1、默认选中树的根节点
var tree = mini.get("tree-1");
tree.selectNode(tree.getRootNode().children[0]);
2. 表格修改列头名称
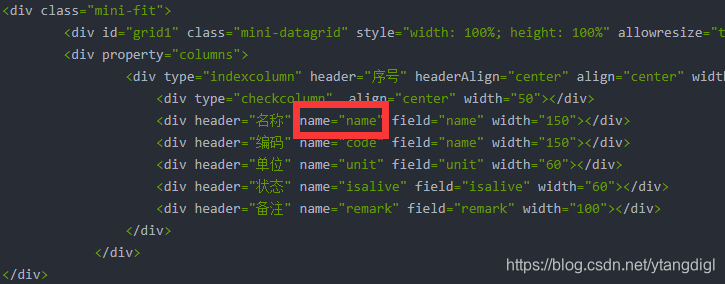
<div class="mini-fit">
<div id="grid1" class="mini-datagrid" style="width: 100%; height: 100%" allowresize="true" pagesize="20" ajaxoption="{type:'POST'}" url="" allowcelledit="false" allowcellselect="false" showVGridLines="false" showEmptyText="true" multiSelect="true">
<div property="columns">
<div type="indexcolumn" header="序号" headerAlign="center" align="center" width="50"></div>
<div type="checkcolumn" align="center" width="50"></div>
<div header="名称" name="name" field="name" width="150"></div>
<div header="编码" name="code" field="name" width="150"></div>
<div header="单位" name="unit" field="unit" width="60"></div>
<div header="状态" name="isalive" field="isalive" width="60"></div>
<div header="备注" name="remark" field="remark" width="100"></div>
</div>
</div>
</div>
var grid= mini.get("grid1");
grid.updateColumn("name", {
header: "项目名称"});
3. 表格隐藏列
grid.showColumn("name");
grid.hideColumn("name");
注:使用grid.showColumn、grid.hideColumn、grid.updateColumn这几个方法时,一定要写每个列的name属性,否则不生效。

4.Spinner 数值调节器禁用 上下调整功能以及鼠标滚动调整功能
# 是否滚动滚轮改变值
changeOnMousewheel="false"
# 点击微调器按钮时的增量值
increment="0"
# 示例
<input id="totalPrice" name="totalPrice" class="mini-spinner" style="width: 100%;" required="true" enabled="true" format="#,0.00" maxlength="15" minValue="0" maxValue="999999999999.99" changeOnMousewheel="false" increment="0">
5.样式调整及required、enabled设置
style=" visibility:visible;"
style=" display:none;"
$("#planname_span").css("display","block");
$("#planname_span").css("visibility","hidden");
mini.get('planname').setEmptyText("名称自动生成");
mini.get('planname').setRequired(false);
mini.get('planname').setEnabled(false);
6.页面显示科学计数法的处理
# 后面代码
req.setAttribute("testNum", "0.1222255555");
# 页面代码
<span><script>document.write(Number($!{
testNum}).toFixed(2))</script></span>