1、email
email 类型用于应该包含 e-mail 地址的输入域。
在提交表单时,会自动验证 email 域的值。
<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get">
E-mail: <input type="email" name="user_email" />
<input type="submit" />
</form>
</body>
</html>
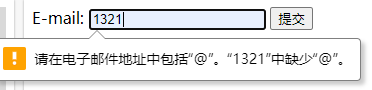
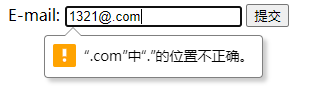
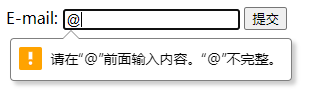
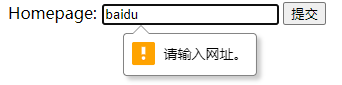
效果如图,当输入错误的邮箱格式,会有相应的提示




2、url
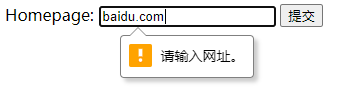
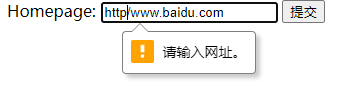
url 类型用于应该包含 URL 地址的输入域。
在提交表单时,会自动验证 url 域的值。
<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get">
Homepage: <input type="url" name="user_url" />
<input type="submit" />
</form>
</body>
</html>




3、number
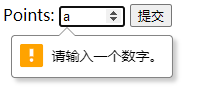
number 类型用于应该包含数值的输入域。
您还能够设定对所接受的数字的限定:
<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get">
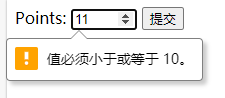
Points: <input type="number" name="points" min="1" max="10" />
<input type="submit" />
</form>
</body>
</html>


4、range
range 类型用于应该包含一定范围内数字值的输入域。
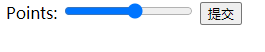
range 类型显示为滑动条。
您还能够设定对所接受的数字的限定:
<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get">
Points: <input type="range" name="points" min="1" max="10" />
<input type="submit" />
</form>
</body>
</html>

5、Date Pickers(日期选择器)
HTML5 拥有多个可供选取日期和时间的新输入类型:
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)
下面的例子允许您从日历中选取一个日期:
<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get">
Date: <input type="datetime-local" name="user_date" />
<input type="submit" />
</form>
</body>
</html>

6、search
search 类型用于搜索域,比如站点搜索或 Google 搜索。
search 域显示为常规的文本域。
<!DOCTYPE HTML>
<html>
<body>
<form action="/example/html5/demo_form.asp" method="get">
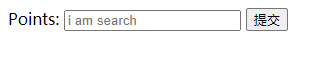
Points: <input type="search" name="points" placeholder="i am search"/>
<input type="submit" />
</form>
</body>
</html>
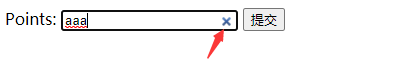
如图所示,初始时的页面

当输入内容时,注意右侧有一个“叉号”,点击可以直接清空内容