一.require.js加载
<script src="js/require.js" defer async="true" data-main="js/main"></script>
注:anync="true"异步加载js,defer是ie支持的异步加载方式。
二.主模块的写法
/**
* Created by zhanghaov on 2018/3/21.
*/
require.config({
paths:{
"jquery":"jquery-1.8.3",
"math":"math"
}
//baseUrl: "js/lib" 可配置默认路径
});
require(['jquery','math'],function($,math){
var result = math.add(5,10);
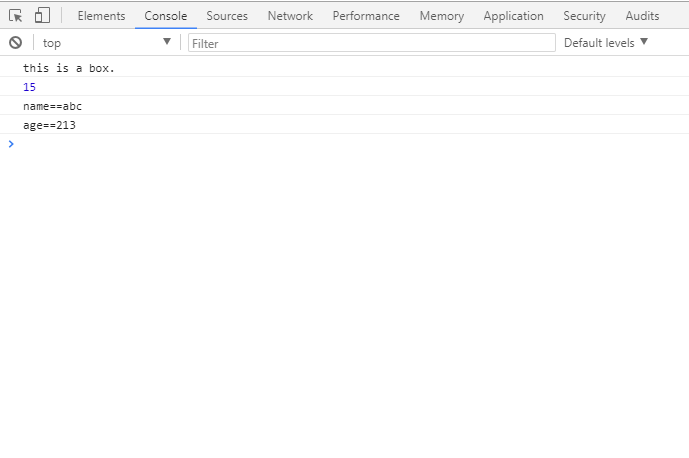
console.log($(".box").html());
console.log(result);
$.toSay({
name:'abc',
age:213
});
});
三.自定义模块(遵循AMD规范)
/**
* Created by zhanghaov on 2018/3/21.
*/
//按照AMD规定,自定义模块 define()函数
define(['jquery'],function($){
var add = function(x,y){
return x + y;
};
var req = function(){
$.ajax({
url:'www.baidu.com',
type:'POST',
data:{
name:'lee',
age:'12'
},
success:function(data){
}
});
}
$.extend({
toSay:function(options){
var defaults = {
name:'lee',
age:14
}
var settings = $.extend(true,defaults,options);
for(var i in settings){
console.log(i + "==" +settings[i]);
}
}
});
return {
add:add,
req:req
};
});