向路由组件传递数据的两种方式:
1. 组件链接
2. router-view props
1.组件链接
1.1 大致步骤
定义组件(存放消息的组件) --> 注册此组件的路由(在路由器里,相应的父组件路由下注册) --> 在父组件路由中写相应标签(router-link router-view) --> 在存放消息的组件中进行ajax请求(若需模拟ajax请求,可用setTimeout定时器)
详情查看:链接: 路由器项目.
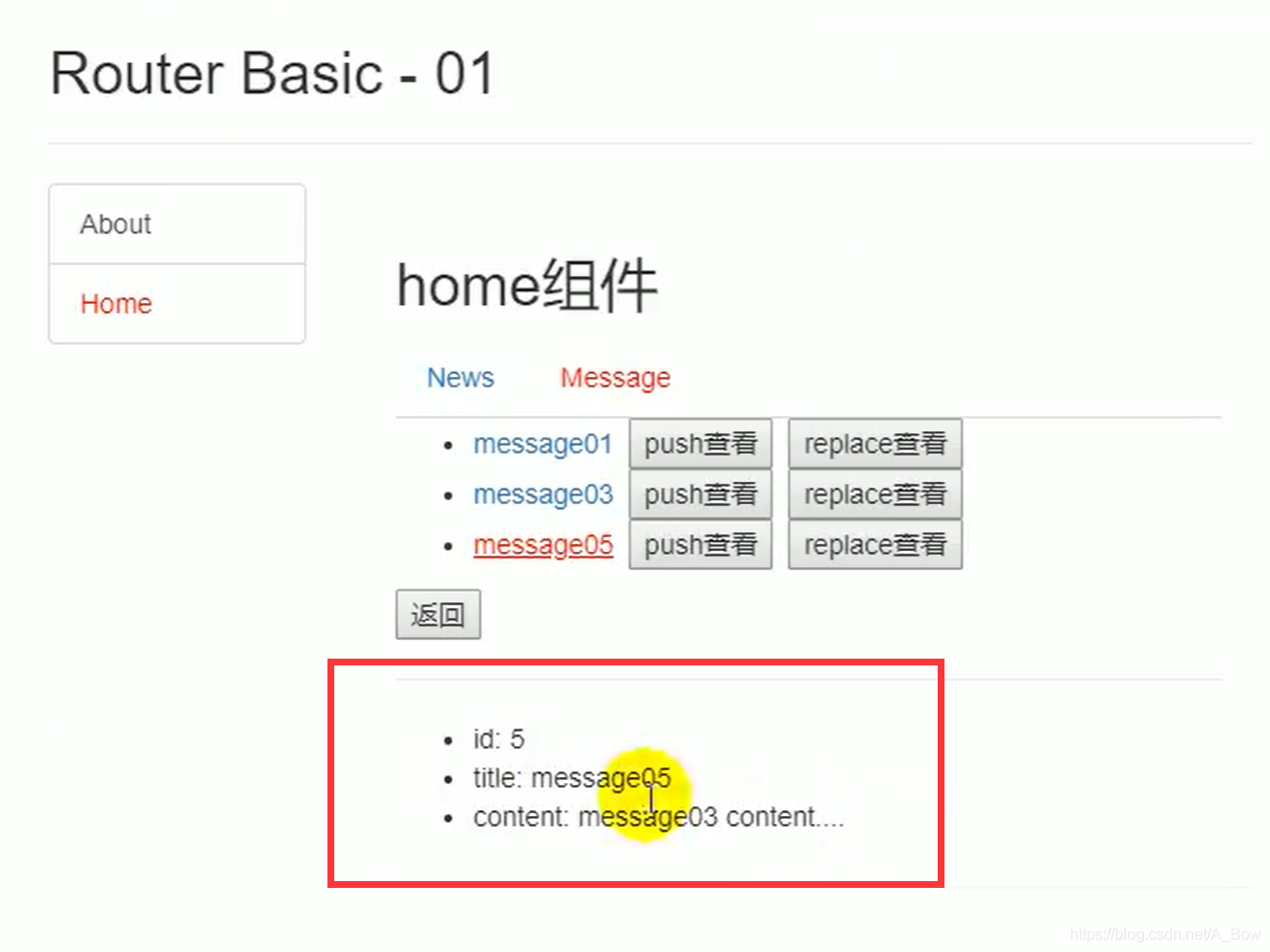
1.2 页面图示
1.3 新知
路由组件中,会有一个路由对象$route,这个对象下面会有许多属性(日后会详情讲解)
2. router-view props
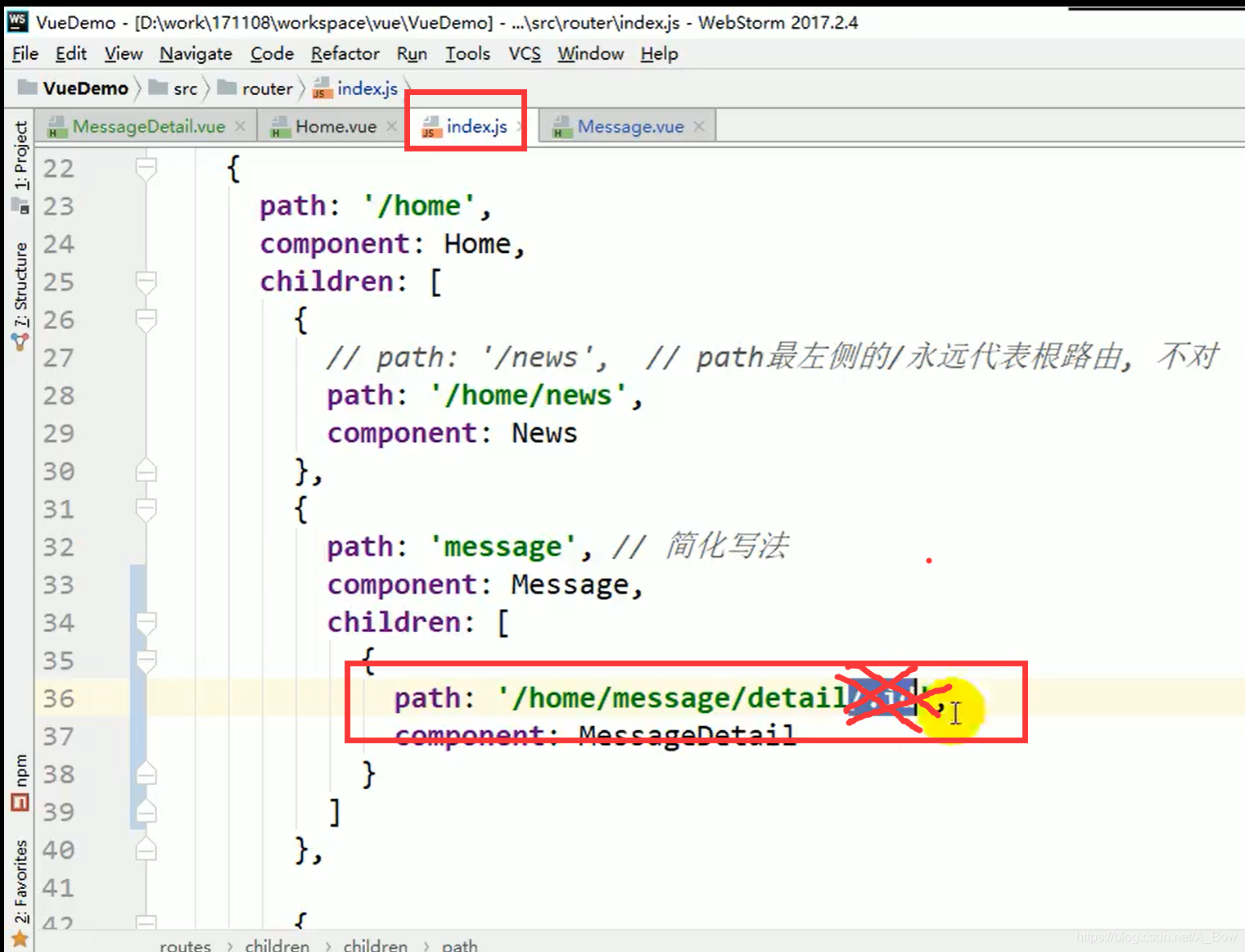
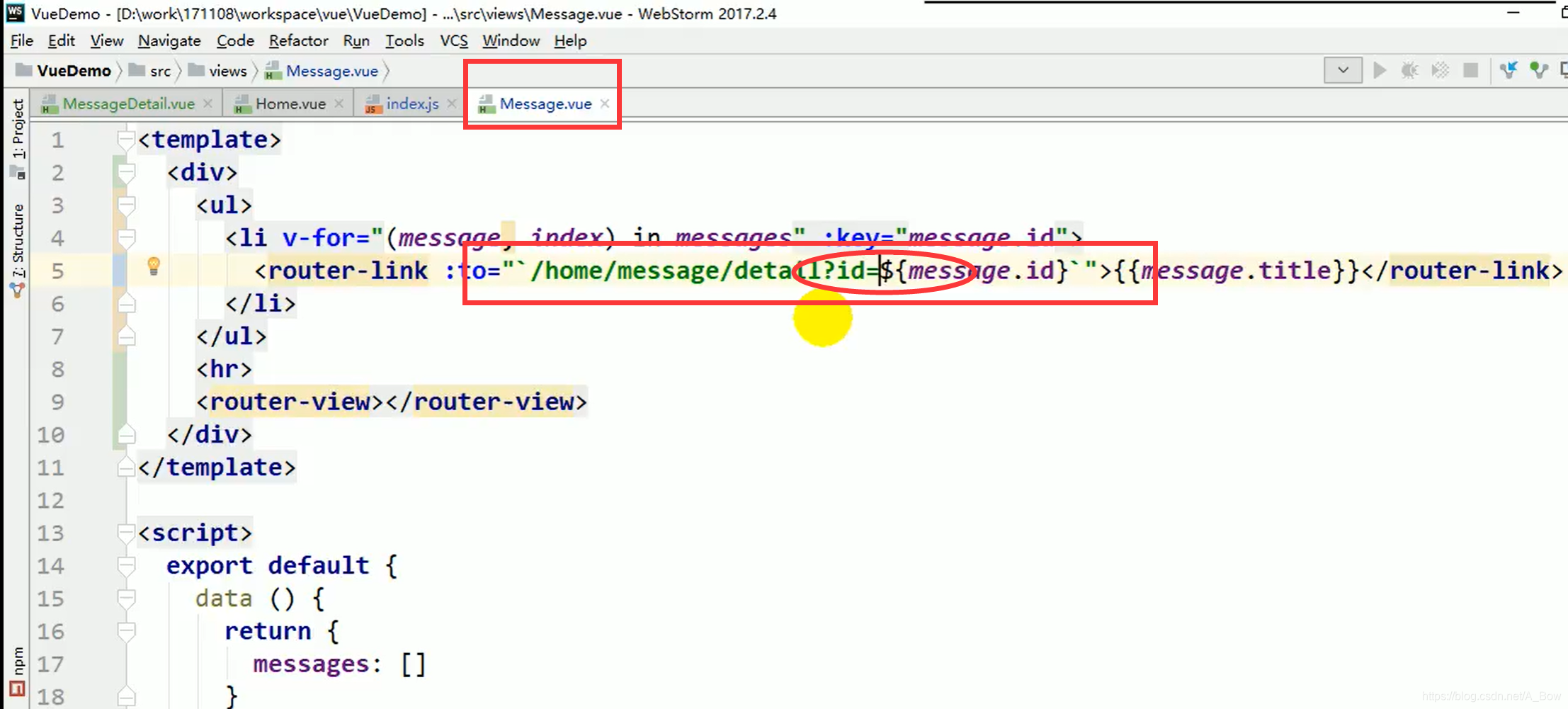
2.1 步骤图解
①

②

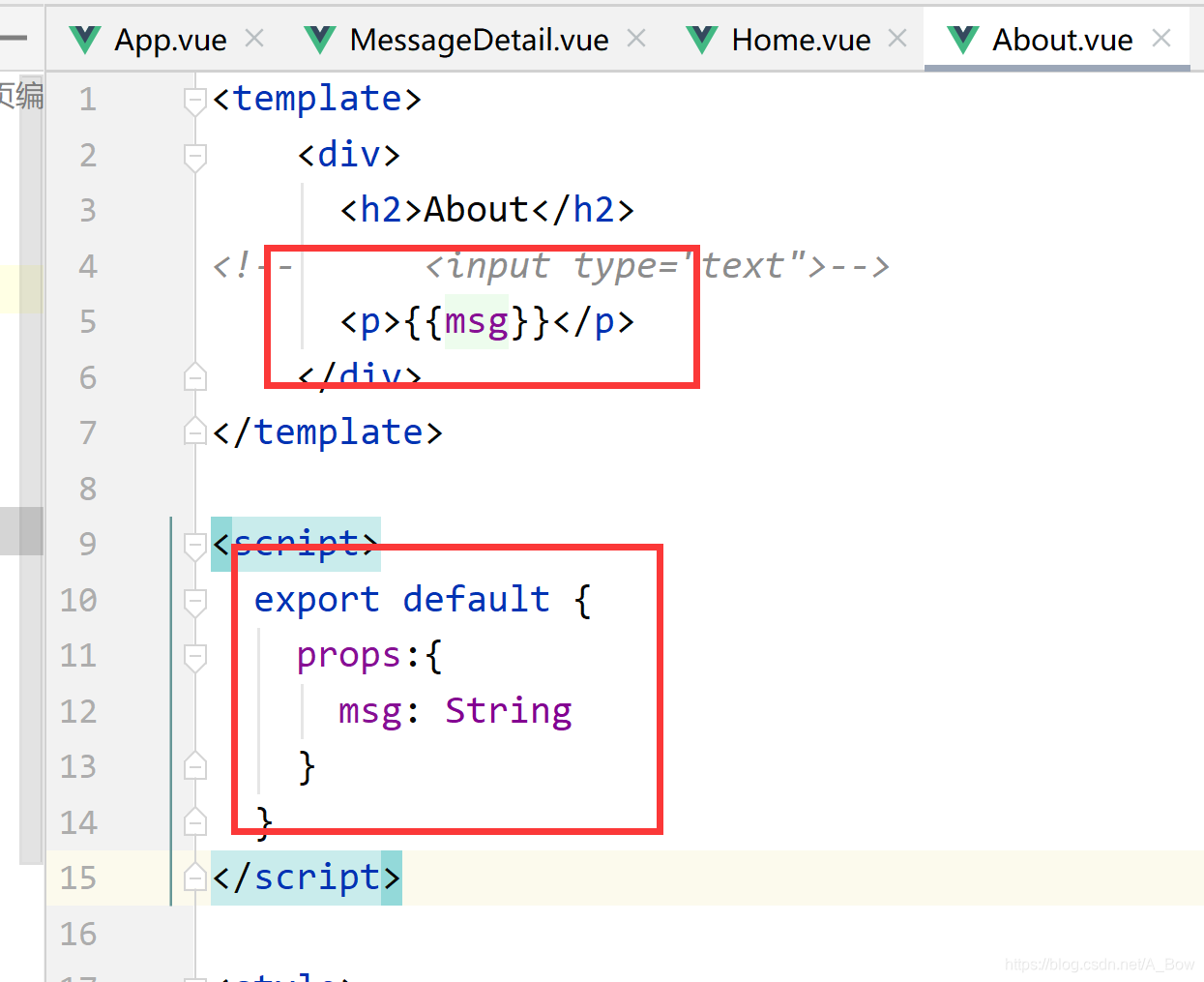
2.2 注意
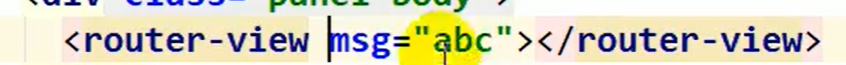
msg之前不加冒号,则为字符串。

msg之前,加冒号,则aaa 是变量。
路由器项目中
使用query参数时注意与params参数的两点不同:(如下两张图)