1.表格初始化渲染,
layui.use("table", function () {
var table = layui.table;
table.render({
elem: "#search_njq_result",
url: ajaxurl.searchNJQInfo + "?qsdw_code=" + code + "&zjrxm=" + zjrxm,
method: "GET",
request: {
pageName: "pageNum", //页码的参数名称,默认:page
limitName: "pageSize", //每页数据量的参数名,默认:limit
},
headers: {
Authorization: localStorage.token,
},
page: {
//支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ["count", "prev", "page", "next", "skip"], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
limit: 8,
cols: [
[
//表头
{
field: "zldwmc",
title: "行政区划",
width: 120,
},
{
field: "dkbm",
title: "地块编号",
width: 90,
},
{
field: "scmj",
title: "实测面积",
width: 90,
},
{
field: "tbmj",
title: "图斑面积",
},
],
],
parseData: function (res) {
//res 即为原始返回的数据
console.log(res);
debugger;
return {
code: 0, //解析接口状态
msg: "解析成功", //解析提示文本
count: res.totalCount, //解析数据长度
data: res.data, //解析数据列表
};
},
});
});
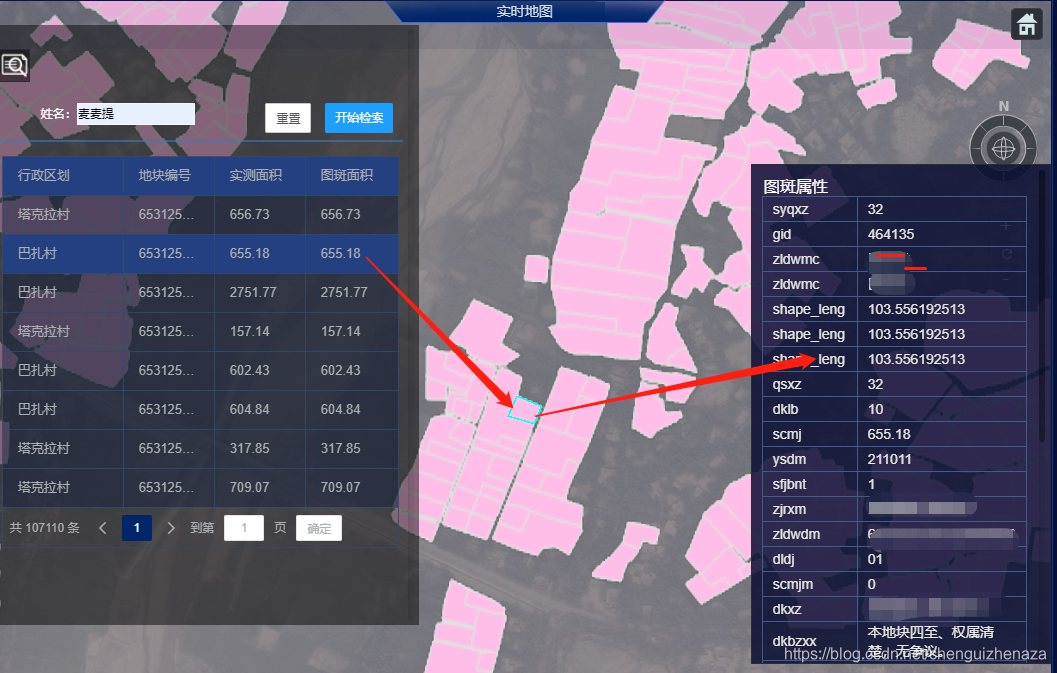
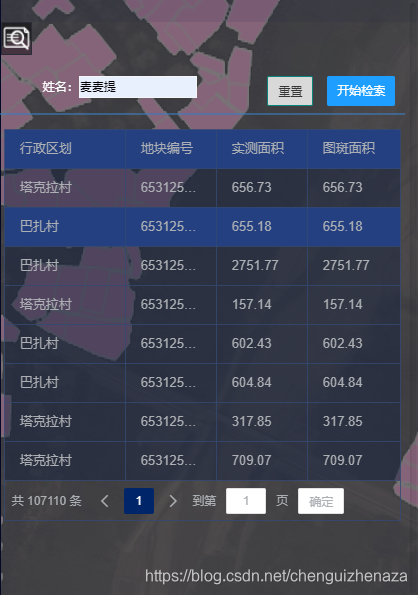
效果:

2.行监听
//监听行单击事件(双击事件为:rowDouble)
table.on("row(search_jbnt_result)", function (obj) {
var data = obj.data;
var geoString = data.st_astext;
//地图上添加地块
removePreLands(highlightJBNTPrimitives);
highlight(geoString, highlightJBNTPrimitives, "#00FFFF");
showLandInfo(data, "#jbnt_landInfoContent", "#jbnt_landInfoTable");
var centerPoint = resetCenterPoint(data.centerpoint);
jbntviewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(
centerPoint[0],
centerPoint[1],
1000.0
),
});
//标注选中样式
obj.tr
.addClass("layui-table-click")
.siblings()
.removeClass("layui-table-click");
});