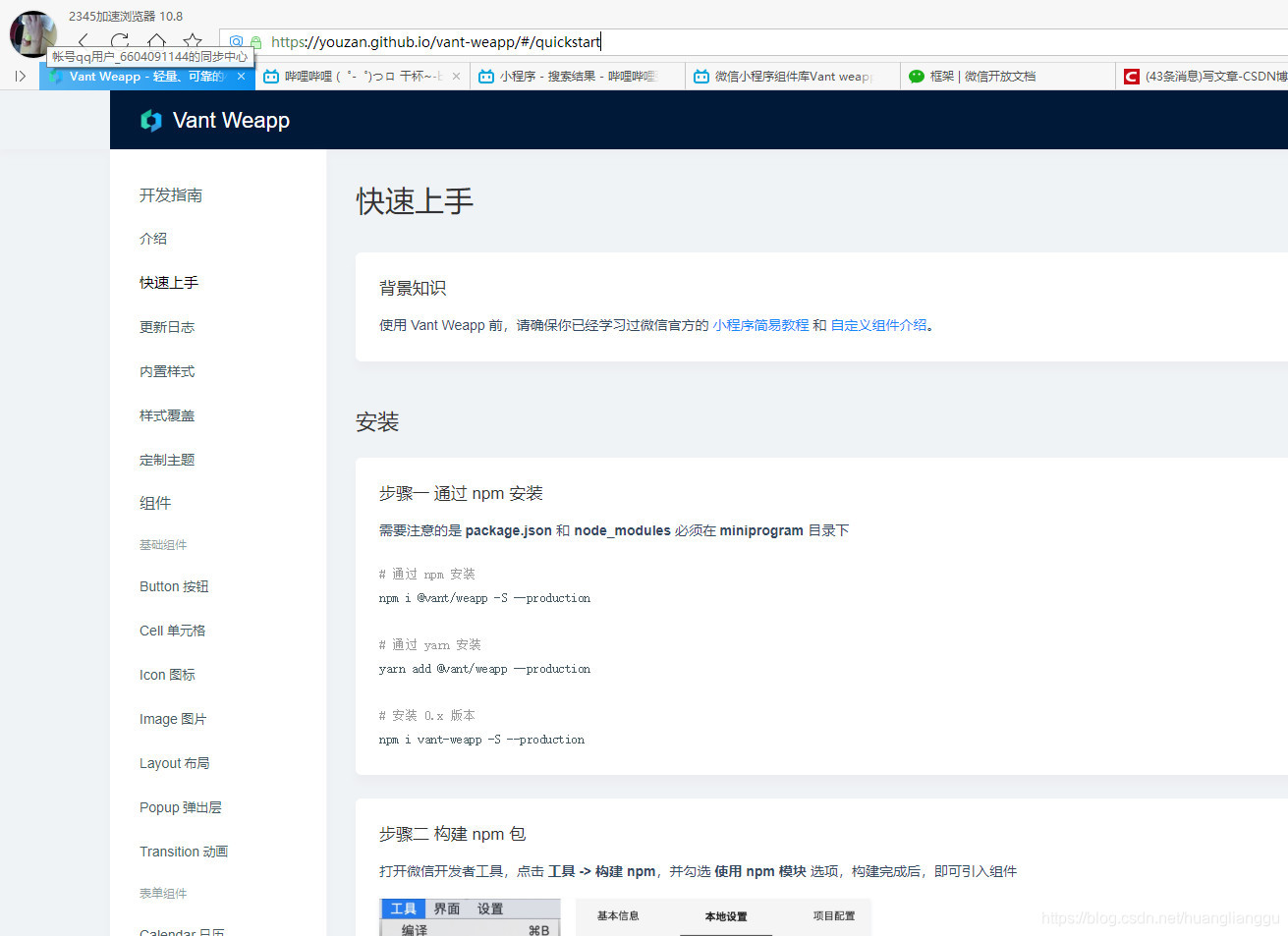
https://youzan.github.io/vant-weapp/#/quickstart

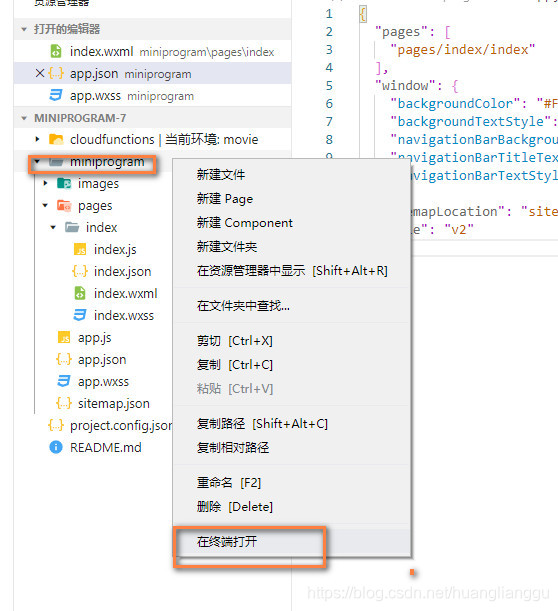
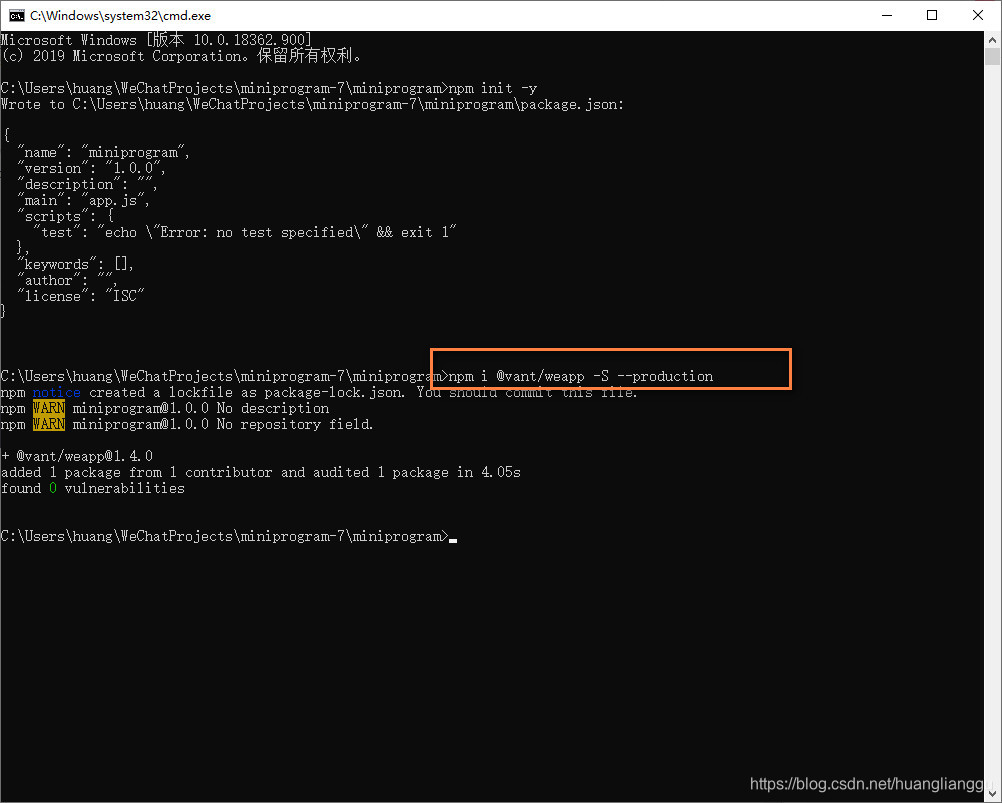
打开命令行

说明之前安装过。
如果没有安装nodejs
百度一下 nodejs
安装

注意:

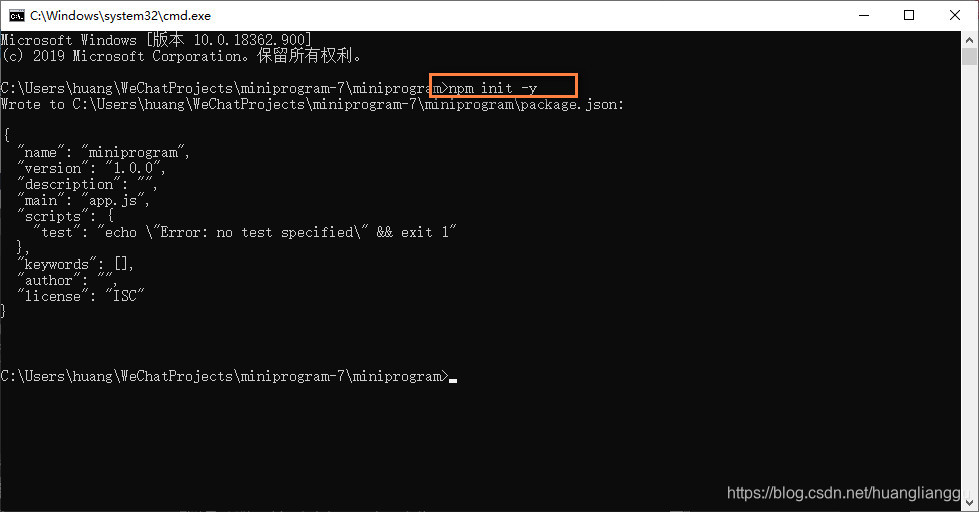
安装

生成:

这个时候才能安装
npm i @vant/weapp -S --production
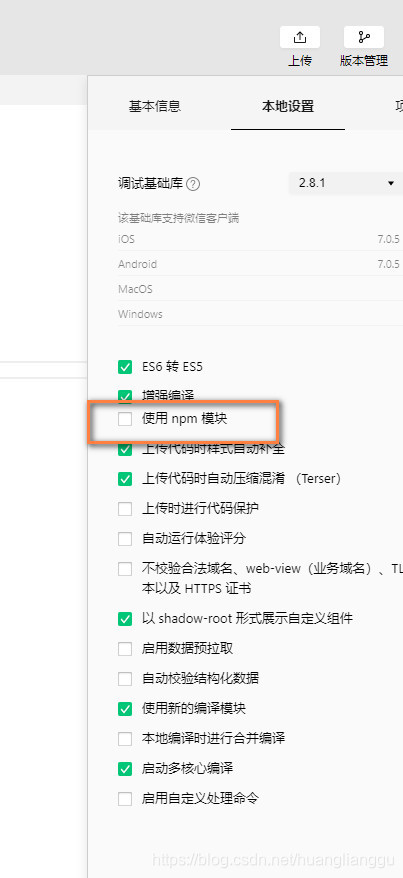
在开发者工具里 勾选

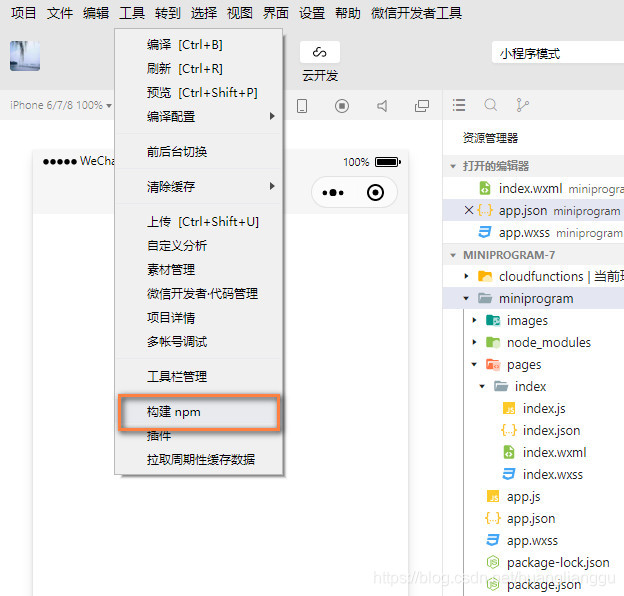
然后 构建 npm

构建成功

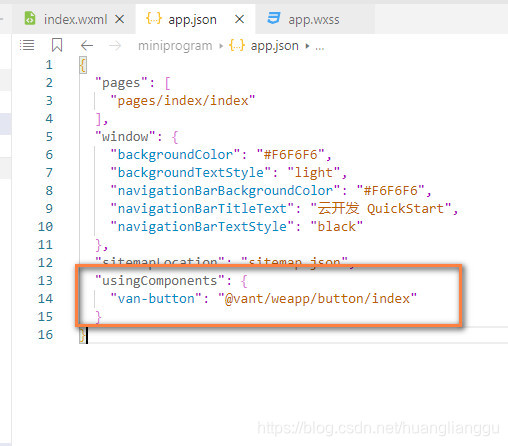
将 app.json 中的 "style": "v2" 去除
添加
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
报错:
[ WXML 文件编译错误] ./miniprogram_npm/@vant/weapp/action-sheet/index.wxml
../wxs/utils.wxs not found from ./miniprogram_npm/@vant/weapp/action-sheet/index.wxml
> 1 | <wxs src="../wxs/utils.wxs" module="utils" />
| ^
2 |
3 | <van-popup
4 | show="{
{ show }}"
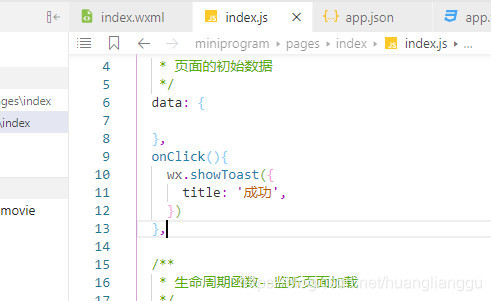
at files://miniprogram\miniprogram_npm\@vant\weapp\action-sheet\index.wxml#1按钮效果出来了

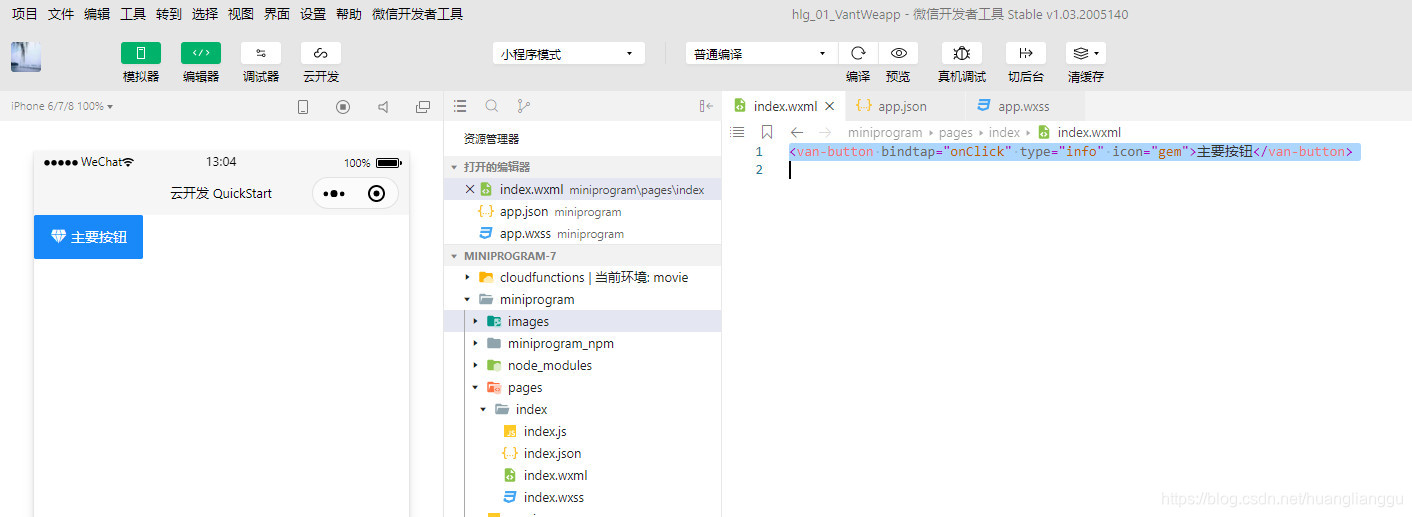
给按钮加个图标

<van-button type="info" icon="star-o">主要按钮</van-button>===========来个效果
<van-button bindtap="onClick" type="info" icon="gem">主要按钮</van-button>