div
div特点
- div是显示文本内容的区块。
- 一个独立占一行,从左到右横跨内容的一个“盒子”。
- 多个div会垂直排列,而不是并列排列在一行内。
- div 默认的是“块级”显示。
- 通过CSS可以修改默认布局。
基本网页上的每一个小内容区块都可以用div表示
“语义化”标签
用途
为了方便在我们创建网页时,代码更容易读,有了不同的名字。
header nav section footer 它们都是div标签,它们可以让代码更易读。还可以帮助搜索引擎来识别我们的代码。
这就是更方便我们阅读代码的语义化标签。
列表
无序列表(ul + li)
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
设计
<html>
<head>
<style>
body{
background: rgb(58,58,58);
color: white;
margin: 0;
padding: 0;
font-family: 'Courier New', Courier, monospace;
}
header{
/*margin: 20px 40px 10px 50px;*/
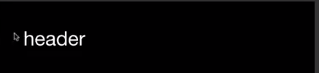
background: black;
padding: 20px;
/* 代表占有浏览器尺寸的20%*/
}
section{
background: white;
color: gray;
padding: 20px;
}
footer{
background: black;
padding: 10px 20px;
}
</style>
</head>
<body>
<header>header</header>
<section>triple-section</section>
<section>lower-section</section>
<footer>footer</footer>
</body>
</html>

margin 和 padding
margin
body{
margin: 0;
padding: 0;
/* 默认情况下body 自带内外边距,不同的浏览器默认的值不一定一样。 */
/*搞定丑丑的默认边距 */
}
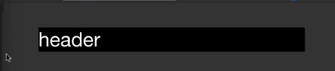
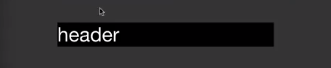
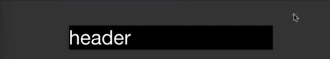
header {
margin: 10px;
/* 外边距上下左右都是10px */
margin: 20px 40px;
/* 20px代表上下边,40px代表左右边 */
margin: 20px 40px 10px 50px;
/* 顺时针上左下右*/
magrin: 20px 40px 10px;
/* 上,左右,下*/
/* 内边距同理 */
padding: 20px;
/* 内边距会在现有div内部增加距离*/
}