欢迎点击: 个人官网博客
最近因为业务需求,要代理某大型网址的登录注册,用的是jsencrypt对密码加密,就去学习了一下
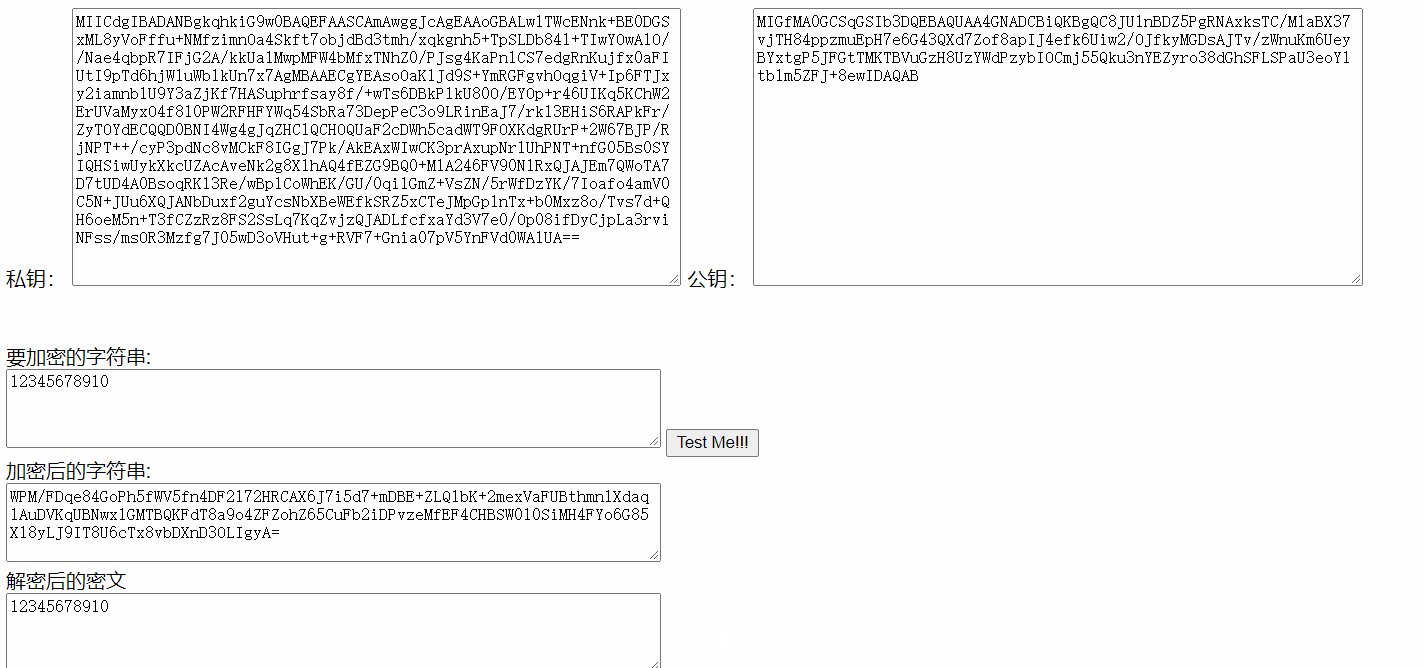
先上效果图(demo源码)

<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://passport.cnblogs.com/scripts/jsencrypt.min.js"></script>
使用公钥加密数据,使用私钥解密数据(常用)
使用jsencrypt对数据进行RSA公钥加密:
var encrypt = new JSEncrypt();
encrypt.setPublicKey("<这里是公钥>");
var encrypted = encrypt.encrypt("这里是要加密的文本");
console.log(encrypted);
使用私钥解密数据
注意:在这里,解密失败是会返回一个false的,可以作为大家判断是否解密成功的判断依据。
var decrypt = new JSEncrypt();
decrypt.setPrivateKey("<这里放置私钥文本>");
var uncrypted = decrypt.decrypt("<这里放置加密完的文本>");
console.log(uncrypted);
更多的使用情况是:在前端加密用户输入的数据,然后在后端进行解密 另外建议:
1.仅用于加密数字字母等简单字符,而对于中文字符,特别是一些生僻字,会发生解密失败的情况。
2.同其它的加密算法一样,加密完成后,字符串体积会明显增加,所以尽量不要用于加密较长数据
那加密参数过长怎么办?
有时加密时,会遇到加密参数过长而无法加密的现象,
在源码中加入以下代码,通过调用encryptLong方法,重新定义加密函数即可。
JSEncrypt.prototype.encryptLong = function(string) {
var k = this.getKey();
// var maxLength = (((k.n.bitLength()+7)>>3)-11);
var maxLength = 117;
try {
var lt = "";
var ct = "";
if (string.length > maxLength) {
lt = string.match(/.{1,117}/g);
lt.forEach(function(entry) {
var t1 = k.encrypt(entry);
ct += t1 ;
});
return hex2b64(ct);
}
var t = k.encrypt(string);
var y = hex2b64(t);
return y;
}
catch (ex) {
return false;
}
};