效果图如下:

使用步骤如下:
1.下载
npm i vue-table-with-tree-grid -S
2.在main.js中引入并全局注册
import treeTable from 'vue-table-with-tree-grid'
Vue.component('tree-table',treeTable)
3.使用
<tree-tabl></tree-table>
<tree-table
:data="tableTreeData"
:columns="columns"
:expand-type="false"
:selection-type="false"
show-index
index-text="#"
border
>
<template slot="isSelect" slot-scope="scope">
<!-- {
{scope.row.isSelect}} -->
<i v-if="scope.row.isSelect == true" class="el-icon-success"></i>
<i v-else class="el-icon-error"></i>
</template>
<template slot="sort" slot-scope="scope">
<el-tag size="mini" v-if="scope.row.sort == 0">一级</el-tag>
<el-tag size="mini" v-else-if="scope.row.sort == 1" type="success"
>二级</el-tag
>
<el-tag size="mini" v-else type="warning">三级</el-tag>
</template>
<template slot="caozuo" slot-scope="scope">
<el-button size="mini" type="primary" icon="el-icon-edit">编辑</el-button>
<el-button size="mini" type="danger" icon="el-icon-delete">删除</el-button>
</template>
</tree-table>

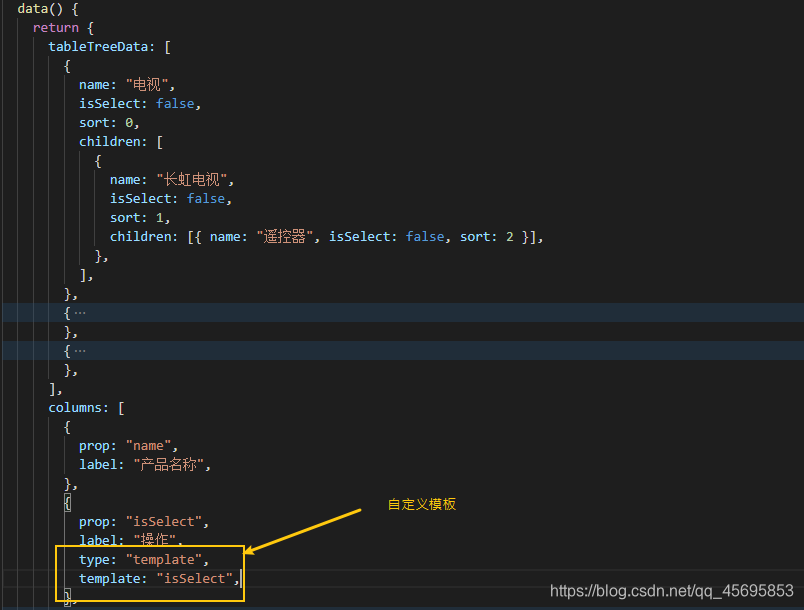
数据结构如下图: