前端的初学习 -- 第三章 -- CSS
博客说明
文章内容输出来源:拉勾教育Java就业急训营
什么是CSS

如何在HTML中使用CSS
内联/行内样式
<body>
<!-- 使用内联样式把文字的颜色改为红色 -->
<h1 style="color:red">刘备是关羽和张飞的大哥</h1>
</body>
内部样式表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/*
内部样式表格式:
选择器{
属性:值
}
*/
h1 {
color: blue;
}
</style>
<body>
<h1>刘备是关羽和张飞的大哥</h1>
</body>
</html>
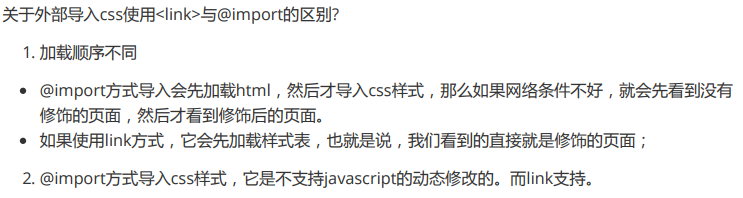
外部样式表
- 准备一个css文件
h1{
color: chartreuse;
}
- 在html中导入css文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 外部样式表第一种方法 -->
<link href="css/test01.css" rel="stylesheet">
</head>
<style>
/* 外部样式表第二种方法 */
@import url(css/test01.css);
</style>
<body>
<h1>刘备是关羽和张飞的大哥</h1>
</body>
</html>


CSS的细化使用
选择器
<style>
/* 标签选择器 */
h1{
color: brown;
}
/* 类选择器 */
.b{
color: blue;
}
/* id选择器 */
#c{
color: chartreuse;
}
</style>
<body>
<h1>[刘备]是关羽和张飞的大哥</h1>
<h1 class="b">[关羽]是刘备的小弟,张飞的二哥</h1>
<h1 id="c">[张飞]是刘备和关羽的小弟</h1>
</body>
选择器组
<style>
/* 选择器组,使用逗号相隔 */
.b , #c {
color: blue;
}
</style>
<body>
<h1>[刘备]是关羽和张飞的大哥</h1>
<h1 class="b">[关羽]是刘备的小弟,张飞的二哥</h1>
<h1 id="c">[张飞]是刘备和关羽的小弟</h1>
</body>
派生选择器
<style>
/*
后代选择器
div p:div下所有的p标签都会被选取,忽略层级
*/
div p {
color: blue;
}
/*
子代选择器
div>p:div的子级元素会被选取,只选取一级
*/
div>p {
color: blue;
}
</style>
<body>
<div>
<p>第一</p>
<p>第二</p>
<span>
<p>第三</p>
<p>第四</p>
</span>
</div>
</body>
CSS伪类

一定要按照顺序lvha,不然效果可能失效
<style>
/* 未点击 */
a:link{
color: brown;
}
/* 访问过后 */
a:visited{
color: green;
}
/* 悬停 */
a:hover{
font-size: 50px;
}
/* 激活(按住,不松手) */
a:active{
color: blue;
}
</style>
<body>
<a href="http://baidu.com">点击进入百度</a>
</body>
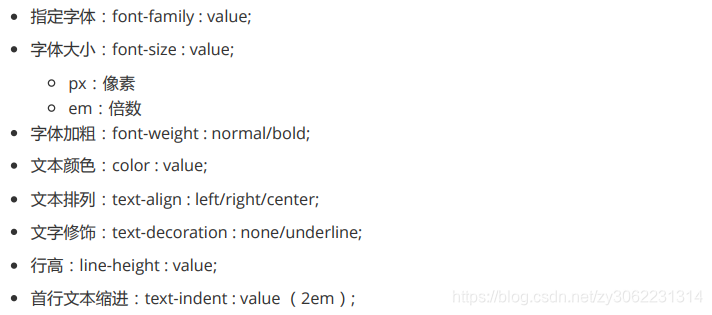
CSS文本属性

CSS背景属性

CSS列表属性

可以自定义图片
<style>
.a{
list-style-image:url('img/list-img-2.gif')
}
</style>
<body>
<ol class="a">
<li>第一</li>
<li>第二</li>
<li>第三</li>
</ol>
</body>
CSS导航条
<style>
li{
list-style-type: none;/* 去除列表标记 */
color: white;/* 字体颜色:白色 */
background-color: black;/* 背景颜色:黑色 */
width: 150px;/* 间距 */
text-align: center;/* 字体位置:水平居中 */
float: left;/* li水平方向显示:左 */
line-height: 40px;/* li高度:40px */
font-size: 1.3em;/* 字体大小:1.3倍 */
cursor: pointer;/* 更改鼠标样式:手指头 */
}
/* 鼠标悬停 */
li:hover{
background-color: orange;/* 背景颜色:橘色 */
line-height: 50px;/* li高度:50px */
}
</style>
<body>
<ul>
<li>第一个导航</li>
<li>第二个导航</li>
<li>第三个导航</li>
</ul>
</body>
CSS边框

<style>
#a {
border-width: 0.1px;
border-style: dashed;
/* 设置四个边 */
border-color: green;
/* 设置上边 */
border-top-color: green;
/* 设置下边 */
border-bottom-color: green;
/* 设置左边 */
border-right-color: green;
/* 设置右边 */
border-left-color: green;
}
/* 上面的简义写法 */
#b {
/* 设置四个边 */
border: 1px double red;
/* 设置上边 */
border-top: 1px double red;
/* 设置下边 */
border-bottom: 1px double red;
/* 设置左边 */
border-right: 1px double red;
/* 设置右边 */
border-left: 1px double red;
}
</style>
<body>
<div id="a">hello</div>
<br>
<div id="b">hello</div>
</body>
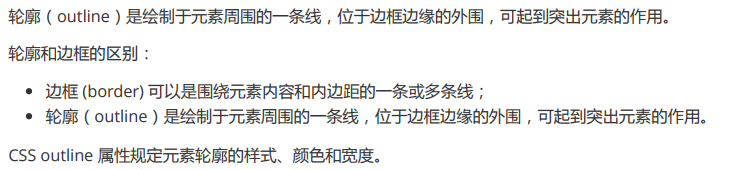
CSS轮廓

<style>
div{
width: 400px;
height: 200px;
border: 15px solid darkblue;
outline: 5px dashed red;/* 轮廓 */
}
</style>
<body>
<div></div>
</body>
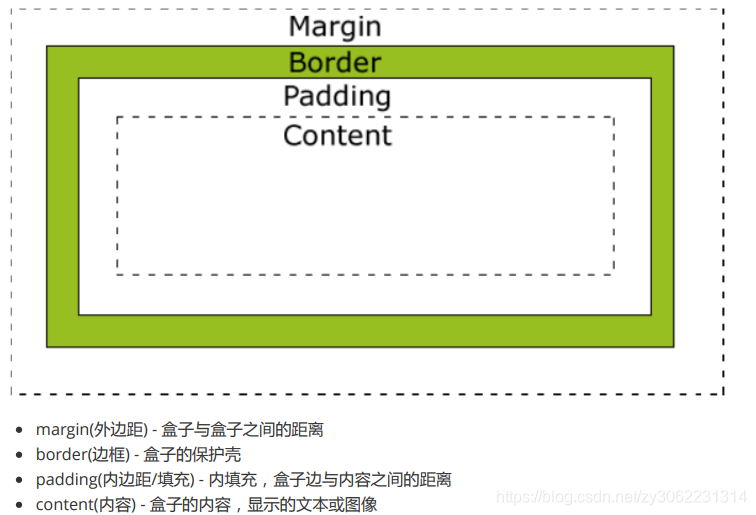
CSS盒子模型


<style>
div {
width: 700px;
height: 500px;
border: 2px solid darkblue;
/* 外边距:默认top、left */
margin: 100px;
/* margin-top: 100px; 上外边距
margin-left: 100px; 左外边距 */
/* 内边距:默认top、left */
padding: 100px;
/* padding-top: 100px; 上内边距
padding-left: 100px; 左内边距 */
}
</style>
<body>
<div>
<img src="img/1.jpg" width="100%">
</div>
</body>