再见,Layui!
昨天,学弟给我发了条消息,告诉我:曾经非常流行的前端 UI 框架 Layui ,即将下线!
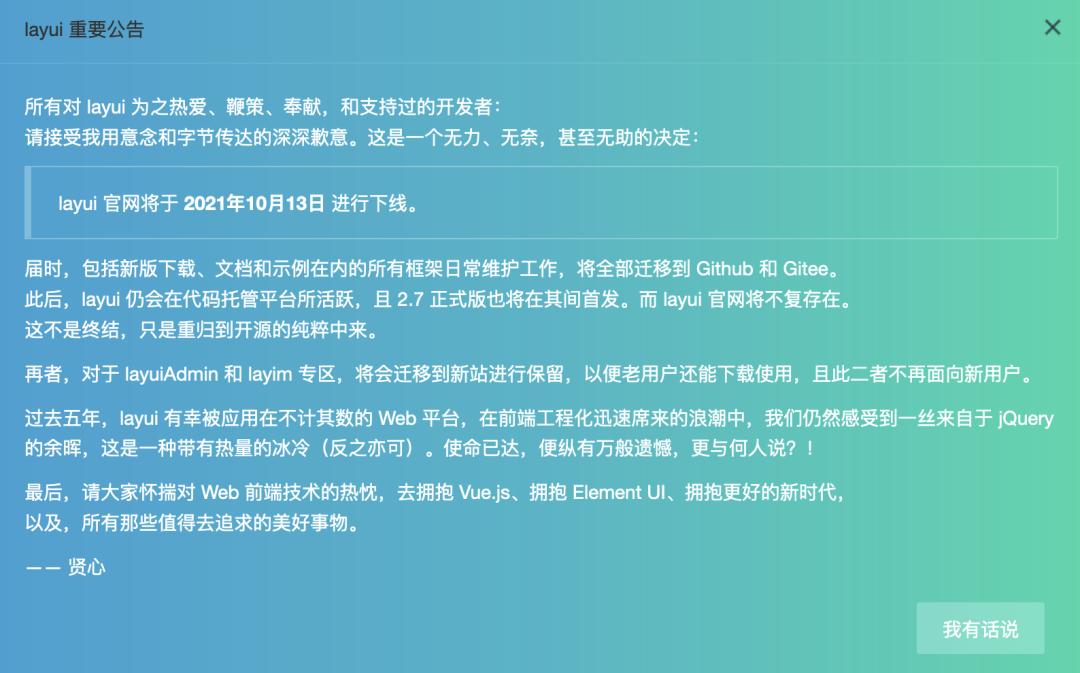
他还给我发了张图片,说是进入 Layui 官网的任何页面,都能看到醒目的下线通知:

我听到这个消息还愣了几秒,然后突然觉得不对劲。
尼玛,我刚刚买了他家扩展组件的 永久会员 啊!

购买的是即时通讯前端组件,是为了以后带大家做个即时聊天室网站用的,有了这玩意,再加个 WebSocket 服务,轻轻松松就能搞出个聊天室项目。

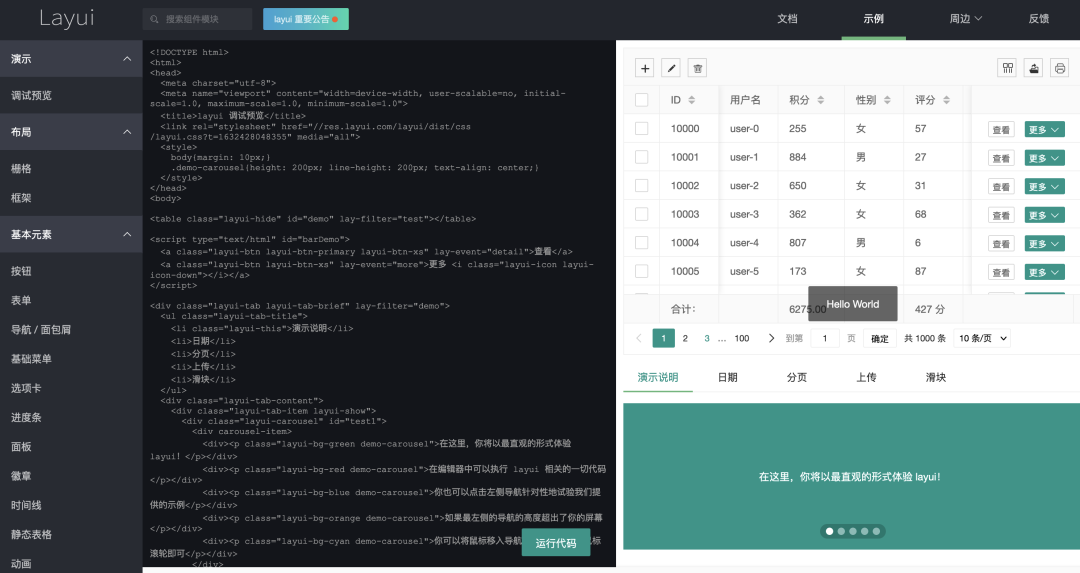
记得我大一刚开始学习前端时,正式接触的第一个组件库就是 Layui。它的官网很大气,以至于我第一次见到它时,便无法自拔。

这是一个模块化的前端 UI 框架,遵循原生前端三件套 HTML + CSS + JS 的开发方式,并且提供了清晰直观的文档和大量现成的示例代码。哪怕是从来没用过组件库的同学,也能轻松上手!

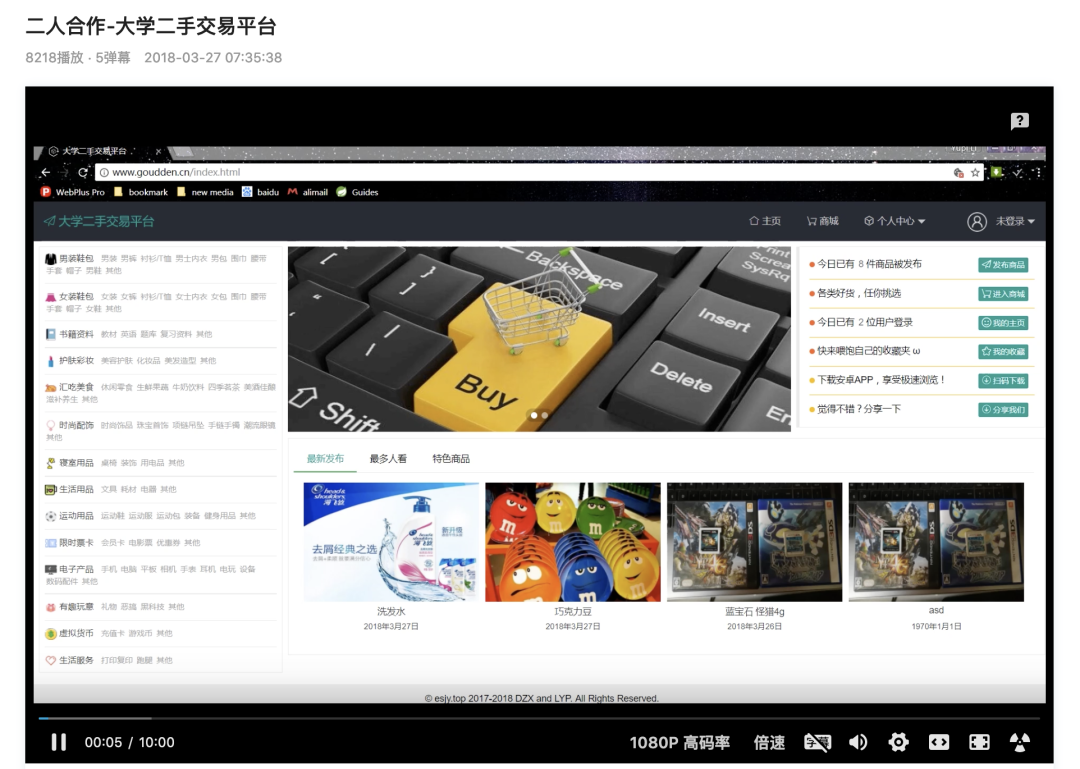
让我印象最深刻的是,我当时和学长合作的第一个项目 —— 大学二手交易平台,就是完全使用 Layui 开发的。多年前我在 B 站的第一个视频,就是对该项目的介绍~

做这个项目的过程也很简单,就是自己的页面需要什么,就直接读 Layui 的文档、看示例、复制示例代码,然后改一下就行了,真的很方便。

因此,我对 Layui 的印象是非常好的,即使后来我看到了更大的世界、更先进的技术、更好用的组件库,但再也没有当年第一次用 Layui 时的惊喜感了。
这次,在前端工程化流行,Vue、React、Angular 三大框架当道的时代,Layui 终于倒下了!
但并没有完全倒下 ,因为作者 贤心 在下线通知中表示会将 Layui 的代码、文档和示例都进行 开源 。也就是说,大家不仅可以继续使用到这个组件库,而且能够更自由地参与项目的贡献了。对于付费组件,已购买的用户依然能够下载,而且它们不再对新用户开放,算是给付费用户一个交代了吧。
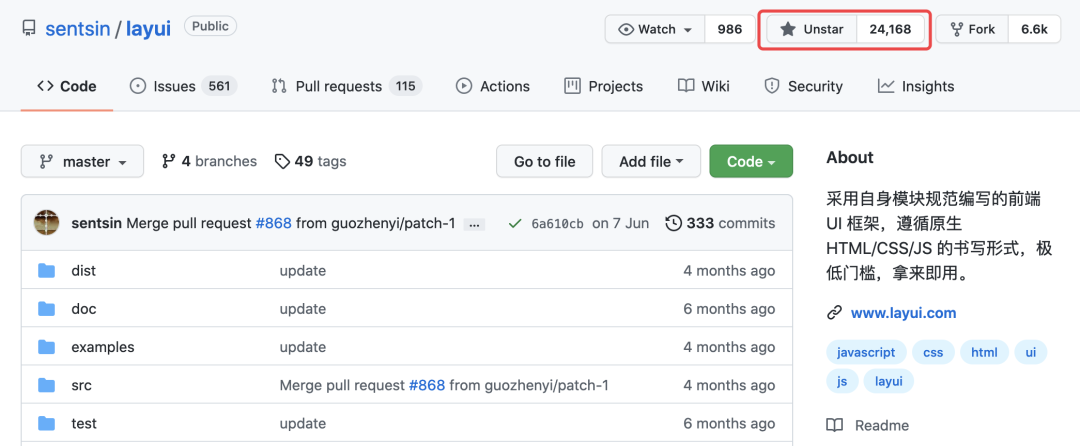
其实项目早就开源,并且已经收获了 2.4 w 个 star 了!

我是非常佩服作者贤心的。不仅是在这个浮躁的时代,一个人用心做技术的坚持与勇气;还有她对前端的热情以及无私的开源精神。
在 GitHub 的 issues 板块,我们也能看到大家对 Layui、对贤心的感谢:

纵有遗憾,我也相信,Layui 会在开源的净土下,重获新生。
最后,引用贤心的一句话:
请大家怀揣对 Web 前端技术的热忱,去拥抱 Vue.js、拥抱 Element UI、拥抱更好的新时代,以及,所有那些值得去追求的美好事物。
以上就是一点小分享。点赞 + 在看 还是要求一下的,祝大家都能心想事成、发大财、行大运。

< END >
最后跟大家讲个事情,我朋友刘欣(@码农翻身)的新书《半小时漫画计算机》出版了,还是和他的第一本书《码农翻身》一脉相承,浅显易懂,这次更绝,计算机技术用漫画表现,难度可想而知。一定要给自己的孩子买一本!就连你,翻翻此书也会觉得非常有意思,推荐!
