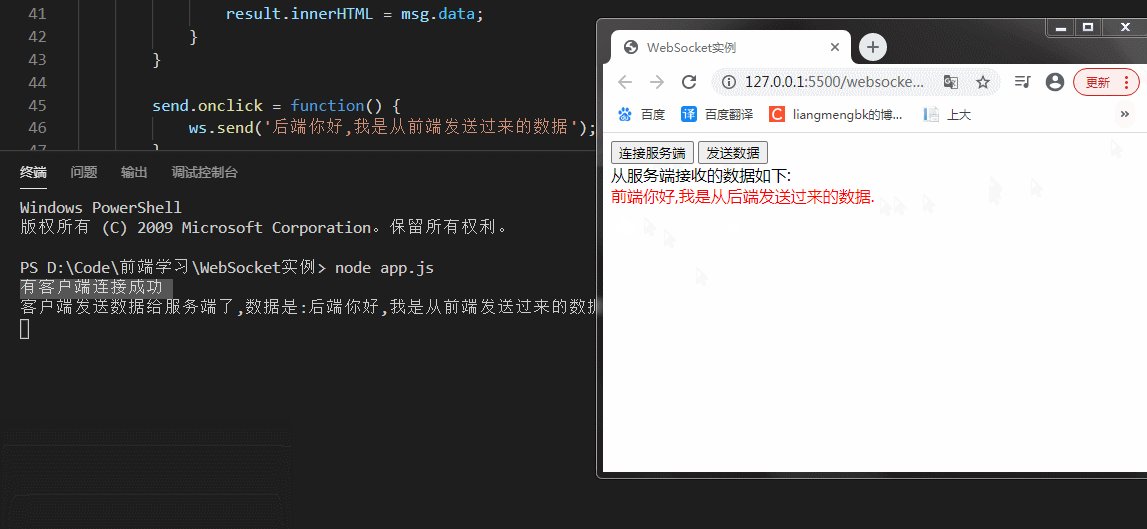
console.log("有客户端连接成功");
//对客户端的message事件进行监听
//msg 客户端发送给服务端的数据
client.on('message', msg => {
console.log("客户端发送数据给服务端了,数据是:" + msg);
//由服务端向前端发送数据
client.send("前端你好,我是从后端发送过来的数据.");
});
});创建一个html文件,作为前端调用页面,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebSocket实例</title>
</head>
<body>
<button id="connect">连接服务端</button>
<button id="send" disabled="true">发送数据</button>
<br> 从服务端接收的数据如下: <br>
<span style="color:red" id="result"></span>
<script>
var connect = document.querySelector('#connect');
var send = document.querySelector('#send');
var result = document.querySelector('#result');
let ws = null;
connect.onclick = function() {
ws = new WebSocket('ws://localhost:1111');
ws.onopen = () => {
console.log('连接服务器成功了');
send.disabled = false;
}
ws.onclose = () => {
console.log('连接服务器失败了');
send.disabled = true;
}
ws.onmessage = (msg) => {
console.log('接收到服务器发送过来的数据');
result.innerHTML = msg.data;
}
}
send.onclick = function() {
ws.send('后端你好,我是从前端发送过来的数据');
}
</script>
</body>
</html>前后端代码都创建好了以后,先启动后端程序,命令行为:
扫描二维码关注公众号,回复:
12574640 查看本文章


node app.js
程序启动后,在浏览器中打开html页面,测试程序。
具体步骤如下:


可以看到服务端和客户端建立连接成功并可以双向发送数据。