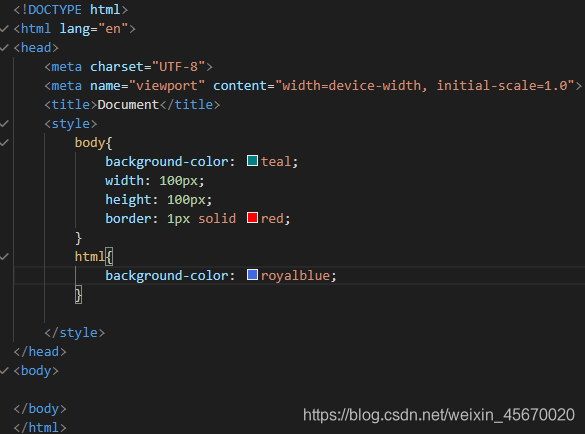
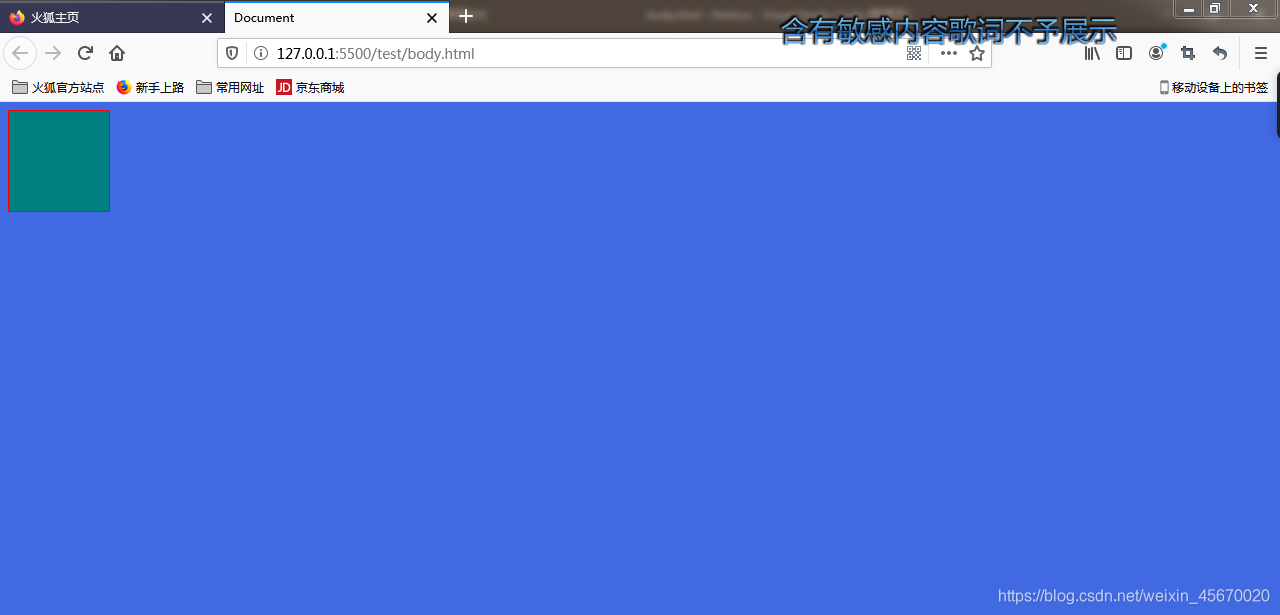
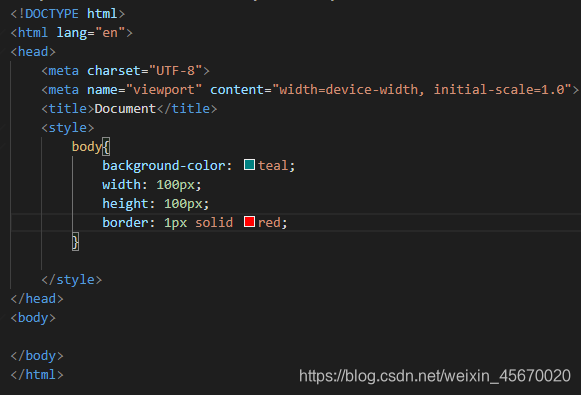
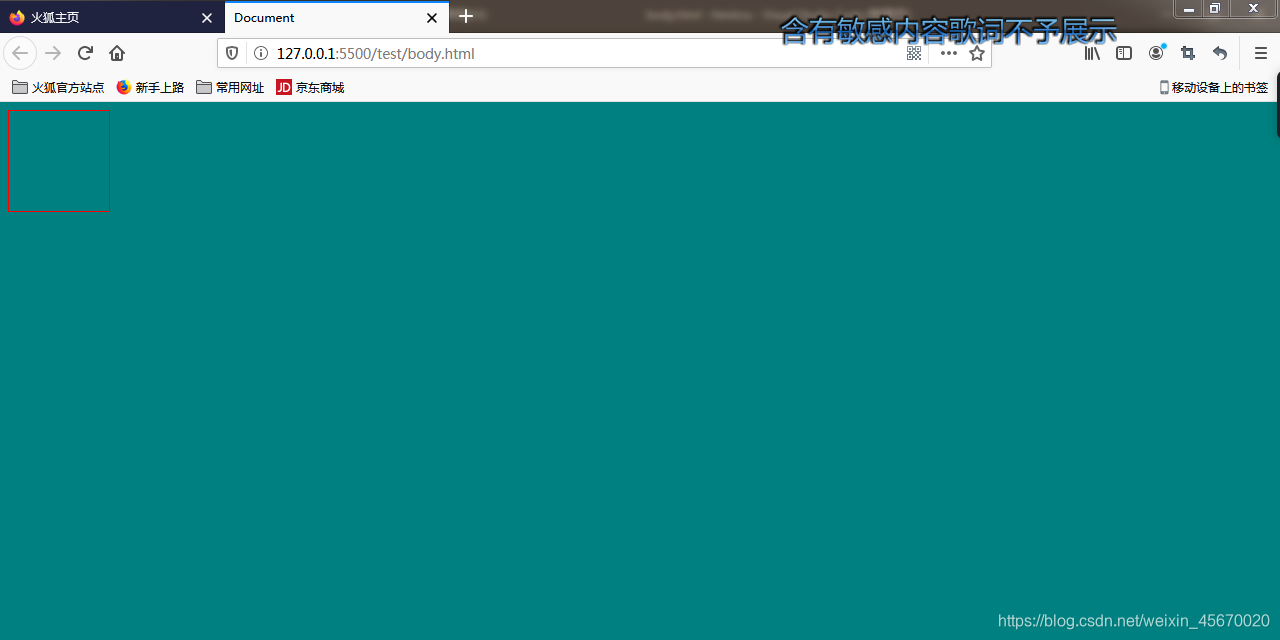
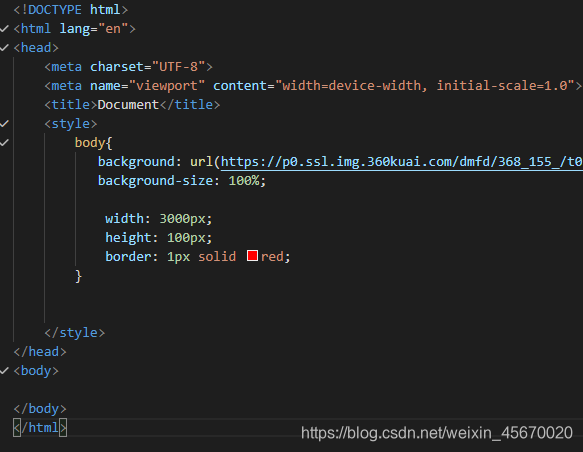
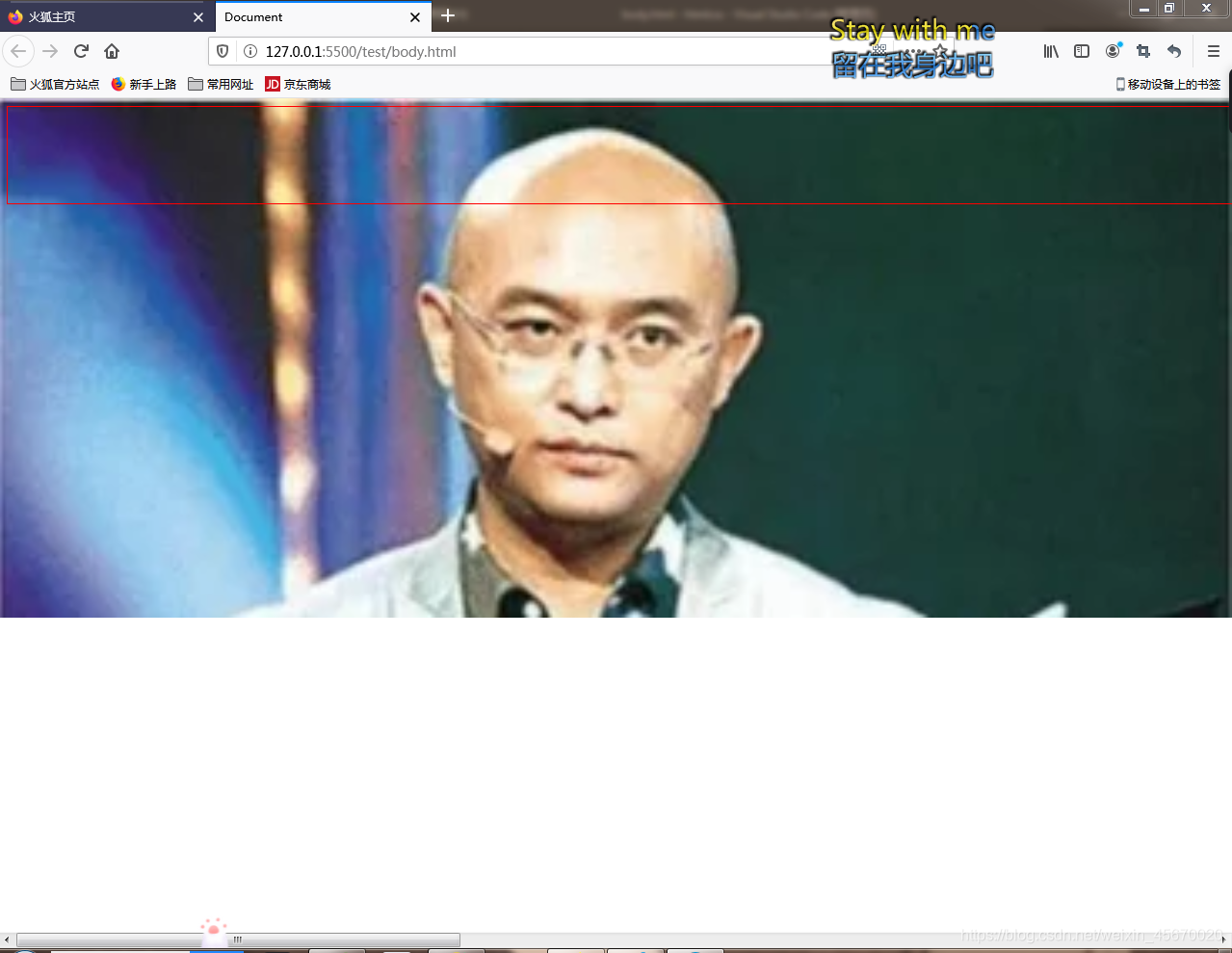
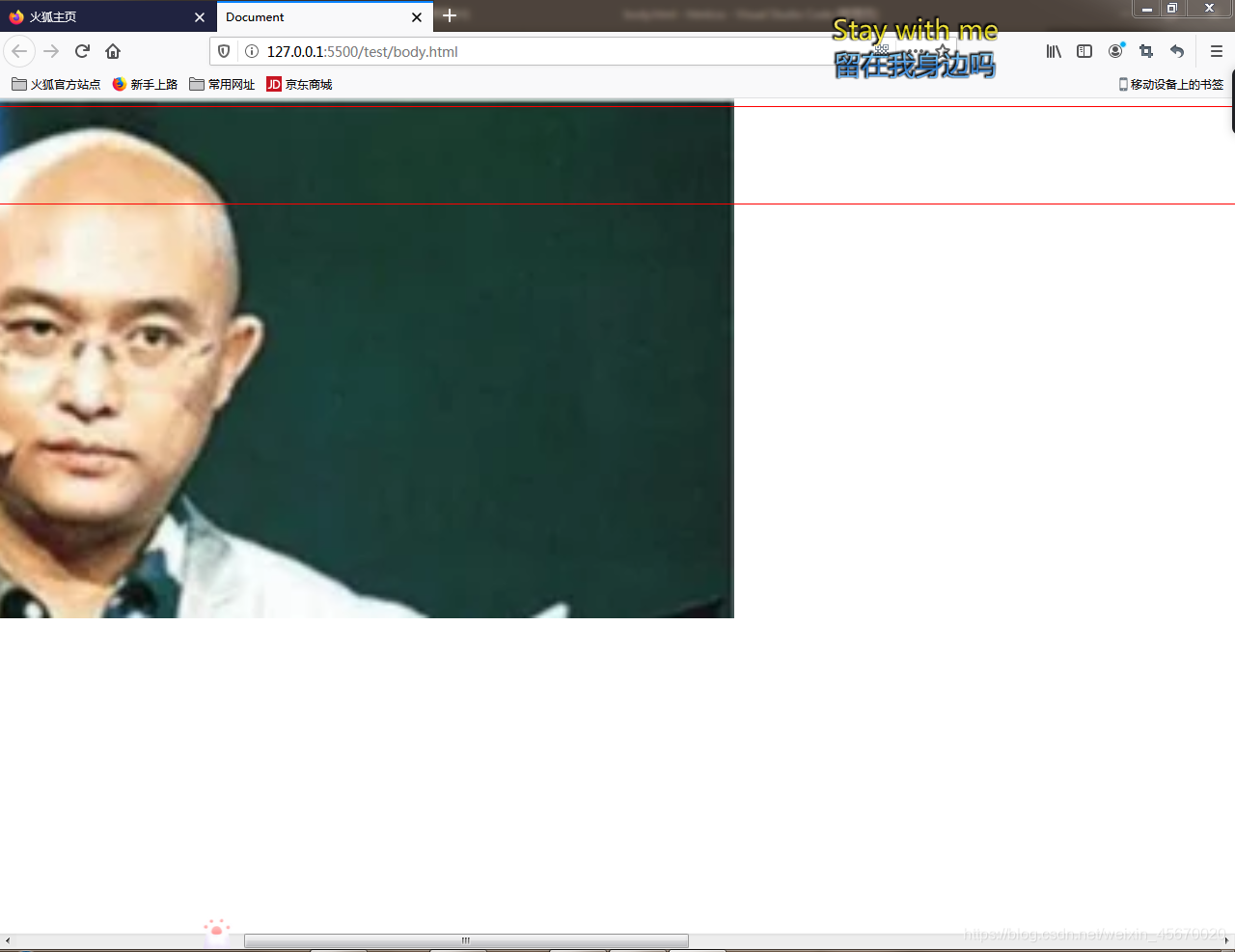
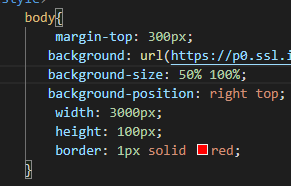
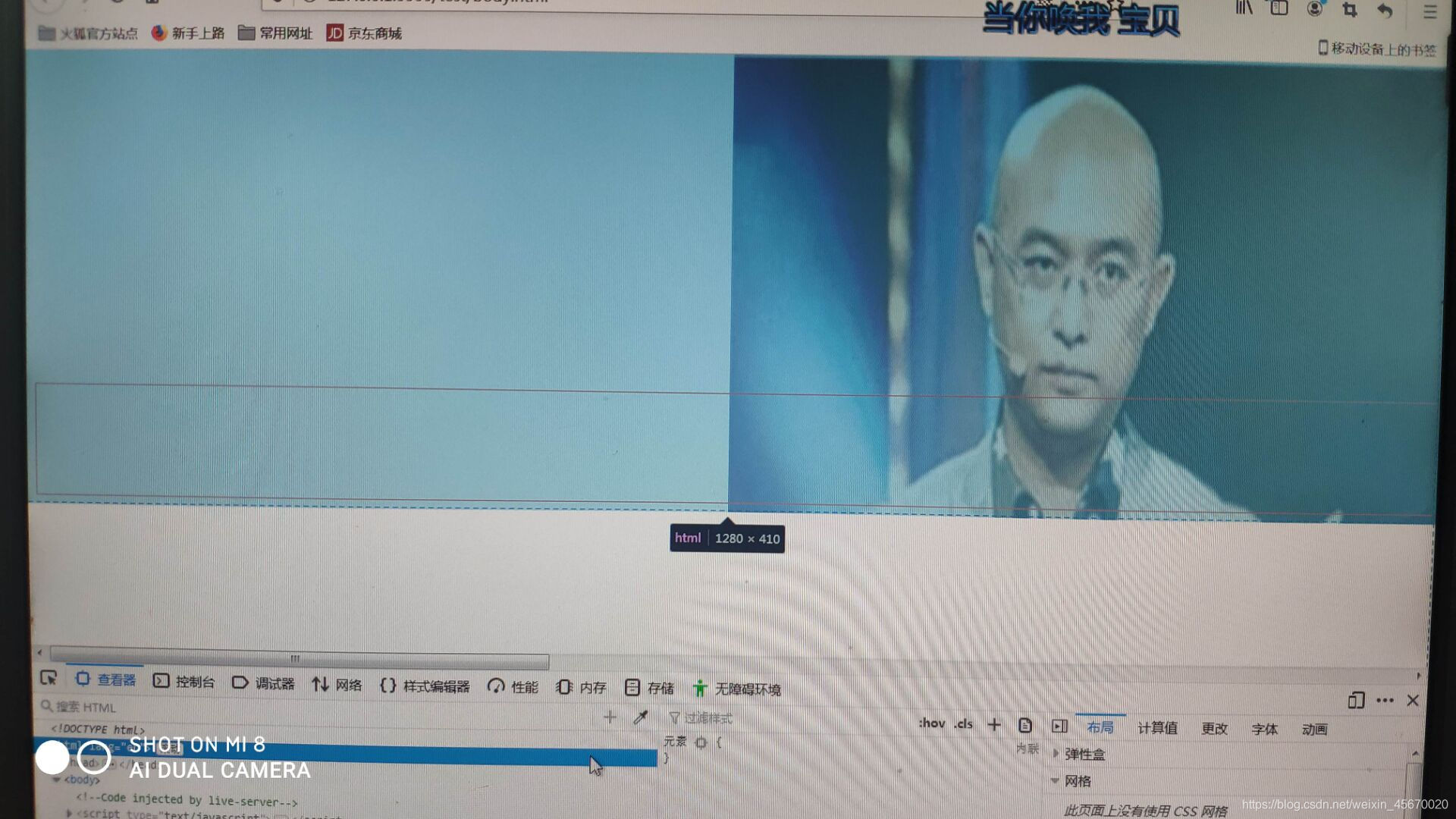
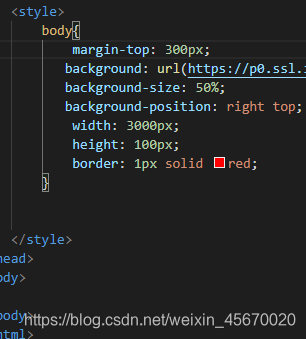
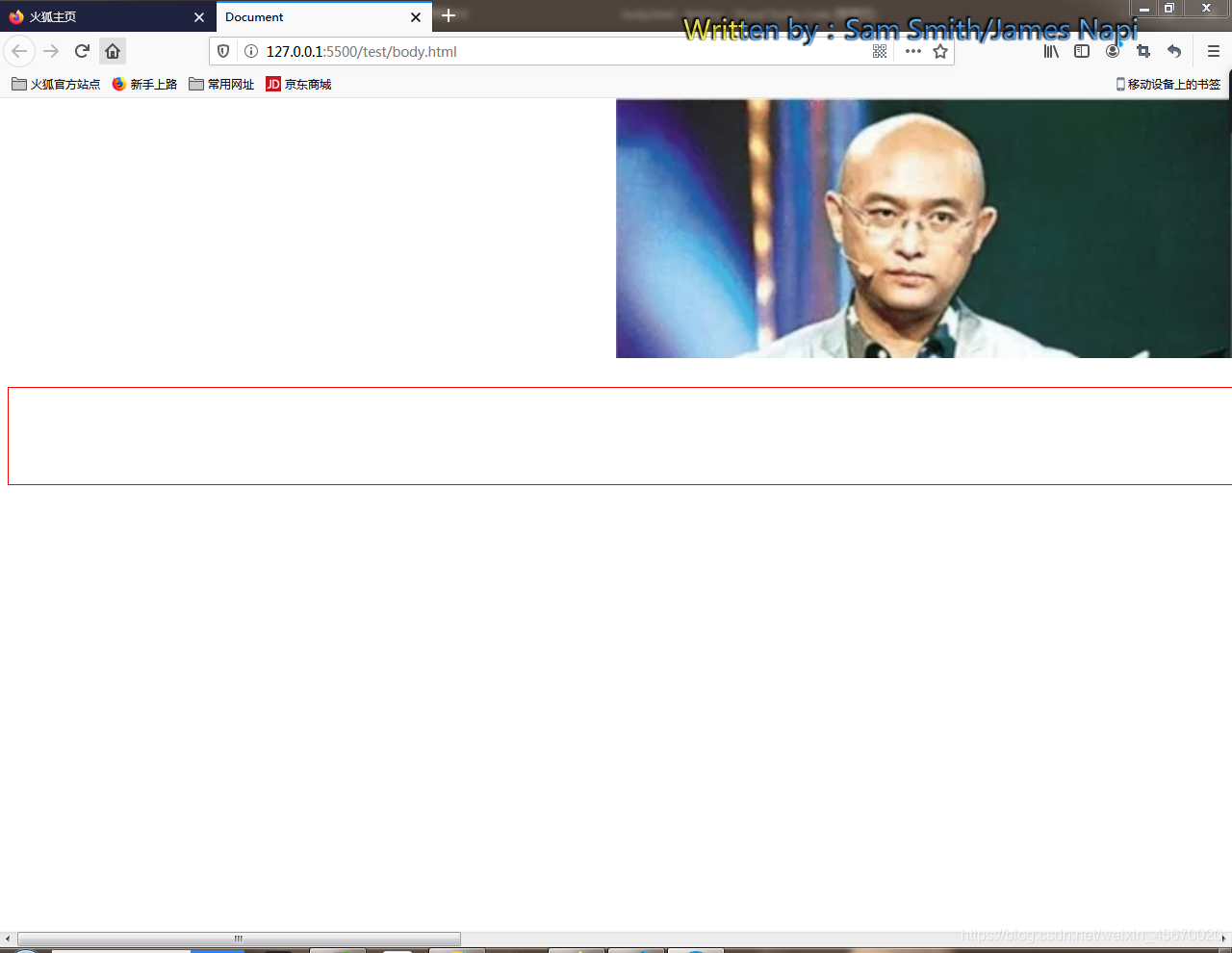
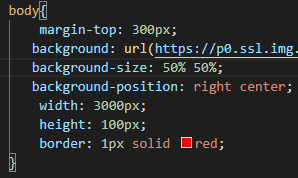
body元素的背景
猜你喜欢
转载自blog.csdn.net/weixin_45670020/article/details/106857997
今日推荐
周排行