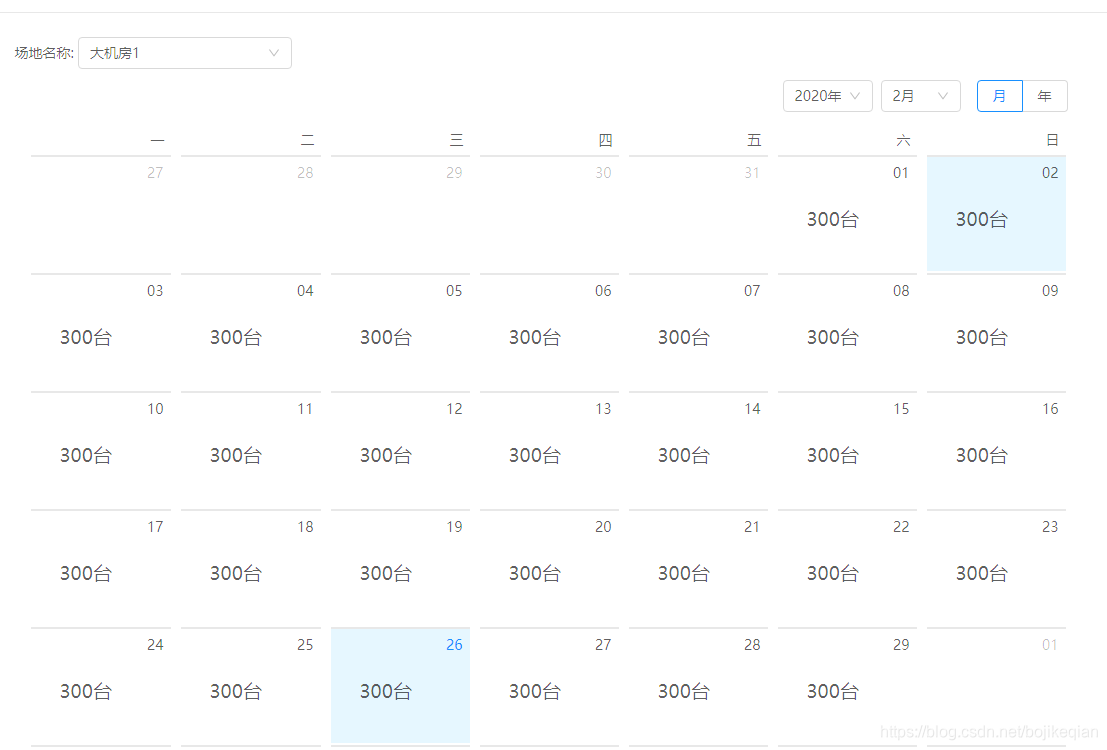
**代码建议去antd官网copy,最主要的是getListData方法这个用我的这个方法,他就会将数据嵌入到对应的日历框内。
**
import React from 'react';
import {
Form, Input, InputNumber, Modal, Calendar, Badge, Alert, Select } from 'antd';
import {
connect } from 'dva';
import AddSum from './addSum';
import moment from 'moment';
const {
Option } = Select;
class AddModelCr extends React.Component {
constructor(props){
super(props);
}
componentWillMount() {
}
getListData=(value)=> {
let listData =[];
this.props.arTime.forEach((it,index) => {
if (moment(value).format('YYYY-MM-DD') === moment(it.ardateeqDate).format('YYYY-MM-DD') ) {
listData.push(it);
}
});
return listData;
}
dateFullCellRender= value=>{
let num =this.getListData(value);
return (
<div style={
{
width:'100%', height:'100%',padding: '20px'}}>
{
num.map((item,index) => (
<div key={
index} onClick={
()=>this.Ok(item)}>
<span key={
index} style={
{
fontSize:'19px'}}>{
item.ardateeqEqnum+'台'} </span>
</div>
))}
</div>
);
}
Ok = (value) => {
this.props.dispatch({
type: 'smat/openModel4',
payload: value,
});
}
**onPanelChange** = value => {
value.arId=this.props.arIds;
value.ardateeqDate=moment(value).format('YYYY-MM');
this.props.dispatch({
type: 'smat/selectTime',
payload:value,
});
this.props.dispatch({
type: 'smat/setTime',
payload:value.ardateeqDate,
});
};
render() {
return (
<div>
<Calendar dateCellRender ={
this.dateFullCellRender} onPanelChange={
this.onPanelChange} />
);
}
}
** 还有 只用这两个dateCellRender、onPanelChange方法就满足点击点击日历框or选择年月日的响应了。因为还有个什么方法来着 会跟上面的一个方法冲突,类似于重叠,影响相应。点击按钮的年这边我没有业务,我没做任何处理。**