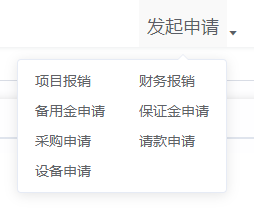
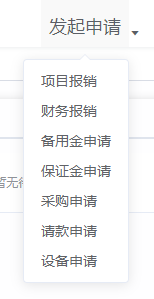
需求:我需要用的操作太多,然后如果全部竖着,就显得太长了(图1)。为了避免这种,所以我就想到了通过 row 和 col 组件,并通过 col 组件的 span 属性自由地组合布局(如图2)。
<el-row><el-col></el-col></el-row>
初始效果如下:

内容太多,想要两列展示怎么办(这里展示的是不全的,可以参考我另一篇https://blog.csdn.net/qq_42899245/article/details/109850244
进行详细查看,这里只截取重点代码)?

修改成为两列效果如下: