01-vue3的新特性
其他
2021-03-02 11:52:47
阅读次数: 0
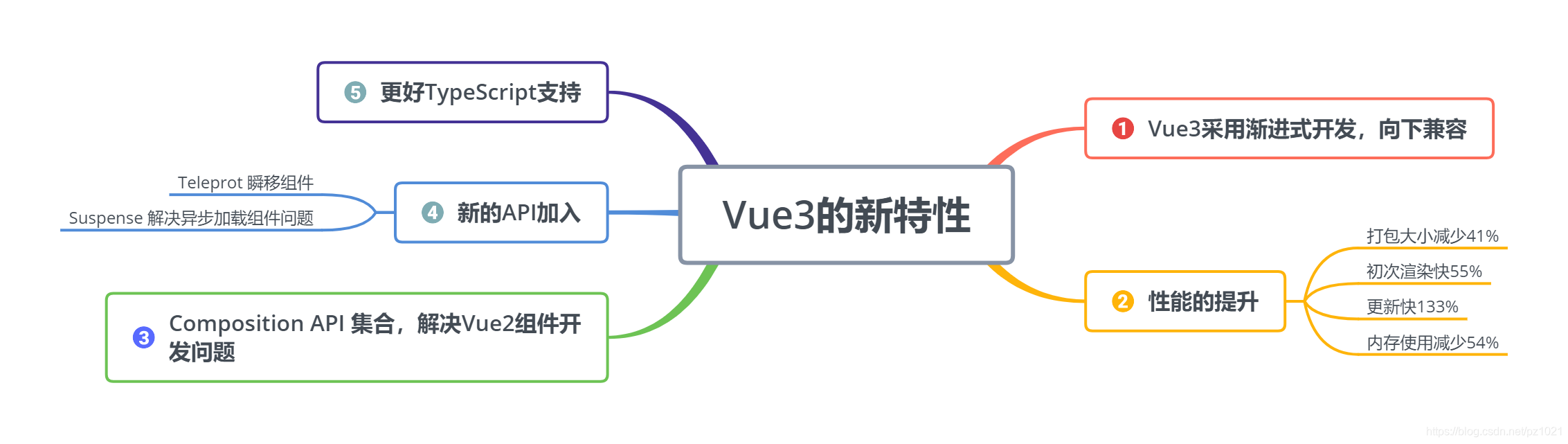
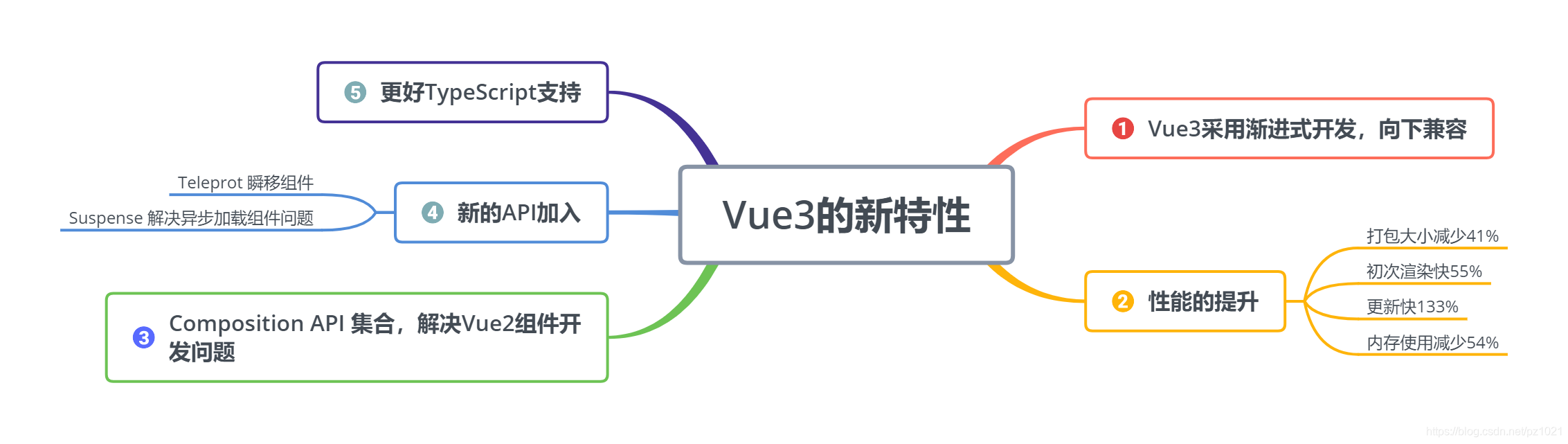
vue3新特性

- 渐进式开发,向下兼容,vue3支持大多数vue2的特性,甚至可以说就拿vue2的语法来开发vue3是没有任何问题的
- 性能的提升,更快更轻的体验.官方网站给出的数据是:打包大小减少 41%,初次渲染快 55%,更新快 133%,内存使用减少 54%
- 推出
Composition API,,在 Vue2 中遇到的问题就是复杂组件的代码变的非常麻烦,甚至不可维护。说白了就是封装不好,重用不畅。这个Composition API一推出,立马解决了这个问题,本套课程中也会重点介绍这部分内容。它是一系列 API 的合集。
- 新的API加入,Teleport(瞬移组件)、Suspense(解决异步加载组件问题)和全局 API 的修改和优化
- 更好
TypeScript支持,我以前在开发 Vue2 的时候,是不适用TypeScript的,因为集成时很困难,疼点太多。但 Vue3 解决了这个问题,Vue3 的源代码就是使用TypeScript进行开发的。所以在新的版本上使用TS也更加顺畅无阻。
转载自blog.csdn.net/pz1021/article/details/113929293