每天一个jquery插件-做个看板娘2
做个看板娘2
越做越鬼畜了,这玩意没专业的工具还是不尝试了,看板娘就此打住,我自己看着都想笑
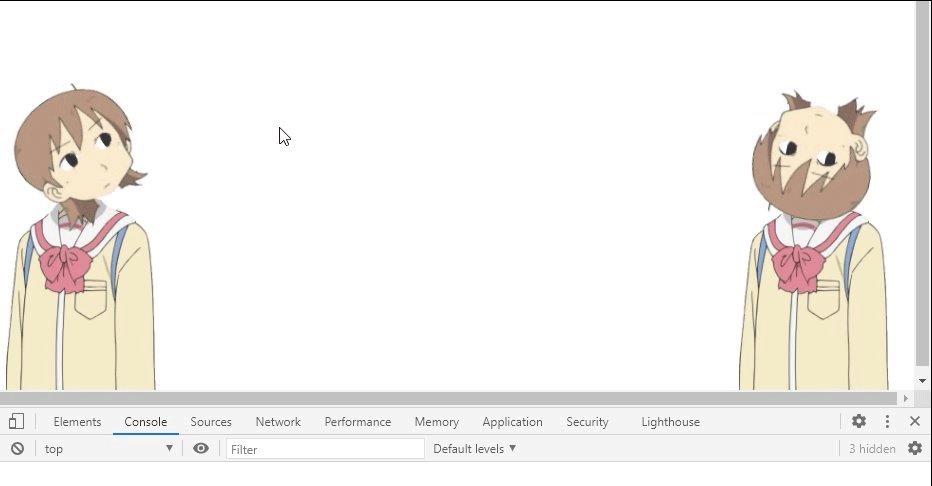
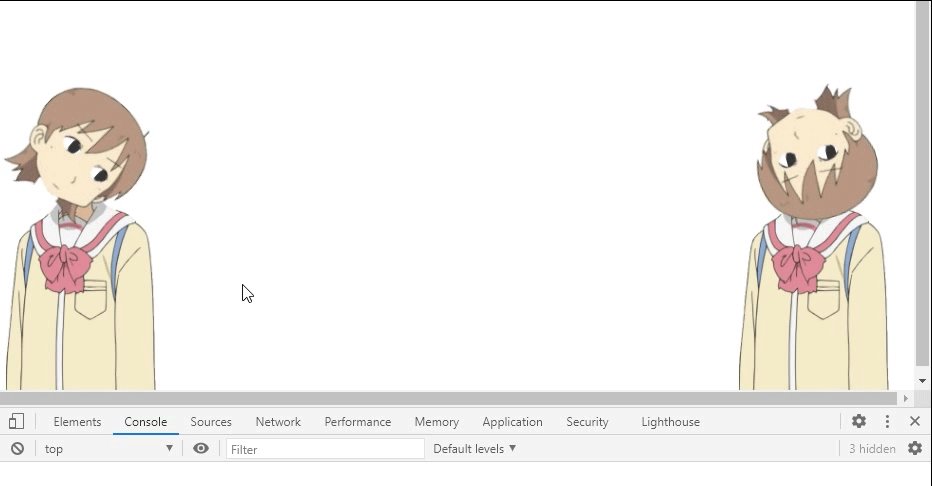
效果如下

增加的地方就js部分
var zgkbn = function() {
var $id = $("body");
$id.addClass("rel");
var $bg = $("<div class='kbnbg'></div>")
var $body = $("<div class='body'></div>");
var $head = $("<div class='heads'><div class='head'></div></div>");
var $leye = $("<div class='leye'></div>");
var $reye = $("<div class='reye'></div>");
$body.appendTo($bg)
$head.appendTo($bg)
$leye.appendTo($head)
$reye.appendTo($head)
$bg.appendTo($id);
return{
$id:$id,
$bg:$bg,
$body:$body,
$head:$head,
$leye:$leye,
$reye:$reye,
head:{
},//头脑中心
leye:{
},//左眼中心
reye:{
},//右眼中心
dz:[-20,-10,0,20,10],
dir:'left',
load:function(dir){
var that = this;
that.dir=dir==undefined?'left':dir;
that.geto();
that.$bg.addClass(dir)
window.onresize = function(){
//保证中心点不出问题
that.geto();
}
that.$id.mousemove(function(e){
//监控鼠标移动
var temp = {
x:e.clientX,y:e.clientY}
that.headc(temp)
that.leyec(temp)
that.reyec(temp)
that.bodyc(temp);
})
},
headc:function(res){
var that =this;
var temp = Math.atan2((res.y-that.head.y),(res.x-that.head.x))/0.017453292;
temp = temp/15;
if(that.dir=="left"){
that.$head.css({
"transform":"rotate("+temp+"deg)"
})
}else{
temp = -temp;
that.$head.css({
"transform":"rotate("+temp+"deg)"
})
}
},
leyec:function(res){
var that =this;
var tempx = res.x>that.leye.x?that.leye.x0+3:that.leye.x0-4;
that.$leye.css("left",tempx);
},
reyec:function(res){
var that =this;
var tempx = res.x>that.reye.x?that.reye.x0+3:that.reye.x0-4;
that.$reye.css("left",tempx);
},
bodyc:function(res){
var that = this;
var temp = res.x>that.head.x?180:0;
that.$body.css({
"transform":"rotateY("+temp+"deg)"
})
},
geto:function(){
var that = this;
var head = that.$head.offset();
var leye = that.$leye.offset();
var reye = that.$reye.offset();
that.head = {
x:head.left+60,y:head.top+65,x0:parseInt(that.$head.css("left").replace("px","")),y0:parseInt(that.$head.css("top").replace("px",""))}
that.leye = {
x:leye.left+5,y:leye.top+9,x0:parseInt(that.$leye.css("left").replace("px","")),y0:parseInt(that.$leye.css("top").replace("px",""))}
that.reye = {
x:reye.left+5,y:reye.top+9,x0:parseInt(that.$reye.css("left").replace("px","")),y0:parseInt(that.$reye.css("top").replace("px",""))}
if(that.dir=='right'){
var w = that.$id.width()-200;
that.head.x = w+that.head.x;
that.leye.x = w+that.leye.x;
that.reye.x = w+that.reye.x;
}
}
}
}
思路解释
-
之前不是做过监控鼠标落点和某个原点形成的角度的这类计算嘛,传送门
我就寻思着这样我就能让纸片人老婆的头跟着转动了嘛,然后这波飞头让我笑出猪叫哈哈

-
后面把旋转的幅度该小了就行了,接着我又觉得这个图片的身体部分朝向好像也可以改改,不过我没法动态改,不然很明显又是水平翻转的效果,所以又特地把动画关掉了
-
接着我又修改了前面的一个bug,就是假如把这个看板娘放在右边会有计算性的错误,你会发现鼠标放鼻梁间不是斗鸡眼而是外八眼,因为之前理解错东西了,两眼睛的坐标计算错误导致了外八
-
然后像什么后面对话啊,换装啊看板娘标配的功能我觉着反而是最简单的,像我这里换个图片,人家专门的工具就换个模型之类的东西就行,对话就像做个弹出框一样,反而是最简单的。
-
完事,碎觉~