一个很小的点但折腾了很久,为了把后端的数据解析出来查了很多资料,原功能是想显示登录的用户信息,但进行token认证和security整合过于麻烦,直接建了一个数据表来显示至页面。
效果是这样:

当然,这样是看不出来数据是从后端接收的。
上前后端的代码:
用注解的方式进行sql查询:
@Mapper
public interface SysDao {
@Select("select user_id,userName,email,phonenumber,sex,avatar,password,status,del_flag,createTime,update_time from sys_user where user_id=1")
Sysuser getuser(int id);
Service接口和实现类:
public interface SysuserService {
Sysuser finduser(Integer id);
void update(Integer studentId);
}
@Service
public class SysuserServiceImpl implements SysuserService{
@Autowired
SysDao sysDao;
public Sysuser finduser(Integer id){
System.out.println("IIIFI");
return sysDao.getuser(id);
}
}
update的交互还没有写。所以就只进行了select.
controller:
@RestController
public class SysController {
@Autowired
private SysuserServiceImpl sysuserService;
@CrossOrigin
@GetMapping("/user/profile")
public ApiResult userinformation(Integer id) {
Sysuser sysusers = sysuserService.finduser(id);
HashMap<String, Object> res = new HashMap<>();
// res.put("numbers", "1");
// res.put("data", sysusers);
// String users_json = JSON.toJSONString(res);
return ApiResultHandler.buildApiResult(200,"根据Id查询",sysusers);
}
}
前端:
methods: {
getUser() {
this.$axios({
url: '/user/profile?id=1',
method: 'get',
}).then(response => {
this.user = response.data.data;
// console.log(this.user.createTime);
// this.user = JSON.stringify(response.data); // 将返回数据赋值
// this.user= JSON.parse(JSON.stringify(this.user))
console.log( this.user)
// this.user = eval(this.user)
// var myobj=eval(this.user);
// console.log(this.user);
});
}
}
注释的部分是自己试了行不通的语句,奇怪的是之前自己从前端获取的数据格式都是:{xxx:“xxxx”},但今天一直是{“xxx”:“xxx”}也就是key多了个双引号,前端用res.data一直无法取出数据。
html:
<li class="list-group-item">
<div class="pull-right"> <i class="el-icon-user-solid">用户名称</i>{
{ user.userName }}</div>
</li>
<li class="list-group-item">
<div class="pull-right"> <i class="el-icon-phone">手机号码</i>{
{ user.phonenumber }}</div>
</li>
export default {
name: "Profile",
components: {
userAvatar, userInfo, resetPwd },
data() {
return {
user: {
},
roleGroup: {
},
postGroup: {
},
activeTab: "userinfo"
};
},
components: { userAvatar, userInfo, resetPwd },这是几个子组件,父组件可以对子组件传值。
可以看到object部分:

已经成功传了object对象,这样才能取出值。
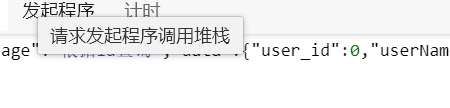
可以看到后端传送的部分:

用res.data.data才得到了值,问题应该是出现在这里。目前还有一个奇怪的问题是得到的id是null。
然后看到自己后端的实体类中user_id是Integer类型,改为了int类型之后从后端得到的id变成0了:

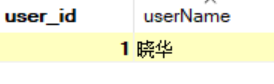
但自己数据库的id明明是1:

原因还有待明确。
现在写update部分,发现如果不给id赋值的话id会自己变成0,然后再次刷新页面的时候由于id是0因而无法显示数据了。
无奈之下只能把update语句写成:
mapper层:
@Update("update sys_user set user_id = 1,userName = #{userName},email =#{email},phonenumber =#{phonenumber},sex =#{sex},avatar=#{avatar},password=#{password},status=#{status},createTime=#{createTime} where user_id=1")
void update(Sysuser user);
service:
void update(Sysuser user); //接口
public void update(Sysuser user){
sysDao.update(user);//实现类
}
controller:
扫描二维码关注公众号,回复:
12923931 查看本文章


public String updateProfile(@RequestBody Sysuser user){
sysuserService.update(user);
return "ok";
}