登录组件使用
--------源代码在 GitHub 上。
一、依赖
2、若要在组件中执行 less 文件,则在1的基础上下载相关依赖 npm install -g less。
执行less文件:首先进入less文件所在目录,然后在控制台输入命令:
lessc styles.less styles.css
二、组件使用
1、下载组件到项目相应目录。
2、在使用组件的文件中引入组件:
import Login from "./Components/React_Login";
3、使用:
<Login/>
三、组件修改
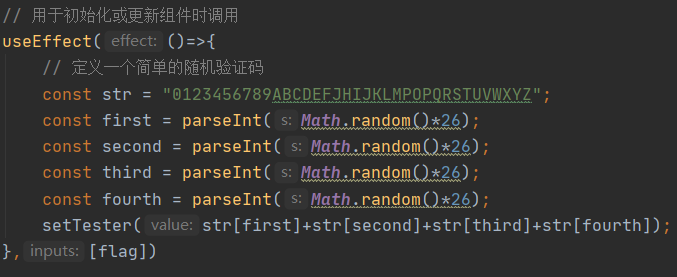
1、使用react的 HOOK 定义组件,用useEffect()对验证码数据进行初始化。

2、使用者可更改登录标题。


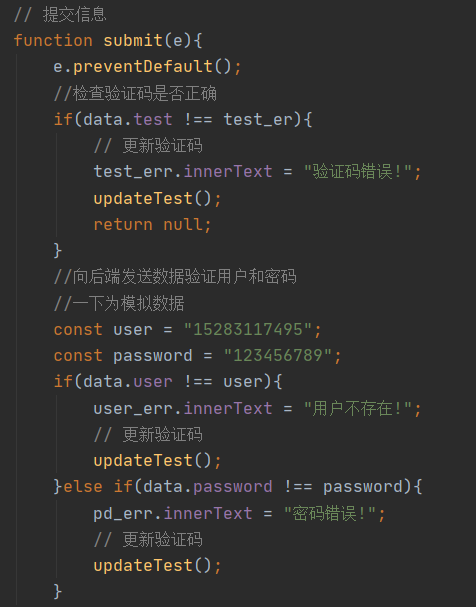
3、在提交信息功能中添加对后台数据访问的代码。

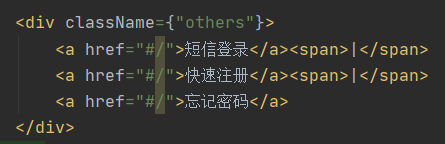
4、在others区域,为相应的a标签添加url。

5、使用者可以根据自身需求对组件样式进行修改。
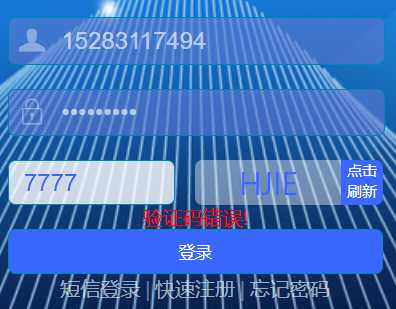
四、效果

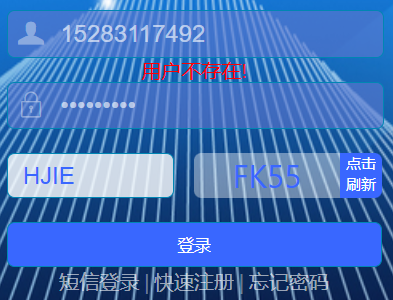
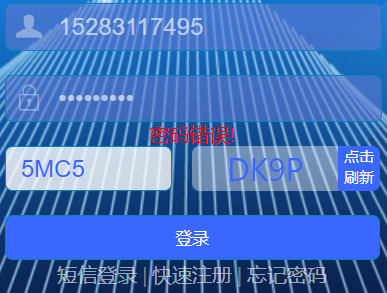
1、随机获取验证码,用户也可以手动刷新。

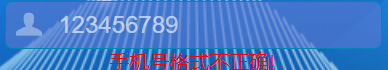
2、验证手机号格式是否正确,将在输入框失去焦点时验证并报错。

3、提交信息时,将检测验证码是否输入正确,正确再提交信息,错误则报错,并刷新验证码。

4、如果验证码正确,将数据提交给后台,并检测用户数据,如果错误,则返回给前端并报错,刷新验证码。