qt 练习 题目 记录
参考的别人的代码 ,感谢 开源的高手
颜色查询

http://tools.jb51.net/static/colorpicker/?
https://fontawesome.com/v4.7.0/cheatsheet/

题目分析
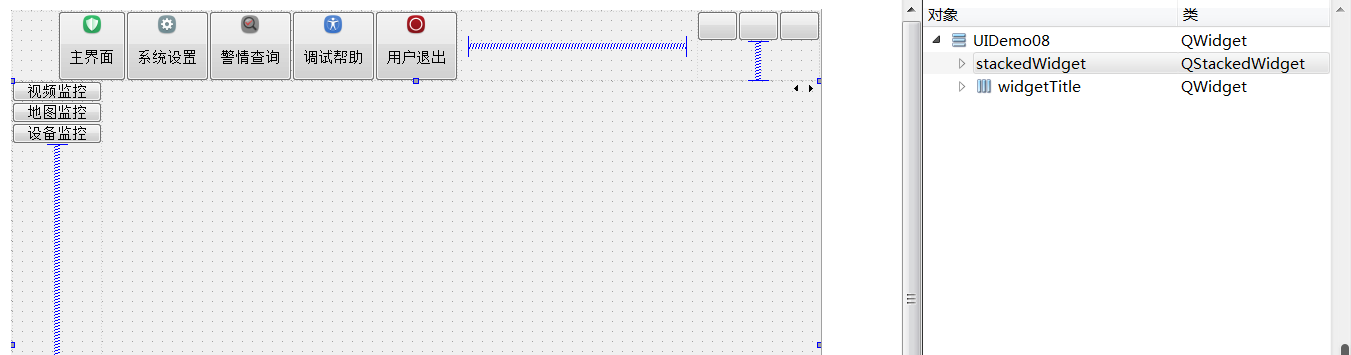
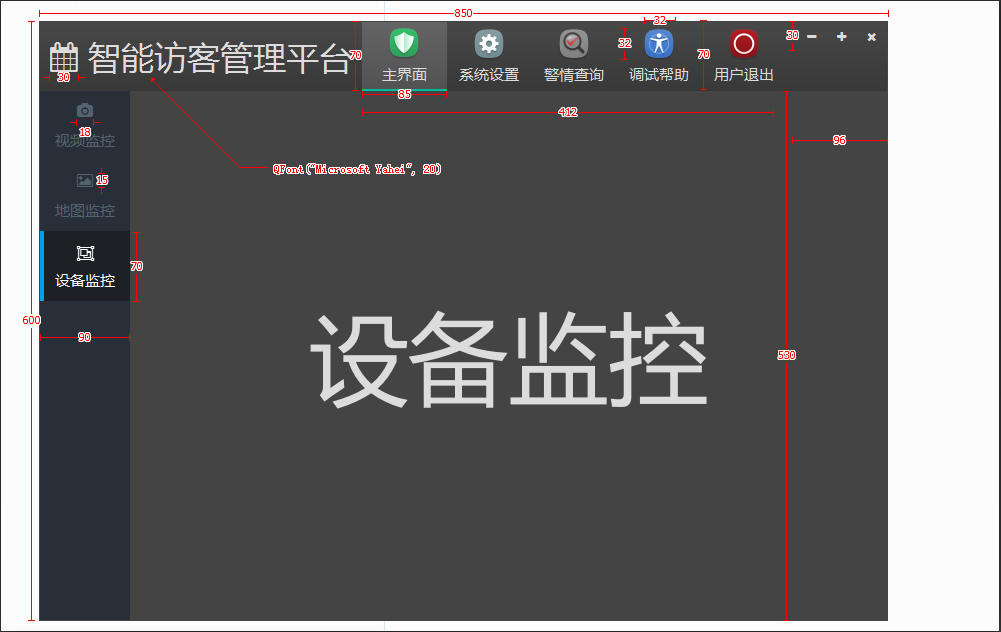
布局分析:整体是 widget ,采用 垂直布局,
整体
宽度 870
高度 600
上面是 widgetTitle ------ QWidget,---- 高度固定70
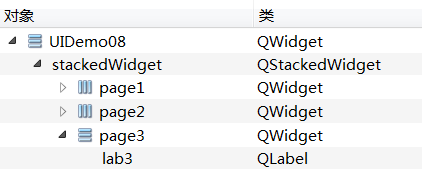
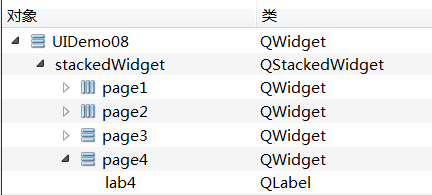
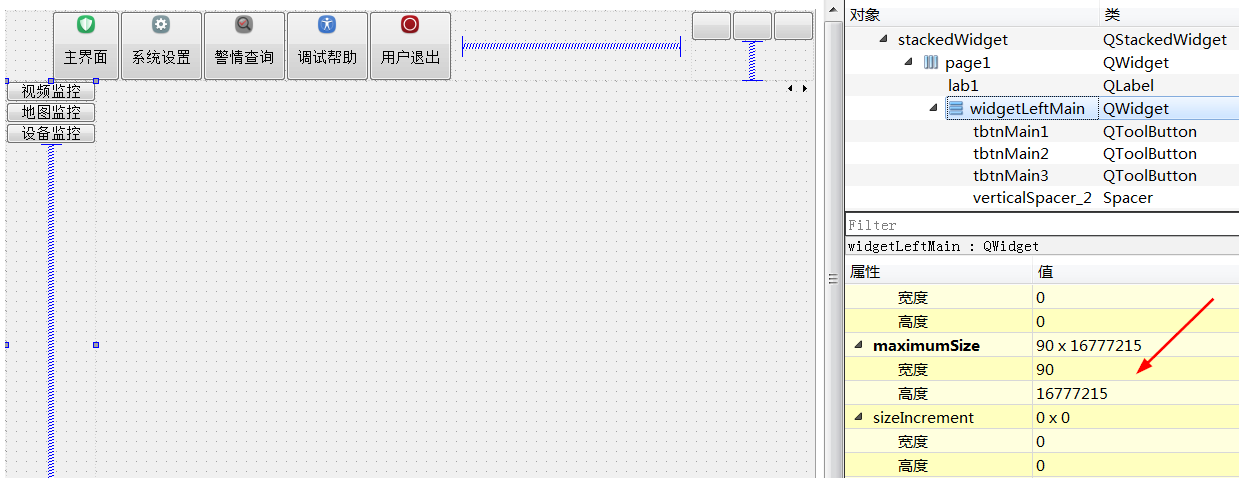
下面是 stackedWidget ------ QStackedWidget



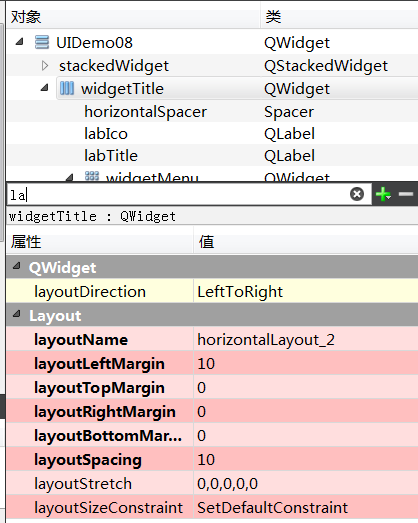
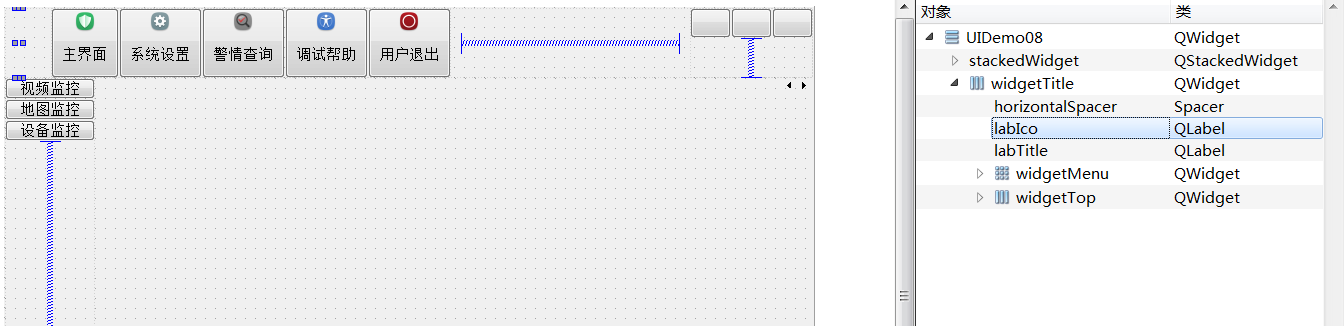
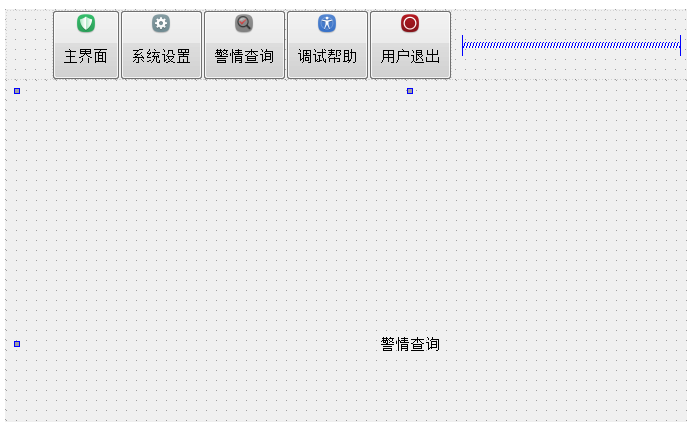
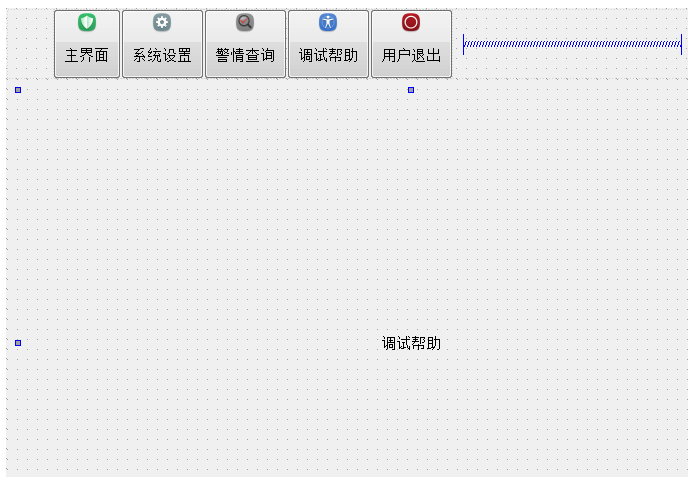
widgetTitle

labIco
labTitle
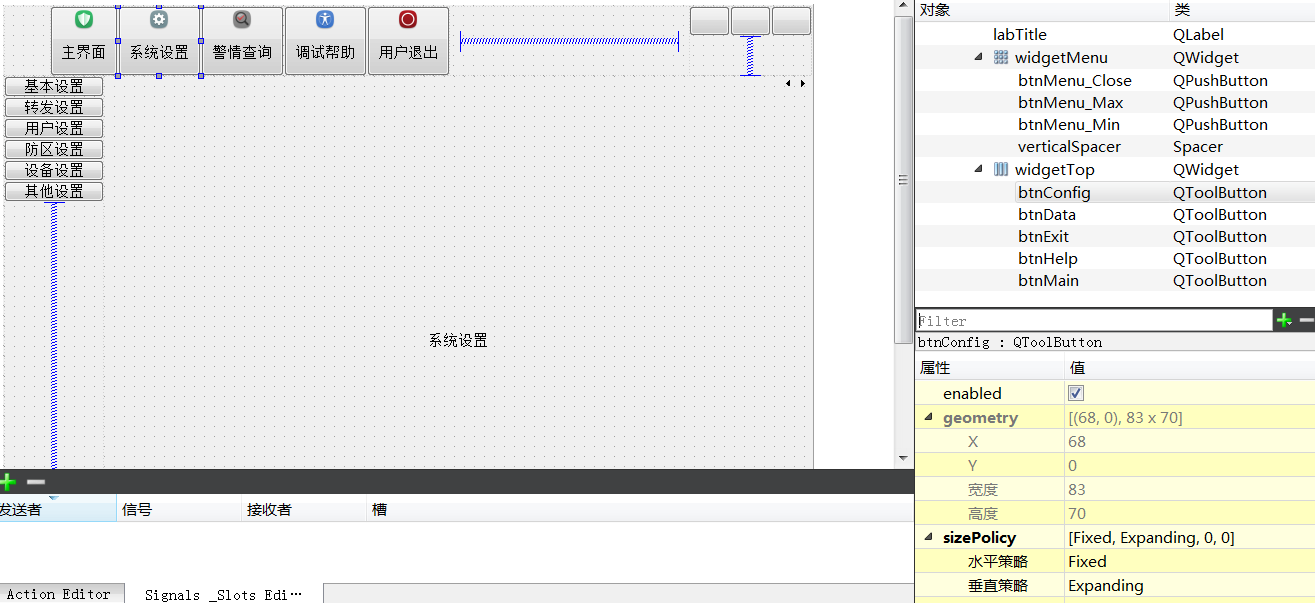
widgetTop
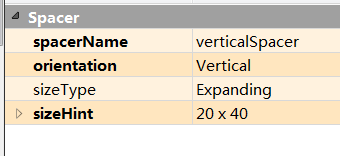
horizontalSpacer
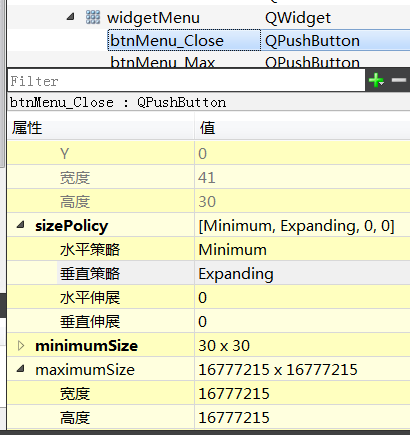
widgetMenu
1
http://www.fontawesome.com.cn/cheatsheet/
void UIDemo08::initForm()
{
this->setProperty("form", true);
this->setProperty("canMove", true);
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowSystemMenuHint | Qt::WindowMinMaxButtonsHint);
IconHelper::Instance()->setIcon(ui->labIco, QChar(0xf073), 30);
IconHelper::Instance()->setIcon(ui->btnMenu_Min, QChar(0xf068));
IconHelper::Instance()->setIcon(ui->btnMenu_Max, QChar(0xf067));
IconHelper::Instance()->setIcon(ui->btnMenu_Close, QChar(0xf00d));




2





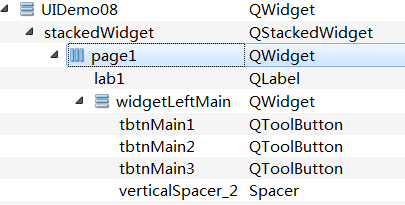
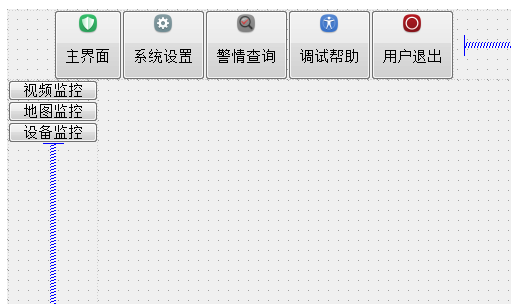
page1


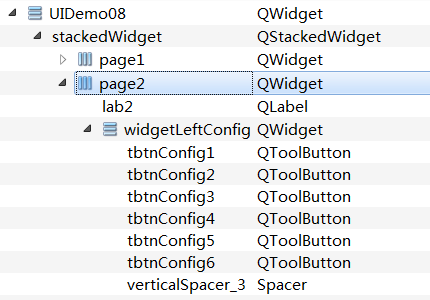
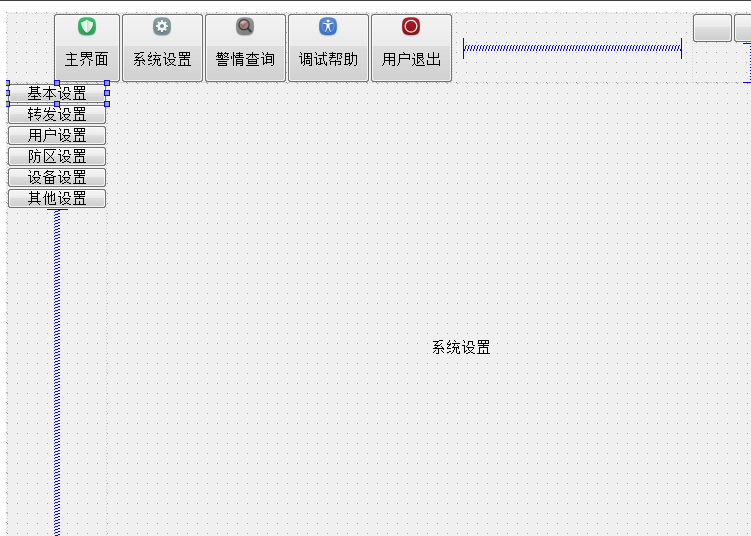
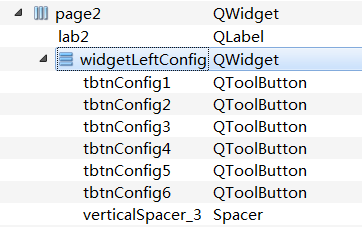
page2


page3


page4




再从头做一遍—把流程和遇到的问题 都列出来
再从头做一遍—把流程和遇到的问题 都列出来

fontawesome
IconHelper::Instance()->setIcon(ui->labIco, QChar(0xf073), 30);
IconHelper::Instance()->setIcon(ui->btnMenu_Min, QChar(0xf068));
IconHelper::Instance()->setIcon(ui->btnMenu_Max, QChar(0xf067));
IconHelper::Instance()->setIcon(ui->btnMenu_Close, QChar(0xf00d));


initLeftConfig
lost — 0xf249 0xf247
pixCharConfig << 0xf031 << 0xf036 << 0xf249 << 0xf055 << 0xf05a << 0xf249;
void IconHelper::setStyle(QWidget *widget,
QList<QToolButton *> btns,
QList pixChar,
quint32 iconSize,
quint32 iconWidth,
quint32 iconHeight,
const QString &type, int borderWidth, const QString &borderColor,
const QString &normalBgColor, const QString &darkBgColor,
const QString &normalTextColor, const QString &darkTextColor)
IconHelper::Instance()->setStyle(ui->widgetLeftMain, btnsMain, pixCharMain, 15, 35, 25, “left”, 4);
IconHelper::Instance()->setStyle(ui->widgetLeftConfig, btnsConfig, pixCharConfig, 10, 20, 15, “left”, 5);

initPage1LeftMain
pixCharMain << 0xf030 << 0xf03e << 0xf247;