vue处理不方便时,个人比较主张可以用jquery来处理页面样式 的变化,但是涉及到数据问题尽量全部用vue,比如触发事件传递参数等,而类似动态生成dom元素这种,vue做的不好,而jquery又不能参与,则可以考虑静态化
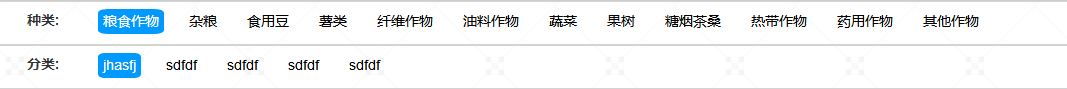
虽然vue主张无dom,但是有一些显示上的效果jquery操作的更得心应手,列如下图

用vue操作时需要在按下一个li按钮时清空所有的ul 下 li选中样式,利用jquery+vue

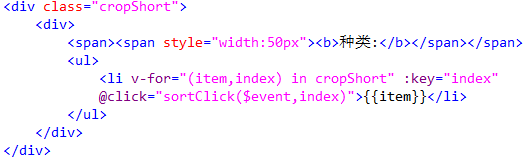
只需在li 的@click函数中传入事件对象

再接受event,则event.target属性就是返回的dom对象,封装为jqeury对象就可以了,也可以在mounted函数中写一些初始化的操作,注意:主模块的jquery需要写在vue示例后才能生效