- Promise简单上手
Promise对象的出现用于解决传统的ajax请求嵌套回调的问题。Promise对象通过new 关键字创建,构造函数需要传递一个函数作为参数,并且该函数需要两个形参(resolve和reject)。如下
let p = new Promise((resolve,reject) => {
})
promise对象共有三种状态为成功、失败和触发。
通常我们会在promise的构造函数中执行ajax查询,ajax查询成功则调用resolve方法,失败则调用reject方法。如下:
let p = new Promise((resolve,reject) => {
$.ajax({
url:"./data1.json",
data:{
},
method:"get",
success(res){
resolve(res)
},
error(err){
reject(err)
}
})
})
当请求成功后,调用了resolve方法,一旦调用了该方法,则p对象的状态就置为成功,然后就会触发p对象的then方法。如下:
let p = new Promise((resolve,reject) => {
$.ajax({
url:"./data1.json",
data:{
},
method:"get",
success(res){
resolve(res)
},
error(err){
reject(err)
}
})
})
p.then(res => {
console.log(res)
})
结果:
 这里ajax发送请求成功后我们调用resolve方法后触发了then方法的回调,我暂且理解为then回调为处理ajax请求成功的逻辑,catch回调为处理ajax请求失败的逻辑。
这里ajax发送请求成功后我们调用resolve方法后触发了then方法的回调,我暂且理解为then回调为处理ajax请求成功的逻辑,catch回调为处理ajax请求失败的逻辑。
- then方法返回值
then方法的返回值有两种情况,首先说明一下,then方法永远返回Promise对象。
- then方法的返回值为非promise对象,如return 123
let p = new Promise((resolve,reject) => {
$.ajax({
url:"./data1.json",
data:{
},
method:"get",
success(res){
resolve(res)
},
error(err){
reject(err)
}
})
})
var result = p.then(res => {
console.log(res)
return 123
})
console.log(result)
输出结果
 当then方法的返回值为非promise对象是,则then方法的返回值为promise对象,且该对象的状态为成功,成功的值就是返回值。
当then方法的返回值为非promise对象是,则then方法的返回值为promise对象,且该对象的状态为成功,成功的值就是返回值。
- then方法的返回值为promise对象
let p = new Promise((resolve,reject) => {
$.ajax({
url:"./data1.json",
data:{
},
method:"get",
success(res){
resolve(res)
},
error(err){
reject(err)
}
})
})
var result = p.then(res => {
console.log(res)
return new Promise((resolve,reject) => {
})
})
console.log(result)
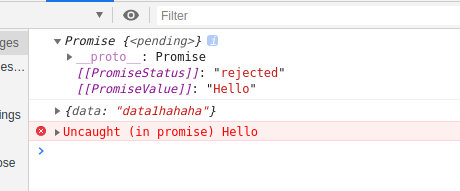
结果:
 当then方法返回的promise对象的函数中没有调用resolve或者reject,则返回的promise对象的状态为触发状态。
当then方法返回的promise对象的函数中没有调用resolve或者reject,则返回的promise对象的状态为触发状态。
调用resolve方法
var result = p.then(res => {
console.log(res)
return new Promise((resolve,reject) => {
resolve("Hello")
})
})
console.log(result)
 如果调用了resolve的返回的promise对象的状态就为成功,此时就会调用这个对象的then方法。同样,如果调用的reject则会调用该对象的catch方法
如果调用了resolve的返回的promise对象的状态就为成功,此时就会调用这个对象的then方法。同样,如果调用的reject则会调用该对象的catch方法

利用这个特性我们就可以进行链式调用,解决回调嵌套问题。
案例:利用Promise顺序读取文件
function axiosPost(url,data){
return new Promise((resolve,reject)=>{
$.ajax({
url,
data,
method:"get",
success(res){
resolve(res)
},
error(er){
reject(er)
}
})
})
}
axiosPost("./data1.json",{
})
.then(res => {
console.log(res)
return axiosPost("./data2.json",{
})
})
.then(res => {
console.log(res)
return axiosPost("./data3.json",{
})
})
.then(res => {
console.log(res)
})
}
首先我们调用了 axiosPost函数,返回了Promise对象,而且在第一次调用中请求了data1.json文件进行了输出,在then方法中又调用了axiosPost方法,此时then方法的返回值是一个Promise对象,那既然是一个Promise对象,则该对象的状态取决于对象构造函数中调用了哪个方法,请求成功以后调用resolve,则该对象的状态为成功,一旦为成功触发then方法,继续请求data3.json。这样写的代码不会出现多层嵌套,很方便解决了回调地狱问题。