//最简单的aixos实例
axios({
url:'http地址',
//不写method,默认传get 请求
method:'get'
}).then(res=>{
console.log(res)
})
//另一种方式
axios.get('http地址')
.then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
axios({
//url:'http地址',
//上面的方式可以写成如下
//专门针对get的参数拼接
url:'http地址',
params:{
type:'sell',
page:3
}
}).then(res=>{
console.log(res)
})
支持多种请求方式
axios(config)
axios.request(config)
axios.get(url[,config])
axios.delete(url[,config])
axios.head(url[,config])
axios.post(url[,data,[,config]])
axios.put(url[,data[,config]])
axios.patch(url[,data,[,config]])
//2.axios发送并发请求
axios.all([axios({
url:'host/home/multidata'
}),axios({
url:'host/home/data',
params:{
type:'sell',
page:5
}
})]).then(results=>{
console.log(results)
})
//有时候,我们可能需求同时发送两个请求
使用axios.all([])放回的结果是一个数组,使用axios.spread可将数组[res1,res2]展开res1,res2
import axios from 'axios'
export default{
name:'app',
created(){
//发送并发请求
axios.all([axios.get('http://123/home/mult'),
axios.get('http://123/home/page1'),
{
params:{
type:'sell',page:1 }}])
.then(axios.spread((res1,res2)=>{
console.log(res1)
console.log(res2)
}))
}
}
3.全局配置

axios.defaults.baseURL='http://host'
axios.defaults.timeout=5000
axios.all([axios({
url:'/home'
}),axios({
url:'/home',
params:{
type:'sell',
page:1
}
})])
常见的配置选项


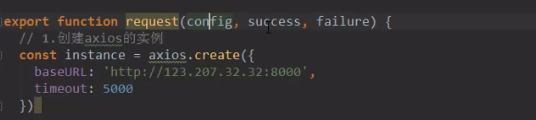
4.创建对应的axios的实例

5.axios 模块封装
在/src/network/request.js

在main.js
//封装request模块
import {request} from ‘./network/request’

success是一个回调函数
传递到request里
原本console.log(其实可以不用再打印)

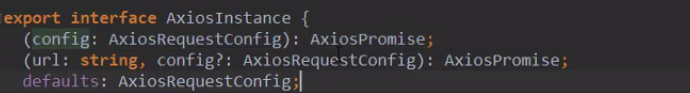
亦可以直接只传一个config

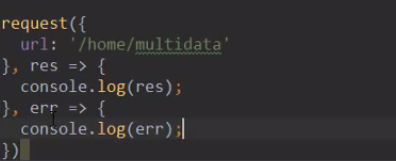
main.js 中request修改为如下代码:

但是如下方法并不是最佳解决方法:
可以axios修改为promise 异步调用形式:

在main.js中的request
调用res和err

其实还可以这么写
直接return config,因为config 返回的值就是一个promise


拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
axios拦截器基本格式:
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
如果你想在稍后移除拦截器,可以这样:
const myInterceptor = axios.interceptors.request.use(function () {
/*...*/});
axios.interceptors.request.eject(myInterceptor);
可以为自定义 axios 实例添加拦截器
const instance = axios.create();
instance.interceptors.request.use(function () {
/*...*/});
调用关系:
function test(aaa,bbb){
aaa(‘res’)
bbb(‘err’)
//aaa()指向第一个function(),aaa()实际保存第一个function的内存地址
//bbb()指向第二个function(),bbb()实际保存的是第二个function的内存地址
}
test(function(){
console.log(res)
},function(){
console.log(err)
})

request.js中第一个参数config,success,failure
第一个参数对应下图的url
第二个参数对应res
第三个参数对应err
