1.界面展示


点击未登录,点此登录按钮,获取微信头像和昵称

点击首页的新闻列表进入详情页

点击收藏按钮将此新闻收藏

在我的页面查看已收藏的新闻

通过点击收藏的新闻依然可以跳转到此新闻的详情页


2.代码实现
app.json

app.wxss

common.js



index.wxml

index.wxss

index.js


detail.wxml

detail.wxss


detail.js




my.wxml

my.wxss

my.js



3.功能分析
首先在app.json中定义了windows和tabbar,分别对应界面效果如下所示

然后在app.wxss中定义了公共样式,表示所有页面都可以用,且优先级低于页面样式,其样式表示的是新闻列表布局
在utils页面下定义了common.js,在此页面存放所有公共数据,便于其他页面调用此页面的数据,使得代码显得更加简洁
3.1 index页面
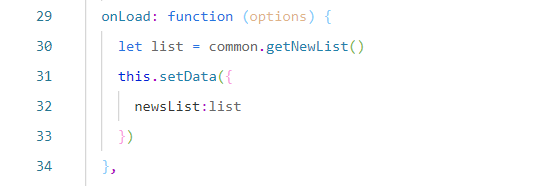
在index页面加载时会先调用onLoad函数,此时该函数的作用是将common.js中的新闻列表数据传入index.js中


在index.wxml中上方显示的是轮播图,通过遍历swiperImg获取每一个item.src,最终呈现效果为轮播图


在index.wxml下方显示的是新闻列表,此时点击界面上的text组件内的文字内容会触发index.js中的goToDetail函数,data-id表示将对应的参数id传入到此函数中

goToDetail函数的功能是携带对应的id值跳转到detail页面

3.2 detail页面
当跳转到detail页面时会先执行页面加载onLoad函数,此时options为传入的对象,通过let id = options.id可让传入对象携带的id值赋值给变量id,然后通过微信自带的函数wx.setStorageSync判断该id值对应的对象是否在缓存中,不管是否在缓存中,该id值对应的对象都会传递给对象article,便于其中数据在页面上的展示,区别只在于isAdd的值,是用来控制在加载detail页面时下方显示是已收藏还是未收藏的区别,如果是已收藏,则该id值对应的对象在缓存中,如果是未收藏,则该id值对象对象不在缓存中。

在详情页最下方设置了已收藏和未收藏按钮,分别绑定了cancelFavorites和addFavorites函数

当点击未收藏按钮时触发addFavorites函数,该函数的功能是将data中的article对象存入缓存中去,并且将isAdd改为true,此时屏幕上的未收藏按钮就会变为已收藏

此时是已收藏状态,当再次点击按钮时会触发cancelFavorites函数,该函数的功能是将刚刚存入缓存中的article对象从缓存中清除,并且将isAdd改为false,
此时屏幕上的已收藏按钮就会变为未收藏

3.3 my页面
在进入my页面时isLogin初始值为false,此时登录界面显示的是未登录,点此登录,open-type="getUserInfo相当于一个开关,表示我们可以获取用户数据了,点击此按钮会触发getMyInfo函数

getMyInfo函数功能为获取用户头像和昵称的信息,此时将isLogin值变为true,登陆界面则会显示出用户头像和昵称,并且执行此函数得到用户信息后还会调用getMyFavorites函数进一步获取新闻信息

getMyFavorites函数的功能是将缓存中的新闻信息存放到newsList数组中,将新闻数目赋值给number,并在收藏列表中进行展示

在收藏列表中存放了放入缓存中的新闻信息,此时点击text组件中的内容会触发goToDetail函数

goToDetail函数的功能是携带此新闻的id跳转到detail页面,也就是说点击收藏列表中收藏的新闻信息也可以跳转到相应的detail页面

该函数在切换页面时执行,例如从首页切换到我的页面,该函数表示在登录状态下切换到该页面时才会获取到收藏列表,如果未登录切换到该页面不显示收藏列表
