这里写自定义目录标题
官网地址
结合官网食用更佳
V - Distpicker官网
1.安装
npm install v-distpicker --save
或
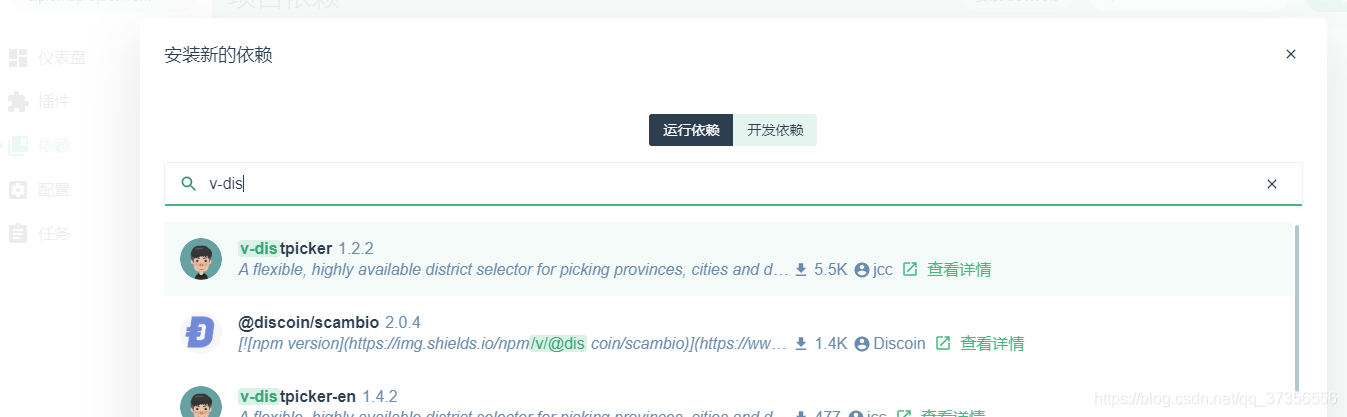
vue ui中打开依赖管理页面搜索安装

2.在main.js注册成为全局组件
import VDistpicker from 'v-distpicker'
Vue.component('v-distpicker', VDistpicker)
3.在需要使用的页面注册组件
写在标签内
import VDistpicker from ‘v-distpicker’
export default {
components: { VDistpicker }
}
4. 在需要的dom处添加使用
<v-distpicker></v-distpicker>
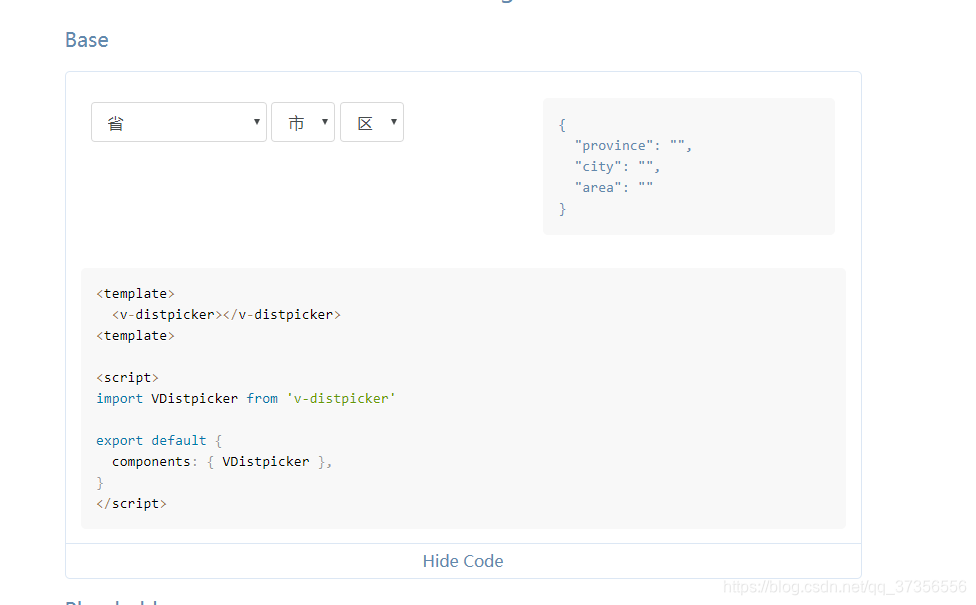
5.官网的基础例子