
如果我想利用循环将 ul 中的 li 元素清空,我们最先想到的是直接获取所有的 li 循环遍历删除即可。
但是获取 li 元素的方法不同会导致结果不同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li {
background-color: aqua;
}
</style>
</head>
<body>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
<li>li4</li>
<li>li5</li>
<li>li6</li>
<li>li7</li>
<li>li8</li>
<li>li9</li>
<li>li10</li>
</ul>
</body>
</html>
假如我使用如下方式获取元素,并循环删除:
<script>
var ul = document.getElementsByTagName('ul')[0];
var lis = document.getElementsByTagName("li");
for (var i = 0; i < lis.length; i++) {
ul.removeChild(lis[i]);
}
</script>
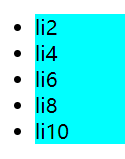
结果是这样的:

跟你想的一样嘛!
反正跟我想的不一样(我是想把它删光的);
为啥呢???
使用getElementsBy获得的是一个动态集合,当删去了一个元素时,集合中的元素位置,集合长度都会发生变化
例如删掉第一个元素时,后面元素前移,第二个元素成为第一个,集合长度减一
所以导致只有单数节点被删除了。
要如何解决这个问题呢??
document.querySelector 方法获取即可
使用这种方法获取的元素集合式静态的,不会随着里面元素再dom中删除而元素在集合中的位置改变,length也是固定的。
<script>
var ul = document.querySelector('ul');
// 使用querySelect获得的是静态集合
var lis = document.querySelectorAll("ul li");
for (var i = 0; i < lis.length; i++) {
ul.removeChild(lis[i]);
}
</script>
如此之后就可以虚循环删除 ul 中所有的 li 元素了