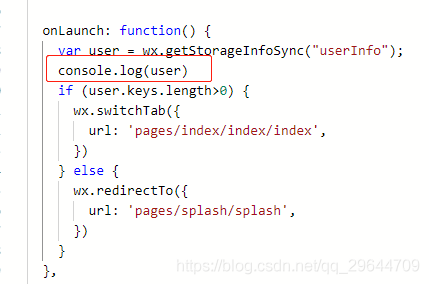
1.在小程序onLaunch生命周期函数中获取全局用户信息,打印该信息:

注:我的index是一个tabBar 页面,splash是一个普通页面,所以tabBar 页面跳转用了switchTab,普通页面用了redirectTo。
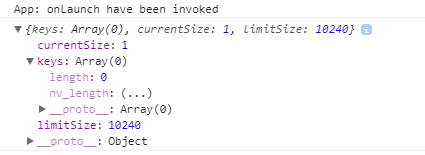
2.根据打印信息,进行条件判断跳转:

3.完整代码:
App({
onLaunch: function() {
var user = wx.getStorageInfoSync("userInfo");
console.log(user)
if (user.keys.length>0) {
wx.switchTab({
url: 'pages/index/index/index',
})
} else {
wx.redirectTo({
url: 'pages/splash/splash',
})
}
},
})