promise
一、什么是Promise?我们用Promise来解决什么问题?
Promise 是异步编程的一种解决方案: 从语法上讲,promise是一个对象,从它可以获取异步操作的消息;从本意上讲,它是承诺,承诺它过一段时间会给你一个结果。 promise有三种状态: pending(等待态),fulfiled(成功态),rejected(失败
态);状态一旦改变,就不会再变。创造promise实例后,它会立即执行
为什么有Promises这个东西
同步的方式写异步的代码,用来解决回调地狱问题。
此外,promise对象提供统一的接口,使得控制异步操作更加容易。
什么是Promise?
Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。
从语法上说,promise 是一个对象,从它可以获取异步操作的的最终状态(成功或失败)。
Promise是一个构造函数,对外提供统一的 API,自己身上有all、reject、resolve等方法,原型上有then、catch等方法。
Promise的两个特点
Promise对象的状态不受外界影响
pending 初始状态
fulfilled 成功状态
rejected 失败状态
Promise 有以上三种状态,只有异步操作的结果可以决定当前是哪一种状态,其他任何操作都无法改变这个状态
Promise的状态一旦改变,就不会再变,任何时候都可以得到这个结果,状态不可以逆,只能由 pending变成fulfilled或者由pending变成rejected
使用 new 来创建一个promise对象。
Promise接受一个「函数」作为参数,该函数的两个参数分别是resolve和reject。这两个函数就是就是「回调函数」
resolve函数的作用:在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
reject函数的作用:在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
const promise = new Promise((resolve, reject) => {
// do something here ...
if (success) {
resolve(value); // fulfilled
} else {
reject(error); // rejected }
});

正式开发用ajax异步:
var promise = new Promise(function(resolve,reject){
$.ajax({
url:'/api/poisearch.json',
method:'get', datatype:'json',
success:(res) =>{
resolve(res)
},
error:(err)=>{
reject(err) }
});
});
promise.then(function(res){
return res.data
}).then(function(data){
return data.result;
}).then(function(result){
console.log(result)
});
/*推荐使用箭头函数简写成,极大提升了代码的简洁性和可读性
promise.then(res => res.data).then(data => data.result).then(result => console.log(result)); */
Promise构造函数的超能力
Promises写法的本质就是把异步写法写成同步写法。传入Promise构造函数的函数参数会第一优先执行,无论这个函数多么的繁复,有多少层回调,有多少秒的计数器,统统都会最优先执行。
也就是说,我们只要new了一个Promise(),那么Promise构造函数的函数参数其实是同步代码,但是.then比较特殊,.then会等到promise对象实例有了结果(resolved或者rejected),.then()里面代码才会执行。链条上的每一个.then都会等前面的promise有了结果才会执行,Promise构造函数的这个超能力是Promises系统的威力之源。
reject()方法:
上面样例我们通过 resolve 方法把 Promise 的状态置为完成态(Resolved),这时 then 方法就能捕捉到变化,并执行“成功”情况的回调。
而 reject 方法就是把 Promise 的状态置为已失败(Rejected),这时 then 方法执行“失败”情况的回调(then 方法的第二参数)
function rebuy(){
console.log("开始买笔");
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("买笔失败");
reject("没带够钱");
},1000); });
return p;
}
function rework(data){
console.log("开始写作业:"+data);
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("写完作业");
resolve("作业本");
},1000);
});
return p;
}
rebuy().then(rework,function(data){
console.log(data);
});

catch()方法:
1.它可以和 then 的第二个参数一样,用来指定 reject 的回调
function buy(){
console.log("开始买笔");
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("买了笔芯");
resolve("数学作业");
},1000);
});
return p;
}
function work(data){
console.log("开始写作业:"+data);
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("写完作业");
resolve("作业本");
},1000);
});
return p;
}
buy().then(function(data){
throw new Error("买了坏的笔芯");
work(data);
}).catch(function(data){
console.log(data);
});

2.它的另一个作用是,当执行 resolve 的回调(也就是上面 then 中的第一个参数)时,如果抛出异常了(代码出错了),那么也不会报错卡死 js,而是会进到这个 catch 方法中。
function buy(){
console.log("开始买笔");
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("买了笔芯");
resolve("数学作业");
},1000);
});
return p;
}
function work(data){
console.log("开始写作业:"+data);
var p = new Promise(function(resolve,reject){
setTimeout(function(){
console.log("写完作业");
resolve("作业本");
},1000);
});
return p;
}
buy().then(function(data){
throw new Error("买了坏的笔芯");
work(data);
}).catch(function(data){
console.log(data);
});

all()方法:
Promise 的 all 方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调。
比如下面代码,两个个异步操作是并行执行的,等到它们都执行完后才会进到 then 里面。同时 all 会把所有异步操作的结果放进一个数组中传给 then。
//买作业本
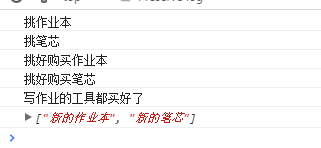
function cutUp(){
console.log('挑作业本');
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('挑好购买作业本');
resolve('新的作业本');
}, 1000);
});
return p;
}
//买笔
function boil(){
console.log('挑笔芯');
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('挑好购买笔芯');
resolve('新的笔芯');
}, 1000);
});
return p;
}
Promise.all([cutUp(),boil()]).then(function(results){
console.log("写作业的工具都买好了");
console.log(results);
});

race()方法:
race 按字面解释,就是赛跑的意思。race 的用法与 all 一样,只不过 all 是等所有异步操作都执行完毕后才执行 then 回调。而 race 的话只要有一个异步操作执行完毕,就立刻执行 then 回调。
注意:其它没有执行完毕的异步操作仍然会继续执行,而不是停止。
这里我们将上面样例的 all 改成 race
Promise.race([cutUp(), boil()]).then(function(results){
console.log("哈哈,我先买好啦");
console.log(results);
});

race 使用场景很多。比如我们可以用 race 给某个异步请求设置超时时间,并且在超时后执行相应的操作。
请求某个图片资源
function requestImg(){
var p = new Promise(function(resolve, reject){
var img = new Image();
img.onload = function(){
resolve(img);
}
img.src = 'xxxxxx';
});
return p;
}
//延时函数,用于给请求计时
function timeout(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
reject('图片请求超时');
}, 5000);
});
return p;
}
Promise.race([requestImg(), timeout()]).then(function(results){
console.log(results);
}).catch(function(reason){
console.log(reason);
});
//上面代码 requestImg 函数异步请求一张图片,timeout 函数是一个延时 5 秒的异步操作。我们将它们一起放在 race 中赛跑。
//如果 5 秒内图片请求成功那么便进入 then 方法,执行正常的流程。
//如果 5 秒钟图片还未成功返回,那么则进入 catch,报“图片请求超时”的信息。

在工作中的应用
传统回调模式
/***
第一步:找到北京的id
第二步:根据北京的id -> 找到北京公司的id
第三步:根据北京公司的id -> 找到北京公司的详情
目的:模拟链式调用、回调地狱
***/
// 回调地狱
// 请求第一个API: 地址在北京的公司的id
$.ajax({
url: 'https://www.easy-mock.com/mock/5a52256ad408383e0e3868d7/lagou/city',
success (resCity) {
let findCityId = resCity.filter(item => {
if (item.id == 'c1') {
return item
}
})[0].id
$.ajax({
// 请求第二个API: 根据上一个返回的在北京公司的id “findCityId”,找到北京公司的第一家公司的id
url: 'https://www.easy-mock.com/mock/5a52256ad408383e0e3868d7/lagou/position-list',
success (resPosition) {
let findPostionId = resPosition.filter(item => {
if(item.cityId == findCityId) {
return item
}
})[0].id
// 请求第三个API: 根据上一个API的id(findPostionId)找到具体公司,然后返回公司详情
$.ajax({
url: 'https://www.easy-mock.com/mock/5a52256ad408383e0e3868d7/lagou/company',
success (resCom) {
let comInfo = resCom.filter(item => {
if (findPostionId == item.id) {
return item
}
})[0]
console.log(comInfo)
}
})
}
})
}
})
promise模式
// Promise 写法
// 第一步:获取城市列表
const cityList = new Promise((resolve, reject) => {
$.ajax({
url: 'https://www.easy-mock.com/mock/5a52256ad408383e0e3868d7/lagou/city',
success (res) {
resolve(res)
}
})
})
// 第二步:找到城市是北京的id
cityList.then(res => {
let findCityId = res.filter(item => {
if (item.id == 'c1') {
return item
}
})[0].id
findCompanyId().then(res => {
// 第三步(2):根据北京的id -> 找到北京公司的id
let findPostionId = res.filter(item => {
if(item.cityId == findCityId) {
return item
} })[0].id
// 第四步(2):传入公司的id
companyInfo(findPostionId)
})
})
// 第三步(1):根据北京的id -> 找到北京公司的id
function findCompanyId () {
let aaa = new Promise((resolve, reject) => {
$.
ajax({
url: 'https://www.easy-mock.com/mock/5a52256ad408383e0e3868d7/lagou/position-list',
success (res) {
resolve(res)
}
})
})
return aaa
}
// 第四步:根据上一个API的id(findPostionId)找到具体公司,然后返回公司详情
function companyInfo (id) {
let companyList = new Promise((resolve, reject) => {
$.ajax({
url: 'https://www.easy-mock.com/mock/5a52256ad408383e0e3868d7/lagou/company',
success (res) {
let comInfo = res.filter(item => {
if (id == item.id) {
return item
}
})[0]
console.log(comInfo)
}
})
})
}
async的基本用法
一、async/await的优点
1)方便级联调用:即调用依次发生的场景;
2)同步代码编写方式: Promise使用then函数进行链式调用,一直点点点,是一种从左向右的横向写法;async/await从上到下,顺序执行,就像写同步代码一样,更符合代码编写习惯;
3)多个参数传递: Promise的then函数只能传递一个参数,虽然可以通过包装成对象来传递多个参数,但是会导致传递冗余信息,频繁的解析又重新组合参数,比较麻烦;async/await没有这个限制,可以当做普通的局部变量来处理,用let或者const定义的块级变量想怎么用就怎么用,想定义几个就定义几个,完全没有限制,也没有冗余工作;
4)同步代码和异步代码可以一起编写: 使用Promise的时候最好将同步代码和异步代码放在不同的then节点中,这样结构更加清晰;async/await整个书写习惯都是同步的,不需要纠结同步和异步的区别,当然,异步过程需要包装成一个Promise对象放在await关键字后面;
5)基于协程: Promise是根据函数式编程的范式,对异步过程进行了一层封装,async/await基于协程的机制,是真正的“保存上下文,控制权切换……控制权恢复,取回上下文”这种机制,是对异步过程更精确的一种描述;
6)async/await是对Promise的优化: async/await是基于Promise的,是进一步的一种优化,不过在写代码时,Promise本身的API出现得很少,很接近同步代码的写法;
二、协程
进程>线程>协程
协程的第一大优势是具有极高的执行效率,因为子程序切换不是线程切换,而是由程序自身控制,因此没有线程切换的开销,和多线程比,线程数量越多,协程的性能优势就越明显;
协程的第二大优势是不需要多线程的锁机制,因为只有一个线程,也不存在同时写变量冲突,在协程中控制共享资源不加锁,只需要判断状态就好了,所以执行效率比多线程高很多;
协程看上去也是子程序,但执行过程中,在子程序内部可中断,然后转而执行别的子程序,在适当的时候再返回来接着执行,需要注意的是:在一个子程序中中断,去执行其他子程序,这并不是函数调用,有点类似于CPU的中断;
用汽车和公路举个例子:js公路只是单行道(主线程),但是有很多车道(辅助线程)都可以汇入车流(异步任务完成后回调进入主线程的任务队列);generator把js公路变成了多车道(协程实现),但是同一时间只有一个车道上的车能开(依然单线程),不过可以自由变道(移交控制权);
协程意思是多个线程互相协作,完成异步任务,运行流程大致如下:
1)协程A开始执行;
2)协程A执行到一半,进入暂停,执行权转移到协程B;
3)一段时间后,协程B交还执行权;
4)协程A恢复执行;
协程是一个无优先级的子程序调度组件,允许子程序在特定的地点挂起恢复;
线程包含于进程,协程包含于线程,只要内存足够,一个线程中可以有任意多个协程,但某一个时刻只能有一个协程在运行,
多个协程分享该线程分配到的计算机资源;
就实际使用理解来说,协程允许我们写同步代码的逻辑,却做着异步的事,避免了回调嵌套,使得代码逻辑清晰;
何时挂起,唤醒协程:协程是为了使用异步的优势,异步操作是为了避免IO操作阻塞线程,那么协程挂起的时刻应该是当前协程发起异步操作的时候,而唤醒应该在其他协程退出,并且他的异步操作完成时;
单线程内开启协程,一旦遇到io,从应用程序级别(而非操作系统)控制切换对比操作系统控制线程的切换,用户在单线程内
控制协程的切换,优点如下:
1)协程的切换开销更小,属于程序级别的切换,操作系统完全感知不到,因而更加轻量级;
2)单线程内就可以实现并发的效果,最大限度地利用cpu;
// 传统的生产者-消费者模型是一个线程写消息,一个线程取消息,通过锁机制控制队列和等待,但一不小心就可能死锁。
// 如果改用协程,生产者生产消息后,直接通过yield跳转到消费者开始执行,待消费者执行完毕后,切换回生产者继续生产,效率极高:
import time
def consumer():
r = ''
while True:
n = yield r
if not n:
return
print('[CONSUMER] Consuming %s...' % n)
time.sleep(1)
r = '200 OK'
def produce(c):
c.next()
n = 0
while n < 5:
n = n + 1
print('[PRODUCER] Producing %s...' % n)
r = c.send(n)
print('[PRODUCER] Consumer return: %s' % r)
c.close()
if __name__=='__main__':
c = consumer()
produce(c)
[PRODUCER] Producing 1...
[CONSUMER] Consuming 1...
[PRODUCER] Consumer return: 200 OK
[PRODUCER] Producing 2...
[CONSUMER] Consuming 2...
[PRODUCER] Consumer return: 200 OK
[PRODUCER] Producing 3...
[CONSUMER] Consuming 3...
[PRODUCER] Consumer return: 200 OK
[PRODUCER] Producing 4...
[CONSUMER] Consuming 4...
[PRODUCER] Consumer return: 200 OK
[PRODUCER] Producing 5...
[CONSUMER] Consuming 5...
[PRODUCER] Consumer return: 200 OK
注意到consumer函数是一个generator(生成器),把一个consumer传入produce后:
首先调用c.next()启动生成器;
然后,一旦生产了东西,通过c.send(n)切换到consumer执行;
consumer通过yield拿到消息,处理,又通过yield把结果传回;
produce拿到consumer处理的结果,继续生产下一条消息;
produce决定不生产了,通过c.close()关闭consumer,整个过程结束。
整个流程无锁,由一个线程执行,produce和consumer协作完成任务,所以称为“协程”,而非线程的抢占式多任务。
三、async关键字
1)表明程序里面可能有异步过程: async关键字表明程序里面可能有异步过程,里面可以有await关键字;当然全部是同步代码也没关系,但是这样async关键字就显得多余了;
2)非阻塞: async函数里面如果有异步过程会等待,但是async函数本身会马上返回,不会阻塞当前线程,可以简单认为,async函数工作在主线程,同步执行,不会阻塞界面渲染,async函数内部由await关键字修饰的异步过程,工作在相应的协程上,会阻塞等待异步任务的完成再返回;
3)async函数返回类型为Promise对象: 这是和普通函数本质上不同的地方,也是使用时重点注意的地方;
(1)return newPromise();这个符合async函数本意;
(2)return data;这个是同步函数的写法,这里是要特别注意的,这个时候,其实就相当于Promise.resolve(data);还是一个Promise对象,但是在调用async函数的地方通过简单的=是拿不到这个data的,因为返回值是一个Promise对象,所以需要用.then(data => { })函数才可以拿到这个data;
(3)如果没有返回值,相当于返回了Promise.resolve(undefined);
4)无等待 联想到Promise的特点,在没有await的情况下执行async函数,它会立即执行,返回一个Promise对象,并且绝对不会阻塞后面的语句,这和普通返回Promise对象的函数并无二致;
5)await不处理异步error: await是不管异步过程的reject(error)消息的,async函数返回的这个Promise对象的catch函数负责统一抓取内部所有异步过程的错误;async函数内部只要有一个异步过程发生错误,整个执行过程就中断,这个返回的Promise对象的catch就能抓取到这个错误;
6)async函数的执行: async函数执行和普通函数一样,函数名带个()就可以了,参数个数随意,没有限制,也需要有async关键字;只是返回值是一个Promise对象,可以用then函数得到返回值,用catch抓整个流程中发生的错误;
async function testAsync() {
return "hello async";
}
const result = testAsync(); // 返回一个Promise对象
console.log(result);
// async函数返回的是一个Promise对象,async函数(包括函数语句、函数表达式、Lambda表达式)
//会返回一个Promise对象,如果在函数中return一个直接量,
//async会把这个直接量通过Promise.resolve() 封装成 Promise 对象;
// async函数返回的是一个Promise对象,所以在最外层不能用await获取其返回值的情况,
//应该使用原始的方式:then()链来处理这个Promise对象
testAsync().then(v => {
console.log(v); // 输出 hello async
});
四、await关键字
1)await只能在async函数内部使用:不能放在普通函数里面,否则会报错;
2)await关键字后面跟Promise对象:在Pending状态时,相应的协程会交出控制权,进入等待状态,这是协程的本质;
3)await是async wait的意思: wait的是resolve(data)的消息,并把数据data返回,比如下面代码中,当Promise对象由Pending变为Resolved的时候,变量a就等于data,然后再顺序执行下面的语句console.log(a),这真的是等待,真的是顺序执行,表现和同步代码几乎一模一样;
const a = await new Promise((resolve, reject) => {
// async process ...
return resolve(data);
});
console.log(a);
4)await后面也可以跟同步代码: 不过系统会自动将其转化成一个Promsie对象,比如:
const a = await 'hello world'
// 相当于
const a = await Promise.resolve('hello world');
// 跟同步代码是一样的,还不如省事点,直接去掉await关键字
const a = 'hello world';
5)await对于失败消息的处理: await只关心异步过程成功的消息resolve(data),拿到相应的数据data,至于失败消息reject(error),不关心不处理;对于错误的处理有以下几种方法供选择:
(1)让await后面的Promise对象自己catch;
(2)也可以让外面的async函数返回的Promise对象统一catch;
(3)像同步代码一样,放在一个try…catch结构中;
async componentDidMount() {
// 这是React Native的回调函数,加个async关键字,没有任何影响,但是可以用await关键字
// 将异步和同步的代码放在一个try..catch中,异常都能抓到
try {
let array = null;
let data = await asyncFunction(); // 这里用await关键字,就能拿到结果值;否则,没有await的话,只能拿到Promise对象
if (array.length > 0) {
// 这里会抛出异常,下面的catch也能抓到
array.push(data);
}
} catch (error) {
alert(JSON.stringify(error))
}
}
6)await对于结果的处理: await是个运算符,用于组成表达式,await表达式的运算结果取决于它等的东西,如果它等到的不是一个Promise对象,那么await表达式的运算结果就是它等到的东西;如果它等到的是一个Promise对象,await就忙起来了,它会阻塞其后面的代码,等着Promise对象resolve,然后得到resolve的值,作为await表达式的运算结果;虽然是阻塞,但async函数调用并不会造成阻塞,它内部所有的阻塞都被封装在一个Promise对象中异步执行,这也正是await必须用在async函数中的原因;
五、套路分析一
// 异步过程封装
function sleep(ms) {
return new Promise((resolve) => {
setTimeout(() => {
resolve('sleep for ' + ms + ' ms');
}, ms);
});
}
// 定义异步流程,可以将按照需要定制,就像写同步代码那样
async function asyncFunction() {
console.time('asyncFunction total executing:');
const sleep1 = await sleep(2000);
console.log('sleep1: ' + sleep1);
const [sleep2, sleep3, sleep4]= await Promise.all([sleep(2000), sleep(1000), sleep(1500)]);
console.log('sleep2: ' + sleep2);
console.log('sleep3: ' + sleep3);
console.log('sleep4: ' + sleep4);
const sleepRace = await Promise.race([sleep(3000), sleep(1000), sleep(1000)]);
console.log('sleep race: ' + sleepRace);
console.timeEnd('asyncFunction total executing:');
return 'asyncFunction done.' // 这个可以不返回,这里只是做个标记,为了显示流程
}
// 像普通函数调用async函数,在then函数中获取整个流程的返回信息,在catch函数统一处理出错信息
asyncFunction().then(data => {
console.log(data); // asyncFunction return 的内容在这里获取
}).catch(error => {
console.log(error); // asyncFunction 的错误统一在这里抓取
});
// 这个代表asyncFunction函数后的代码,
// 显示asyncFunction本身会立即返回,不会阻塞主线程
console.log('after asyncFunction code executing....');
// 执行结果
after asyncFunction code executing....
sleep1: sleep for 2000 ms
sleep2: sleep for 2000 ms
sleep3: sleep for 1000 ms
sleep4: sleep for 1500 ms
sleep race: sleep for 1000 ms
asyncFunction total executing:: 5006.276123046875ms
asyncFunction done.
代码分析
after asyncFunction code executing…代码位置在async函数asyncFunction()调用之后,反而先输出,这说明async函数asyncFunction()调用之后会马上返回,不会阻塞主线程;
sleep1: sleep for 2000 ms这是第一个await之后的第一个异步过程,最先执行,也最先完成,说明后面的代码,不论是同步和异步,都在等他执行完毕;
sleep2 ~ sleep4这是第二个await之后的Promise.all()异步过程,这是“比慢模式”,三个sleep都完成后,再运行下面的代码,耗时最长的是2000ms;
sleep race: sleep for 1000 ms这是第三个await之后的Promise.race()异步过程,这是“比快模式”,耗时最短sleep都完成后,就运行下面的代码,耗时最短的是1000ms;
asyncFunction total executing:: 5006.276123046875ms这是最后的统计总共运行时间代码,三个await之后的异步过程之和:
1000(独立的) + 2000(Promise.all) + 1000(Promise.race) = 5000ms
这个和统计出来的5006.276123046875ms非常接近,说明上面的异步过程,和同步代码执行过程一致,协程真的是在等待异步过程执行完毕;
asyncFunction done.这个是async函数返回的信息,在执行时的then函数中获得,说明整个流程完毕之后参数传递的过程;
六、套路分析二
/**
* 传入参数 n,表示这个函数执行的时间(毫秒)
* 执行的结果是 n + 200,这个值将用于下一步骤
*/
function takeLongTime(n) {
return new Promise(resolve => {
setTimeout(() => resolve(n + 200), n);
});
}
function step1(n) {
console.log(`step1 with ${
n}`);
return takeLongTime(n);
}
function step2(n) {
console.log(`step2 with ${
n}`);
return takeLongTime(n);
}
function step3(n) {
console.log(`step3 with ${
n}`);
return takeLongTime(n);
}
// Promise方式调用
function doIt() {
console.time("doIt");
const time1 = 300;
step1(time1)
.then(time2 => step2(time2))
.then(time3 => step3(time3))
.then(result => {
console.log(`result is ${
result}`);
console.timeEnd("doIt");
});
}
doIt();
// c:\var\test>node --harmony_async_await .
// step1 with 300
// step2 with 500
// step3 with 700
// result is 900
// doIt: 1507.251ms
// async/await方式调用
async function doIt() {
console.time("doIt");
const time1 = 300;
const time2 = await step1(time1);
const time3 = await step2(time2);
const result = await step3(time3);
console.log(`result is ${
result}`);
console.timeEnd("doIt");
}
doIt();
七、套路分析三
function step1(n) {
console.log(`step1 with ${
n}`);
return takeLongTime(n);
}
function step2(m, n) {
console.log(`step2 with ${
m} and ${
n}`);
return takeLongTime(m + n);
}
function step3(k, m, n) {
console.log(`step3 with ${
k}, ${
m} and ${
n}`);
return takeLongTime(k + m + n);
}
// Promise方式调用
function doIt() {
console.time("doIt");
const time1 = 300;
step1(time1)
.then(time2 => {
return step2(time1, time2)
.then(time3 => [time1, time2, time3]);
})
.then(times => {
const [time1, time2, time3] = times;
return step3(time1, time2, time3);
})
.then(result => {
console.log(`result is ${
result}`);
console.timeEnd("doIt");
});
}
doIt();
// async/await方式调用
async function doIt() {
console.time("doIt");
const time1 = 300;
const time2 = await step1(time1);
const time3 = await step2(time1, time2);
const result = await step3(time1, time2, time3);
console.log(`result is ${
result}`);
console.timeEnd("doIt");
}
doIt();
// c:\var\test>node --harmony_async_await .
// step1 with 300
// step2 with 800 = 300 + 500
// step3 with 1800 = 300 + 500 + 1000
// result is 2000
// doIt: 2907.387ms