1 过滤器说明
过滤器可在new Vue实例前注册全局的,也可以在组件上写局部,同时具有就近原则,即:局部过滤器优先于全局过滤器被调用。
全局过滤器:
Vue.filter('dateFormat', function (dateStr, pattern = '') {
return dateStr + 全局;
})
局部过滤器:
filters: { dateFormat: function (dateStr, pattern = '') {
return dateStr + 局部;
}
}
用法
{
{ date | dateFormat('yyyy-mm-dd') }}
传参
过滤器中的 function ,第一个参数,已经被规定死了,永远都是 过滤器管道符(|)前面传递过来的数据,过滤器也可以带其他参数,例如下面的’yyyy-mm-dd’就是第二个参数pattern
{
{ date | dateFormat('yyyy-mm-dd') }}
Vue.filter('dateFormat', function (dateStr, pattern = '') {
return dateStr + 全局;
})
2 案例
<div id="app">
<p>{
{ date | dateFormat('yyyy-mm-dd') }}</p>
</div>
<div id="app2">
<p>{
{ date | dateFormat('yyyy-mm-dd') }}</p>
</div>
<script>
// 定义一个 Vue 全局的过滤器,名字叫做 dateFormat
Vue.filter('dateFormat', function (dateStr, pattern = '') {
// 根据给定的时间字符串,得到特定的时间
var dt = new Date(dateStr)
// yyyy-mm-dd
var y = dt.getFullYear()
var m = (dt.getMonth() + 1).toString().padStart(2, '0')
var d = dt.getDate().toString().padStart(2, '0')
if (pattern.toLowerCase() === 'yyyy-mm-dd') {
return `全局${
y}-${
m}-${
d}`
} else {
var hh = dt.getHours().toString().padStart(2, '0')
var mm = dt.getMinutes().toString().padStart(2, '0')
var ss = dt.getSeconds().toString().padStart(2, '0')
return `${
y}-${
m}-${
d} ${
hh}:${
mm}:${
ss}`
}
})
var vm = new Vue({
el: '#app',
data: {
date: new Date()
},
filters: {
// 定义私有过滤器 过滤器有两个 条件 【过滤器名称 和 处理函数】
// 过滤器调用的时候,采用的是就近原则,如果私有过滤器和全局过滤器名称一致了,这时候 优先调用私有过滤器
dateFormat: function (dateStr, pattern = '') {
// 根据给定的时间字符串,得到特定的时间
var dt = new Date(dateStr)
// yyyy-mm-dd
var y = dt.getFullYear()
var m = (dt.getMonth() + 1).toString().padStart(2, '0')
var d = dt.getDate().toString().padStart(2, '0')
if (pattern.toLowerCase() === 'yyyy-mm-dd') {
return `私有${
y}-${
m}-${
d}`
} else {
var hh = dt.getHours().toString().padStart(2, '0')
var mm = dt.getMinutes().toString().padStart(2, '0')
var ss = dt.getSeconds().toString().padStart(2, '0')
return `${
y}-${
m}-${
d} ${
hh}:${
mm}:${
ss}`
}
}
}
});
var vm2 = new Vue({
el: '#app2',
data: {
date: new Date()
}
});
</script>
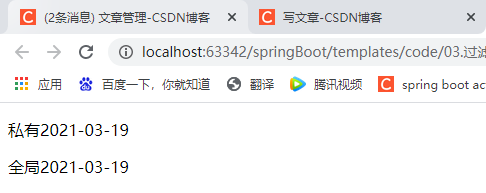
效果展示

从效果展示可以看出app和全局中都定义了dateFormat过滤器,由于就近原则
选择了app中定义的dateFormat,app2中没有定义过滤器,使用了全局dateFormat过滤器。
上一章:Vue基础教程–循环分支指令(二)
下一章:Vue基础教程–自定义按键修饰符和指令(四)
上一章:Vue基础教程–循环分支指令(二)
下一章:Vue基础教程–自定义按键修饰符和指令(四)