
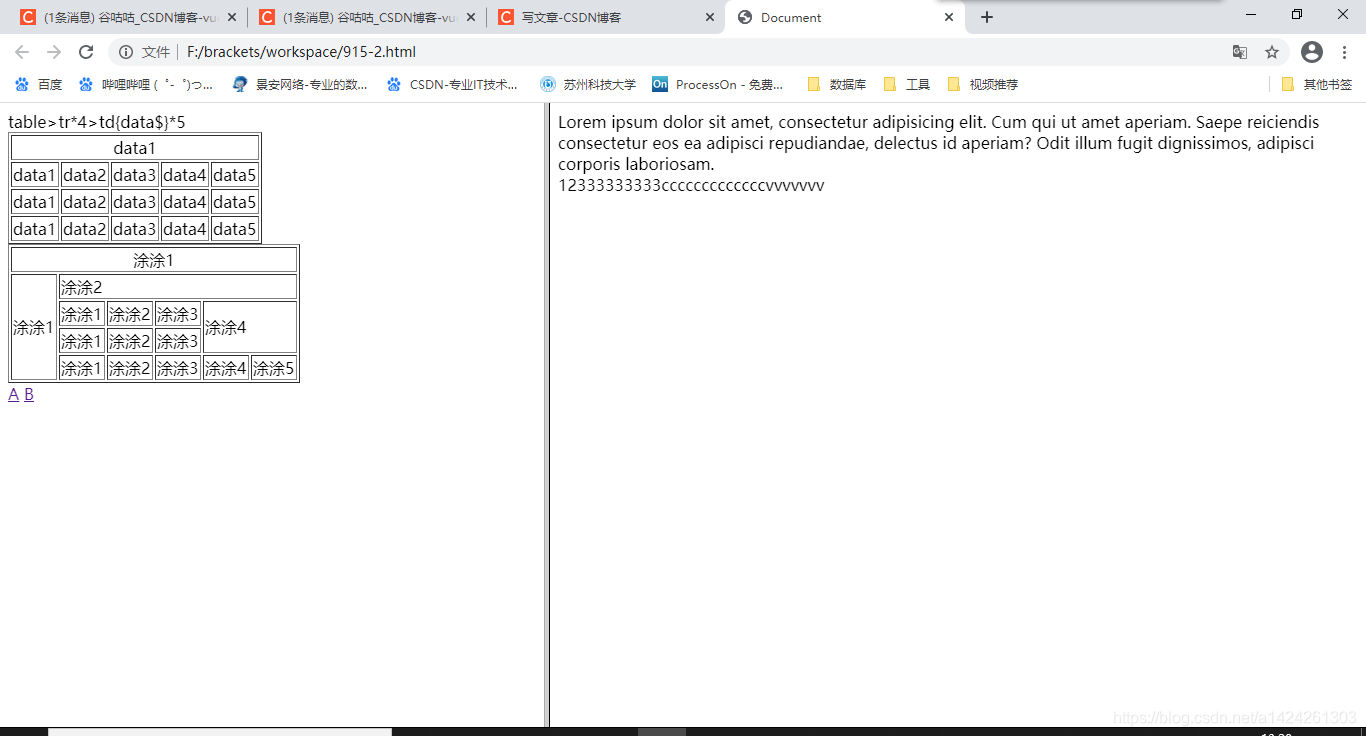
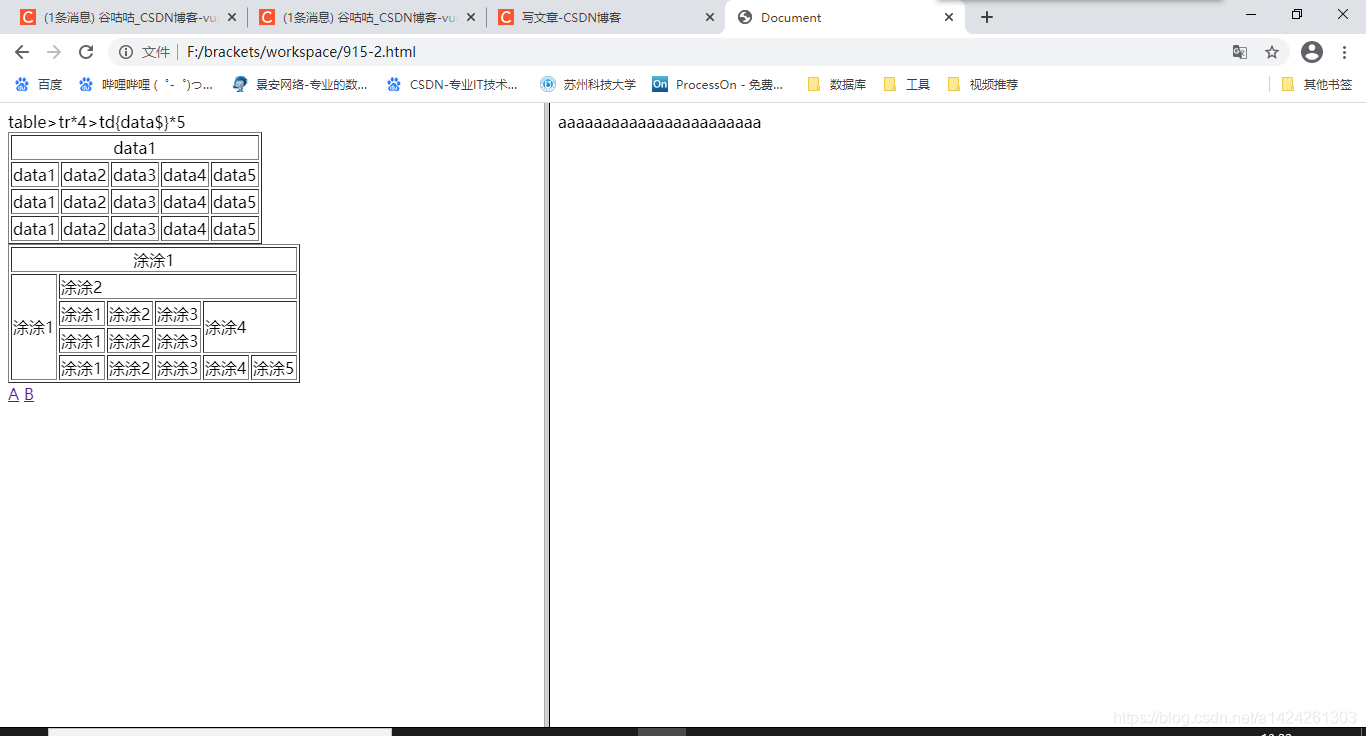
直接上演示图片,将浏览器分为左右两块分别显示不同的html,在左边点击A,B两个超链接可以将不同的html内容显示在左边

上代码

首页915-2.html
通过frameset中的cols控制页面布局
frame中的name用于后边的区别。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<frameset cols="40%,*">
<frame src="915.html" name="left">
<frame src="index.html" name="right">
</frameset>
</html>
9-15.html控制右边的显示
a标签中的target绑定左右页面,href选定页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a target="right" href="righta.html">A</a>
<a target="right" href="rightb.html">B</a>
</body>
</html>
righta.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
aaaaaaaaaaaaaaaaaaaaaaa
</body>
</html>
rightb.html
在这里插入代码片<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
bbbbbbbbbbbbbbbbb
</body>
</html>