HTML简介
HTML 是 HyperText Mark-up Language 的⾸字⺟简写,意思是 超⽂本标记语⾔ HTML不是⼀种编程语⾔,⽽是⼀种标记语⾔ 超⽂本指的是超链接,标记指的是标签,是⼀种⽤来制作⽹⻚的语⾔,这种语⾔由⼀个个的标签组 成⽤这种语⾔制作的⽂件保存的是⼀个⽂本⽂件,⽂件的扩展名为 .html 或者 .htm html⽂档也叫 Web⻚⾯,其实就是⼀个⽹⻚,html⽂件⽤ 编辑器打开 显示的 是⽂本 ,可以⽤⽂本 的⽅式 编辑它 如果⽤ 浏览器打开 ,浏览器会按照标签描述内容将⽂件 渲染成⽹⻚ ,显示的⽹⻚可以从⼀个⽹⻚ 链接跳转到另外⼀个⽹⻚
HTML的基础语法和文本标签
HTML格式化标签和图像标签
超链接标签和表格标签
HTML表单标签
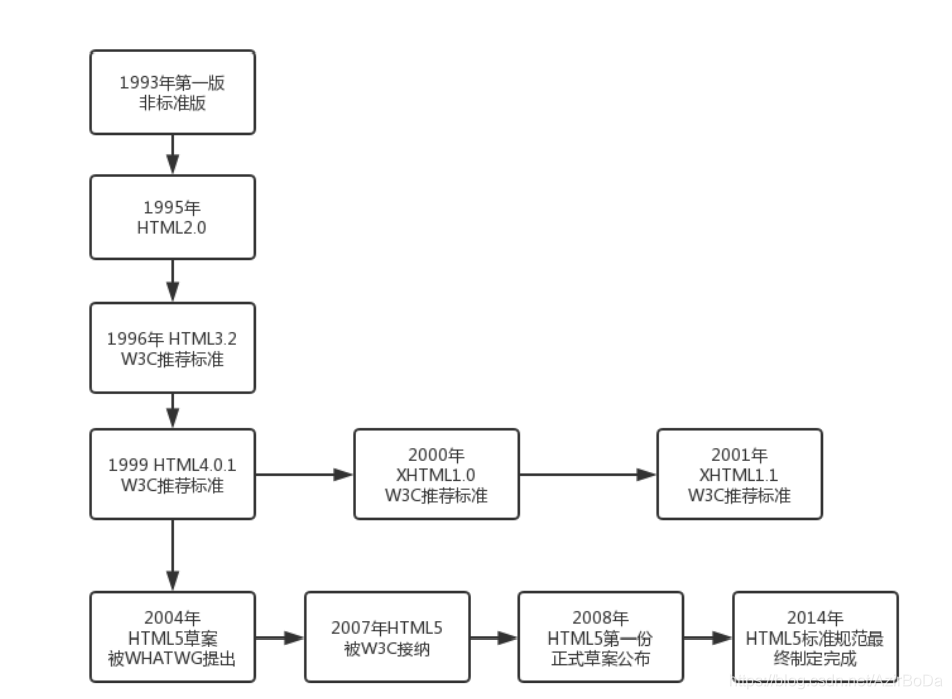
发展史

HTML⽂档类型的设定:
HTML在不同版本下⽂档类型的设定,即 <!Doctype > 对应的属性值
(1) HTML , 对应早期的 HTML4.0.1, 其基本结构如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>```
(2) XHTML ,其基本结构如下:
```html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
(3) HTML5 ,其基本格式如下
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0,
maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>