Vue——v-model结合值绑定写法
<body>
<div id="app">
<label v-for='each in originHobbies' :for="each">
<input type="checkbox" :value='each' :id='each' v-model='hobbies'>{
{
each}}
</label>
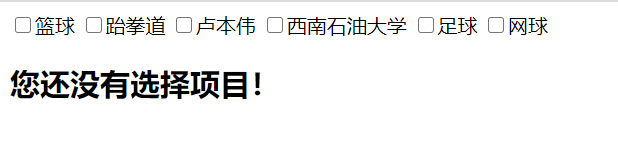
<h2 v-if='hobbies.length===0'>您还没有选择项目!</h2>
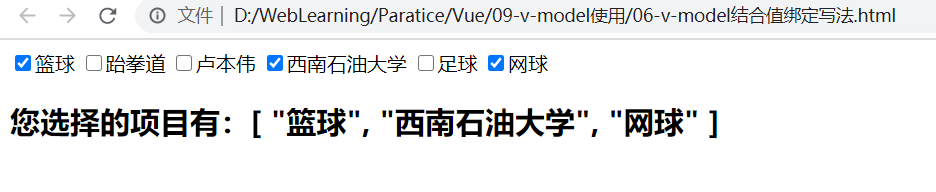
<h2 v-else>您选择的项目有:{
{
hobbies}}</h2>
</div>
<script src="../JS/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'你好!',
originHobbies:['篮球','跆拳道','卢本伟','西南石油大学','足球','网球'],
hobbies:[]
}
})
</script>
</body>
效果如下: